
この記事では、フロントエンドに関する関連知識を提供します。主に、フロントエンドがタイプライター プラグインを実装する方法について説明します。興味のある友人は、一緒に見てみることができます。みんなの役に立ちます。

フロントエンドはタイプライター効果を実現するものであり、インターネット上にあるdomノードを改造する方法はクロスターミナルでは使用できません。クロスターミナルの問題、互換性の解決策が作成されます: コールバック関数を使用して、入力が変更されるたびにコールバックを呼び出し、更新された文字列をスローすることで、ユーザーがその後のレンダリングを処理できるようにします。すべての端末で正常に使用できます。
#最も単純なタイプライター
const dom = document.querySelector('.content')
const data = '最简单的打字效果代码'.split('')
let index = 0
function writing(index) {
if (index #その後、現在のステータスによって判断できる前方への追加または後方への削除の速度をカスタマイズすることもできます
。実際の要件は複数の文字列である可能性があるため、単一の文字列の代わりに文字列配列の受け渡しをサポートします。それらの間でローテーションを続けます。
Pass changeTextIndex この関数は、現在のタイプライターを継続的に更新できます。文字列配列をループする効果を実現するための文字列
4. 遅延をオンにする
文字列の開始と終了の間に遅延を追加します
5. 入力を停止します
タイプライターの実行時間が長すぎる場合、最下層はタイマーによって実装されているため、使用していないときは電源を切る必要があります。パフォーマンスの無駄を避けるため。たとえば、ホームページでタイプライターがインスタンス化されているが、他のページに入るときにタイプライターが必要なくなった場合は、タイプライターを停止する必要があります。
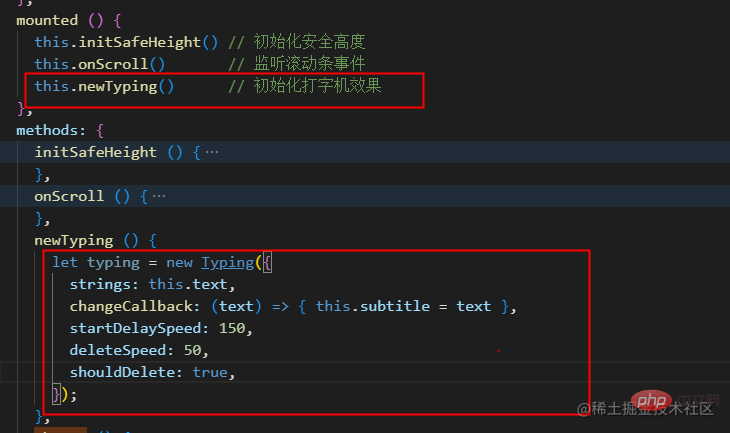
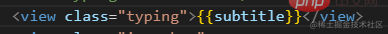
6. コールバック コールバックを使用してミニ プログラムの問題を解決する
上記のコードでは、タイプライター文字を変更するために dom ノードを変更しました。または、dom によって変更された API が innerhtml ではなくなった場合、プラグインはそれをサポートできないため、それと互換性があり、callBackText を通じて現在の文字列を表示し、関数を使用してこの文字列の使用方法を決定します
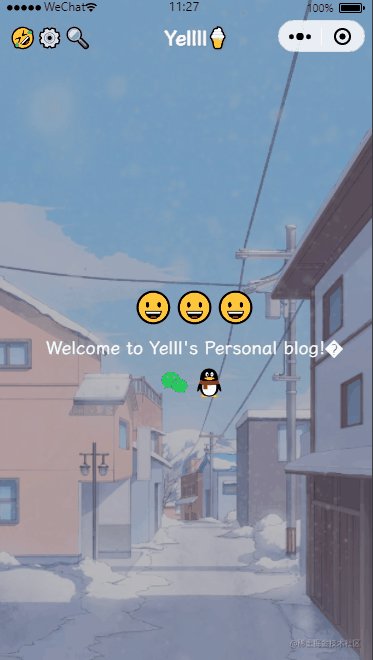
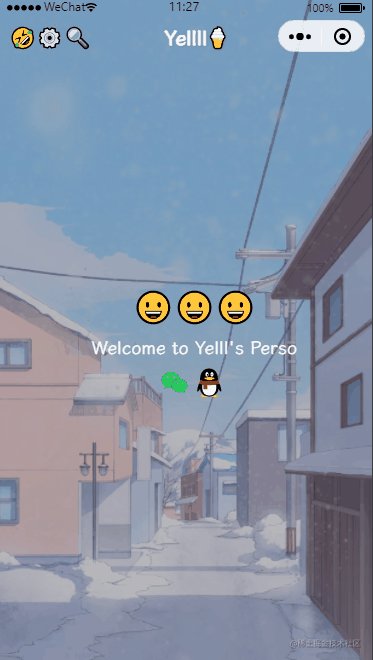
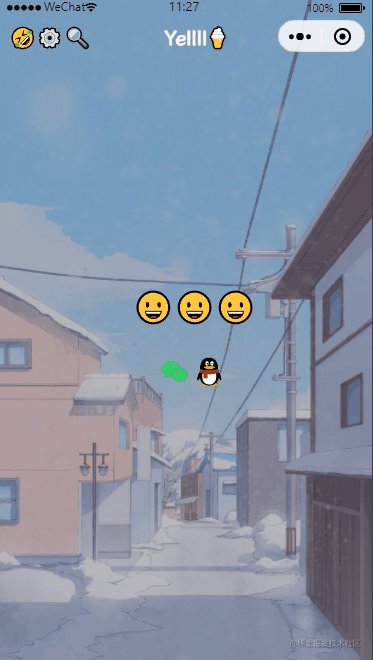
##効果: 
 #サードパーティの typed.js ライブラリ
#サードパーティの typed.js ライブラリ
ロジックのほとんどは、特に
[typed.js]-JavaScript タイピング アニメーション ライブラリを参照します
これはカスタマイズされたプラグインです。サポートする関数は typed.js ほど優れていませんが、より軽量で、必要な関数をより多く定義できます。
環境を考慮しない場合、最も単純なタイプライター効果は、タイマーを直接使用して、一定期間後にノードのコンテンツ テキストを更新することです。これに基づいて、次のようにすることもできます。比較的完成度の高いタイプライター プラグインを拡張および更新します。
推奨学習: 「Web フロントエンド開発」
以上がフロントエンドにタイプライタープラグインを実装する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。