高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てみましょう (5)

毎日 10 問、100 日後には、フロントエンド面接の高頻度の知識ポイントをすべてマスターしていることになります。さあ! ! ! , 記事を読みながら、答えを直接見るのではなく、まず知っているかどうか、知っている場合の答えは何かを考えてください。考えて、答えと比べてみてください。それが良いでしょうか? もちろん、私の答えよりも良い答えがある場合は、コメント欄にメッセージを残して、テクノロジーの美しさについて一緒に話し合ってください。
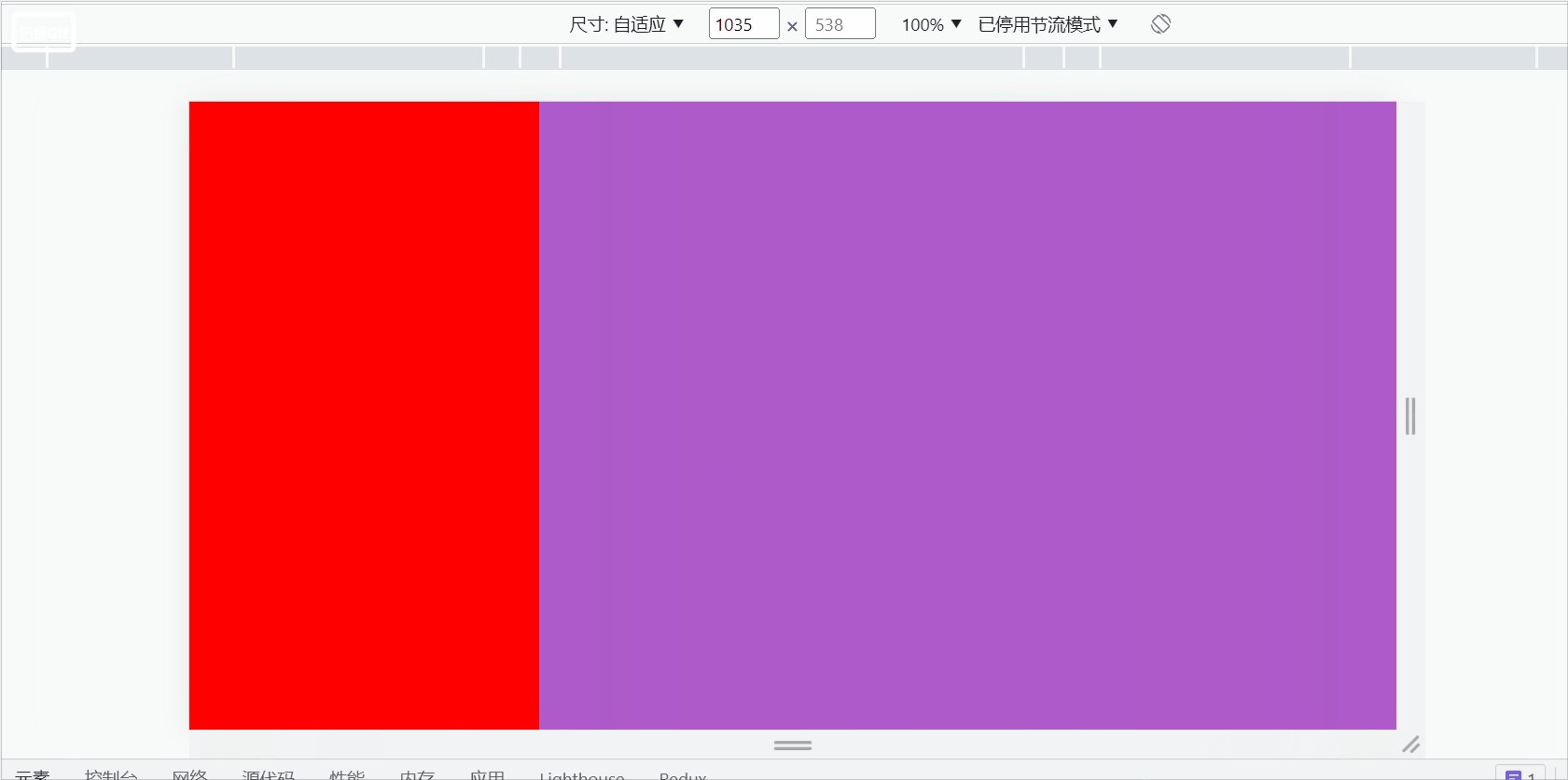
インタビュアー: CSS を使用して、左側に 300 ピクセルの固定レイアウト、右側にアダプティブ レイアウトを実現するにはどうすればよいですか?
