
この記事では、Web バージョンのオンライン撮影、アップロード、表示ブラウジングの機能を実現するために、jQuery を PHP および Mysql と組み合わせて使用する方法を例を使用して説明します。この記事の読者は、この記事全体で Ajax インタラクション テクノロジを使用します。 jQuery とそのプラグインの使用、JavaScript 関連の知識、および PHP と Mysql 関連の知識が必要です。

ここをクリックソースコードをダウンロード
HTML
まず、アップロードされた最新の写真を表示するためのメイン ページindex.html を作成する必要があります。最新の写真を取得するために jQuery を使用するため、これは HTML です。ページには、PHP タグは必要ありません。もちろん、写真の撮影やインタラクションのアップロードに必要な HTML 構造を含む HTML 構造を作成する必要があります
<div id="main" style="width:90%"> <div id="photos"></div> <div id="camera"> <div id="cam"></div> <div id="webcam"></div> <div id="buttons"> <div class="button_pane" id="shoot"> <a id="btn_shoot" href="" class="btn_blue">拍照</a> </div> <div class="button_pane hidden" id="upload"> <a id="btn_cancel" href="" class="btn_blue">取消</a> <a id="btn_upload" href="" class="btn_green">上传</a> </div> </div> </div> </div>
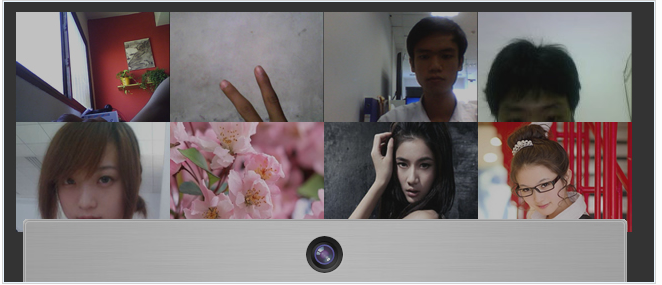
ボディ間に上記の HTML コードを追加しました。そのうちの #photos は、アップロードされた最新の写真をロードして表示するために使用されます。#camera は、カメラ フラッシュ コンポーネント Web カメラの呼び出しや写真を撮るためのボタンなどのカメラ モジュールをロードするために使用されます。そしてアップロード中。
さらに、jQuery ライブラリ、fancybox プラグイン、フラッシュ カメラ コンポーネント: webcam.js、およびさまざまな操作に必要なスクリプトを含む、必要な js ファイルをindex.html にロードする必要があります。この例では。
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/ jquery.min.js"></script> <script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="js/webcam.js"></script> <script type="text/javascript" src="js/script.js"></script>
CSS
非常に美しいフロントエンド インターフェイスを提供するために、CSS3 を使用していくつかの影、丸い角、および透明度 効果については、以下を参照してください:
#photos{width:80%; margin:40px auto}
#photos:hover a{opacity:0.5}
#photos a:hover{opacity:1}
#camera{width:598px; height:525px; position:fixed; bottom:-466px; left:50%; margin-left:-300px;
border:1px solid #f0f0f0; background:url(images/cam_bg.jpg) repeat-y; -moz-border-radius:
4px 4px 0 0; -webkit-border-radius:4px 4px 0 0; border-radius:4px 4px 0 0; -moz-box-shadow:
0 0 4px rgba(0,0,0,0.6); -webkit-box-shadow:0 0 4px rgba(0,0,0,0.6); box-shadow:
0 0 4px rgba(0,0,0,0.6);}
#cam{width:100%; height:66px; display:block; position:absolute; top:0; left:0; background:
url(images/cam.png) no-repeat center center; cursor:pointer}
#webcam{width:520px; height:370px; margin:66px auto 22px; line-height:360px; background:#ccc;
color:#666; text-align:center}
.button_pane{text-align:center;}
.btn_blue,.btn_green{width:99px; height:38px; line-height:32px; margin:0 4px; border:none;
display:inline-block; text-align:center; font-size:14px; color:#fff !important;
text-shadow:1px 1px 1px #277c9b; background:url(images/buttons.png) no-repeat}
.btn_green{background:url(images/buttons.png) no-repeat right top;