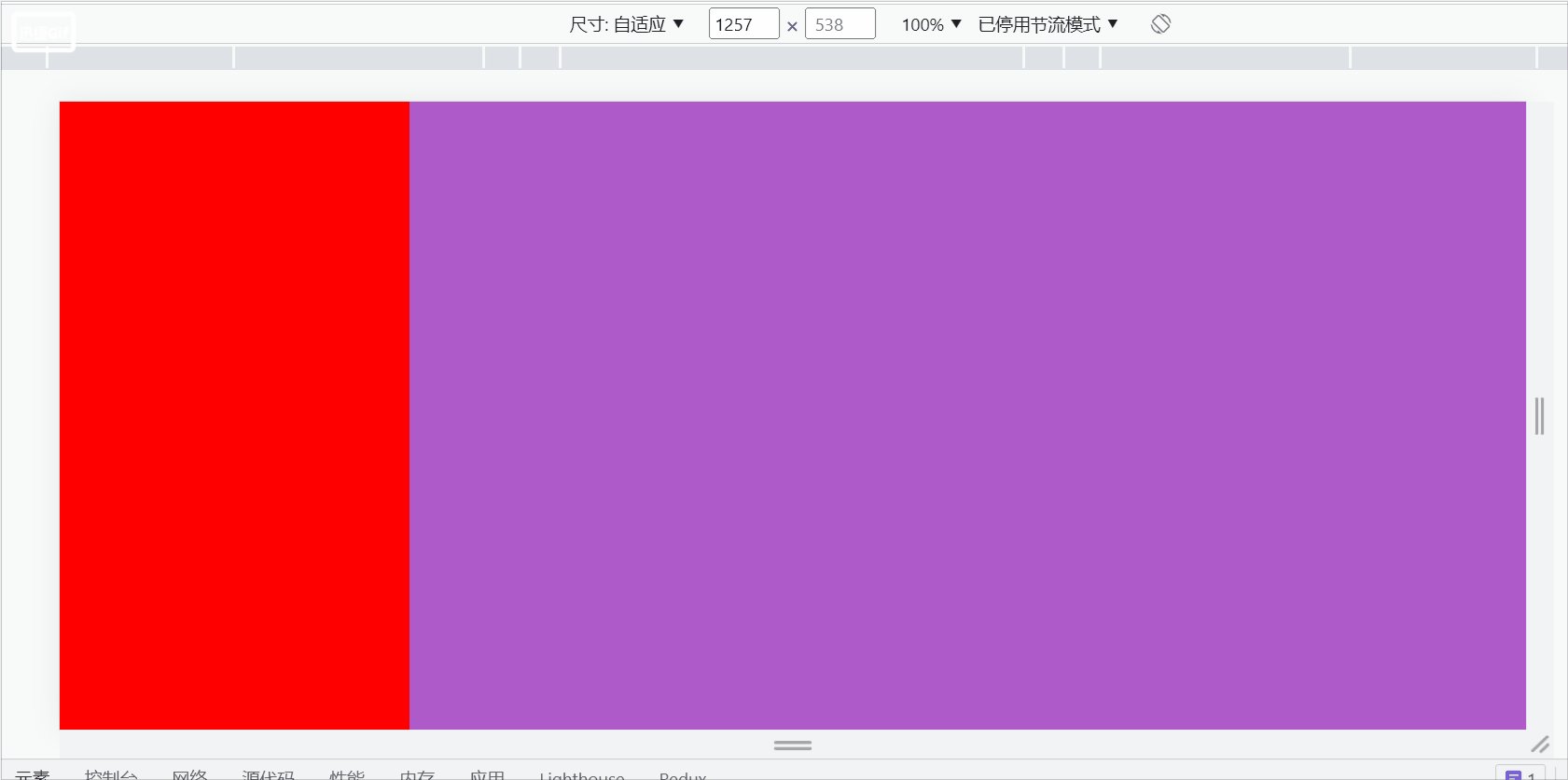
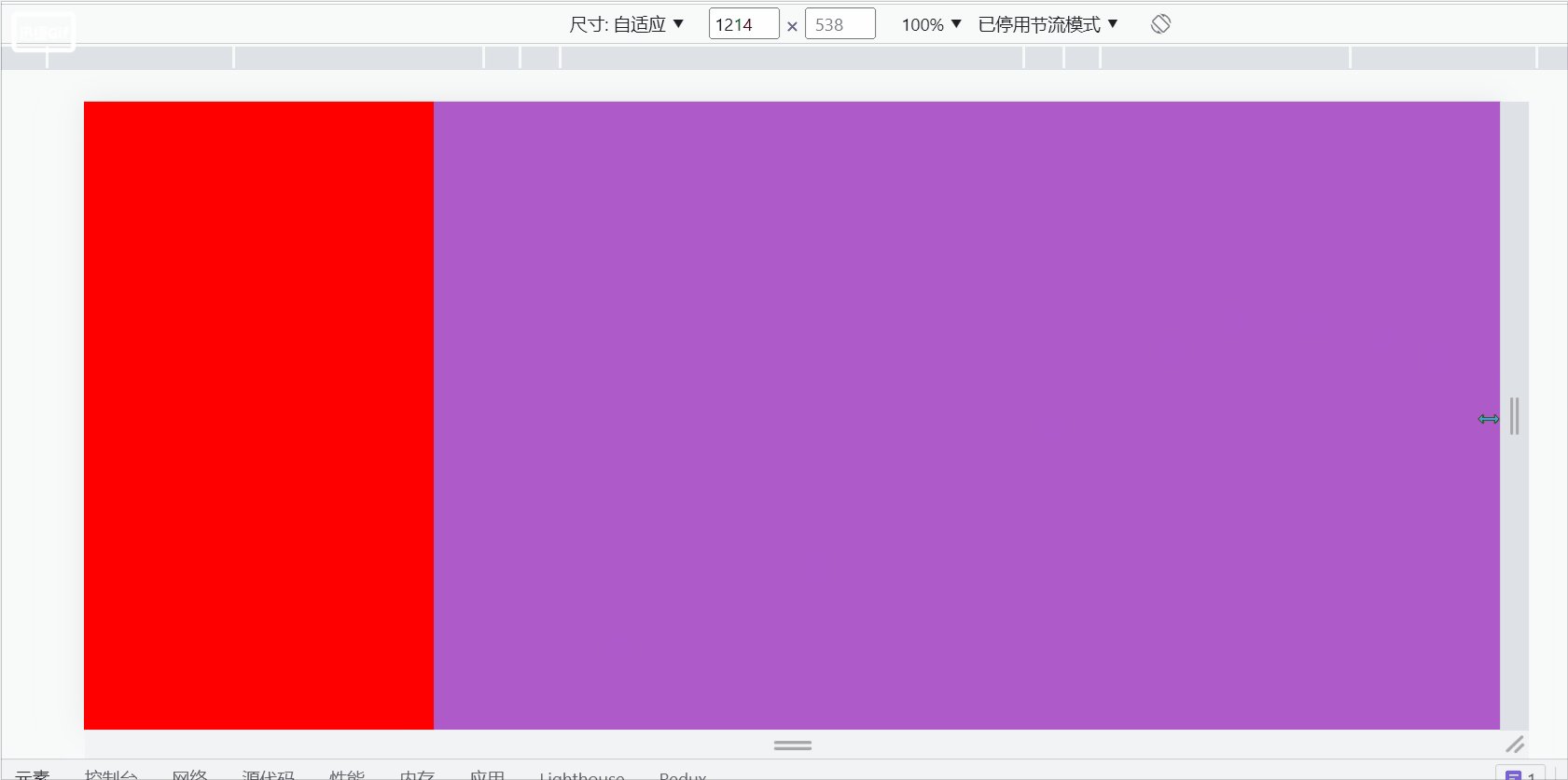
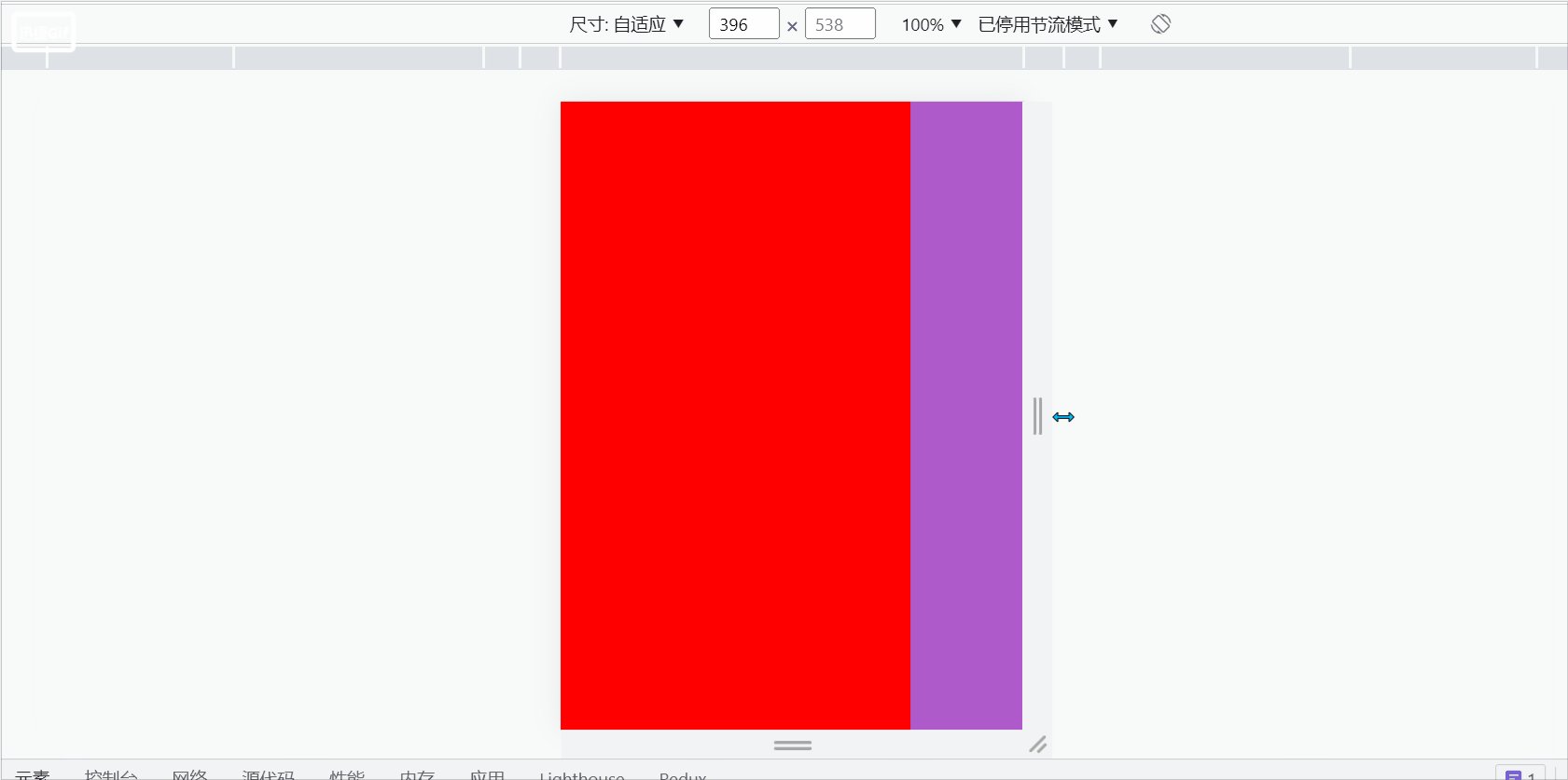
私: ああ~、わかりました。フレックス レイアウトまたはフローティング BFC を使用できます。コード全体は次のとおりです:
フレックス レイアウト:
<style>
*{margin: 0;padding: 0;}
.container{
display: flex;
}
.left{
width: 300px;
height: 100vh;
background-color: #f00;
}
.main{
flex: 1;
background-color: #ae5aca;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>
フローティング BFC:
<style>
*{margin: 0;padding: 0;}
.container {
height: 100vh;
}
.left {
float: left;
width: 300px;
height: 100%;
background-color: #f00;
}
.main {
height: 100%;
background-color: #ae5aca;
overflow: hidden;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>

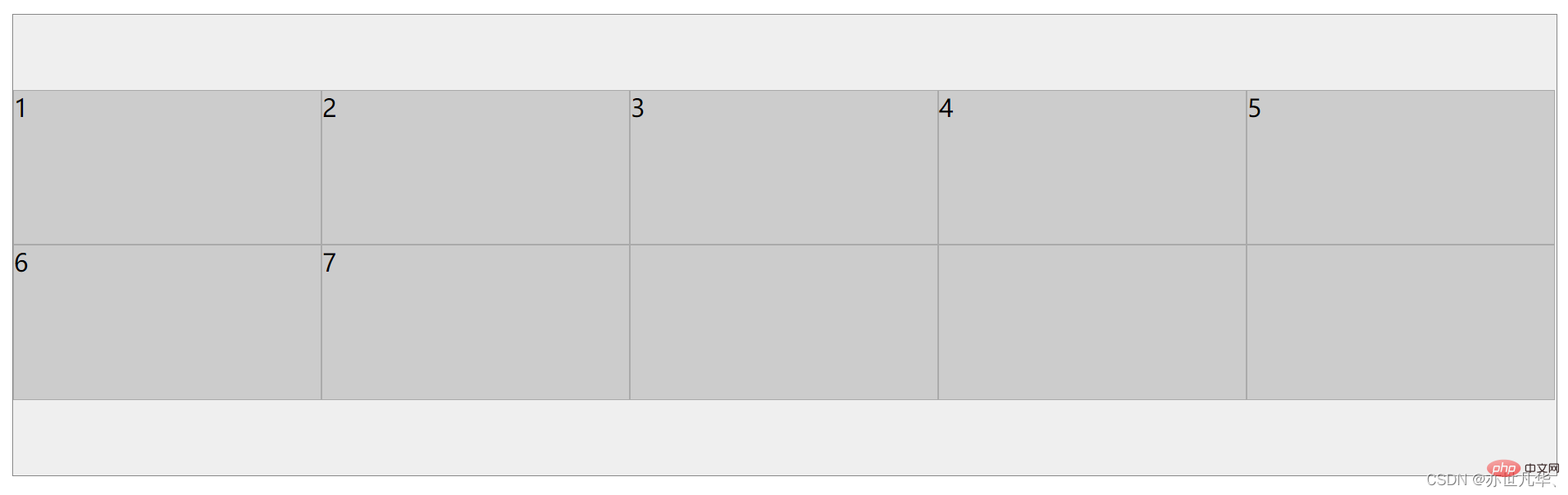
公式インタビュー: フレックス レイアウトにおける align-content と align-items の違いは何ですか?
: 縦軸の複数行要素には作用しますが、単行要素には作用しません。 [関連する推奨事項:私: えー、どれも縦軸に作用する要素なのですが、具体的な違いは以下の通りです。 -content
Web フロントエンド開発]<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴多元素一起居中 */