text-shadow:1px 1px 1px #498917;}
.hidden{display:none}このようにして、index.html をプレビューすると、ページのすぐ下にカメラ ボタンが表示されますが、デフォルトでは折りたたまれています。
次に行う必要があるのは、jQuery を使用して実装することです。ページのすぐ下にあるカメラ ボタンをクリックして、カメラ コンポーネントを呼び出し、写真の撮影、キャンセル、アップロードに必要なアクションを完了します。 。
jQuery
これらの対話型アクションに必要なすべての js を script.js ファイルに書き込みます。まず、カメラ コンポーネント webcam.js をロードする必要があります。Web カメラの呼び出しについては、次の記事を参照してください: Javascript PHP はオンライン写真撮影機能を実装します。呼び出しメソッドは次のとおりです:
script.js-Part 1
$(function(){
webcam.set_swf_url('js/webcam.swf'); //载入flash摄像组件的路径
webcam.set_api_url('upload.php'); // 上传照片的PHP后端处理文件
webcam.set_quality(80); // 设置图像质量
webcam.set_shutter_sound(true, 'js/shutter.mp3'); //设置拍照声音,拍照时会发出“咔嚓”声
var cam = $("#webcam");
cam.html(
webcam.get_html(cam.width(), cam.height()) //在#webcam中载入摄像组件
);この時点では、#camera がデフォルトで折りたたまれているため、読み込み中のカメラ効果は表示されません。引き続き次のコードを script.js に追加します:
script.js-Part 2
var camera = $("#camera");
var shown = false; $('#cam').click(function(){
if(shown){
camera.animate({
bottom:-466 });
}else {
camera.animate({
bottom:-5 });
}
shown = !shown; });ページ下部のカメラボタンをクリックすると、デフォルトで折りたたまれているカメラ領域が上に拡張されます。カメラコンポーネントが録画用にロードされます。
次に、「写真」をクリックして写真撮影機能を完了し、「キャンセル」をクリックして撮影した写真をキャンセルし、「アップロード」をクリックして撮影した写真をサーバーにアップロードします。
script.js-Part 3
//拍照
$("#btn_shoot").click(function(){
webcam.freeze(); //冻结webcam,摄像头停止工作
$("#shoot").hide(); //隐藏拍照按钮
$("#upload").show(); //显示取消和上传按钮
return false;
});
//取消拍照
$('#btn_cancel').click(function(){
webcam.reset(); //重置webcam,摄像头重新工作
$("#shoot").show(); //显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});
//上传照片
$('#btn_upload').click(function(){
webcam.upload(); //上传
webcam.reset();//重置webcam,摄像头重新工作
$("#shoot").show();//显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});「アップロード」ボタンをクリックすると、撮影された写真は処理のためにバックグラウンド PHP に送信され、PHP が写真に名前を付けてデータベースに保存します。PHP が写真をアップロードする方法をご覧ください。
PHP
upload.php は次の処理を行います: アップロードされた写真を取得し、名前を付け、合法的な画像かどうかを判断し、生成しますサムネイルを保存し、データベースに書き込み、JSON 情報をフロントエンドに返します。
$folder = 'uploads/'; //上传照片保存路径
$filename = date('YmdHis').rand().'.jpg'; //命名照片名称
$original = $folder.$filename;
$input = file_get_contents('php://input');
if(md5($input) == '7d4df9cc423720b7f1f3d672b89362be'){
exit; //如果上传的是空白的照片,则终止程序
}
$result = file_put_contents($original, $input);
if (!$result) {
echo '{"error":1,"message":"文件目录不可写";}';
exit;
}
$info = getimagesize($original);
if($info['mime'] != 'image/jpeg'){ //如果类型不是图片,则删除
unlink($original);
exit;
}
//生成缩略图
$origImage = imagecreatefromjpeg($original);
$newImage = imagecreatetruecolor(154,110); //缩略图尺寸154x110
imagecopyresampled($newImage,$origImage,0,0,0,0,154,110,520,370);