align-content: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
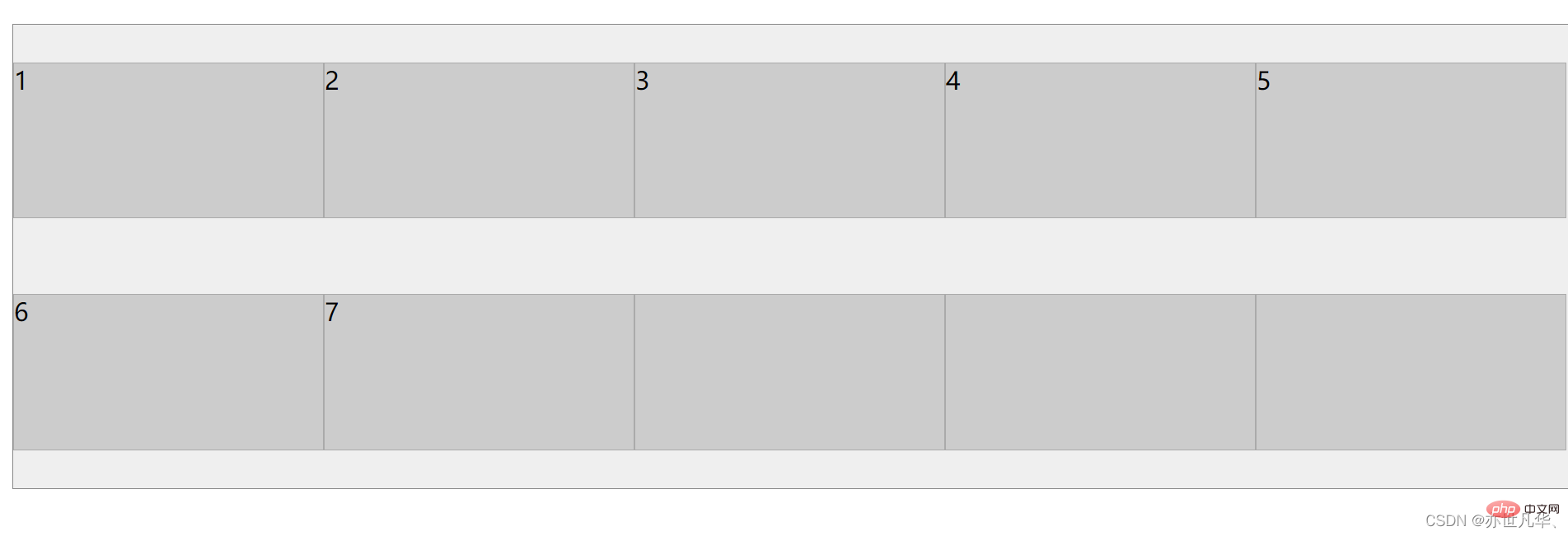
align-items
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴单元素居中 */
align-items: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
インタビュアー: グリッド レイアウトの利点は何ですか? 