imagejpeg($newImage,'uploads/small_'.$filename);
//写入数据库
include_once('connect.php');
$time = mktime();
$sql = "insert into photobooth (pic,uploadtime)values('$filename','$time')";
$res = mysql_query($sql);
if($res){
//输出JSON信息
echo '{"status":1,"message":"Success!","filename":"'.$filename.'"}';
}else{
echo '{"error":1,"message":"Sorry,something goes wrong.";}';
}upload.php が写真のアップロードを完了すると、最終的にフロントエンド カメラ コンポーネント Web カメラにデータが返されて呼び出されます。ここで script.js に戻ります。
jQuery
Web カメラは、set_hook メソッドを通じてバックグラウンドの PHP 戻り情報をキャプチャします。onComplete はアップロードが完了したことを示し、onError はアップロードが完了したことを示します。エラーが発生しました。
script.js-パート 4
webcam.set_hook('onComplete', function(msg){
msg = $.parseJSON(msg); //解析json
if(msg.error){
alert(msg.message);
}
else {
var pic = '<a rel="group" href="uploads/'+msg.filename+'"><img src="uploads/small_'+
msg.filename+'"></a>';
$("#photos").prepend(pic); //将获取的照片信息插入到index.html的#photo里
initFancyBox(); //调用fancybox插件
}
});
webcam.set_hook('onError',function(e){
cam.html(e);
});
//调用fancybox
function initFancyBox(){
$("a[rel=group]").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'cyclic' : true
});
}アップロードが成功した後、撮影された写真が処理されることを説明します上記 #photos 要素に js コードが動的に挿入され、同時に fancybox プラグインが呼び出されます。このとき、アップロードした写真をクリックすると、ファンシーボックスのポップアップレイヤーエフェクトが表示されます。動的に生成された要素は、上記のコードの initFancyBox() 関数を通じて fancybox を呼び出す必要があり、fancybox() を通じて直接呼び出すことはできないことに注意してください。そうしないと、ポップアップ レイヤー効果が発生しません。
次に、script.js はもう 1 つの作業を行う必要があります。最新の写真を動的にロードし、ページ上に表示します。jquery の .getJSON() メソッドを通じて、ajax リクエストを完了します。
script.js-パート 5
function loadpic(){
$.getJSON("getpic.php",function(json){
if(json){
$.each(json,function(index,array){ //循环json数据
var pic = '<a rel="group" href="uploads/'+array['pic']+'">
<img src="uploads/small_'+array['pic']+'"></a>';
$("#photos").prepend(pic);
});
}
initFancyBox(); //调用fancybox插件
});
}loadpic();
関数loadpic()はサーバーgetpic.phpにgetリクエストを送信し、返されたjsonデータを解析し、要素#photosの下に写真情報を動的に挿入し、fancyboxプラグインを呼び出すことを忘れないでください。 loadpic() を呼び出した後にページをロードします。
PHP
最後に、バックグラウンドの getpic.php がデータベースにアップロードされた画像を取得し、json をフロントエンドに返します。
include_once("connect.php"); //连接数据库
//查询数据表中最新的50条记录
$query = mysql_query("select pic from photobooth order by id desc limit 50");
while($row=mysql_fetch_array($query)){
$arr[] = array(
'pic' => $row['pic']
);
}
//输出json数据
echo json_encode($arr);最後に、データ フォトブース構造をアタッチします。
CREATE TABLE `photobooth` ( `id` int(11) NOT NULL auto_increment, `pic` varchar(50) NOT NULL, `uploadtime` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
上記は、jQuery PHP Mysql_javascript スキルに基づいたオンライン写真およびオンライン写真閲覧のコンテンツです。 PHP 中国語 Web サイト (m.sbmmt.com) をフォローしてください。