私: そうですね、フレックスレイアウトは軸レイアウトであり、軸に対して「項目」の位置を指定するだけで、1次元のレイアウトとみなすことができます。グリッドレイアウトは、コンテナを「行」と「列」に分割してセルを生成し、「アイテムが配置される」セルを指定するもので、2次元のレイアウトとみなすことができます。グリッド レイアウトは、フレックス レイアウトよりもはるかに強力です。
インタビュアー: フレックス レイアウトにおけるフレックス ベースと幅の違いは何ですか?
私: うーん、flex-basis の値は理想的な状態ですが、実際には圧縮される可能性があります。flex-direction が列の場合、主軸は垂直になります。このとき、flex-basis と height の対応
#インタビュアー: CSS の読み込みにより、DOM ツリーの解析とレンダリングがブロックされますか?
私: そうですね、CSS の読み込みは Web ページのレンダリングに直接影響します。CSS が読み込まれて CSSOM が構築された後にのみ、レンダリング ツリー (Render Tree) がHTML にスクリプトが読み込まれている場合、JavaScript のダウンロード、解析、実行が DOM ツリーの解析をブロックするため、DOM ツリーの解析にも間接的に影響します。 Element.getBoundingClientRect などの JavaScript で CSSOM にアクセスできるため、CSSOM の構築が完了するまで JavaScript の実行は開始されず、間接的に dom ツリーの解析がブロックされます。
インタビュアー: スタッキング コンテキスト (スタッキング コンテキスト) とは何ですか、それについての理解を話してください。
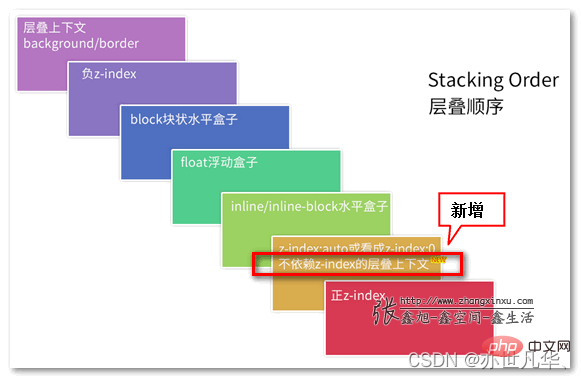
私: えー、わかりました、カスケードcontext は、これらの HTML 要素の 3 次元表現です。 HTML 要素は、要素属性に基づいた優先順位に従ってこのスペースを占めます。優先順位は次のとおりです。
スタッキング コンテキストについてさらに詳しく知りたい場合: 推奨記事:
スタッキング コンテキストとスタッキング順序の詳細な理解CSS。
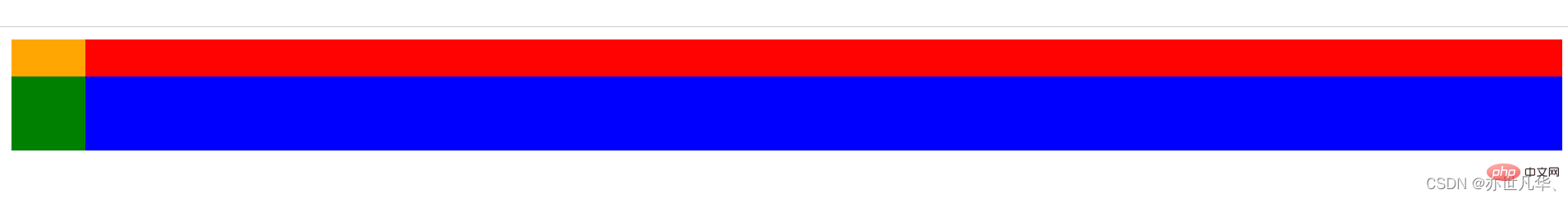
面试官:z-index: 999 元素一定会置于 z-index: 0 元素之上吗?
我:呃~,不会,我们在进行层叠上下文时,会优先比较父级,如果父级是层叠上下文,子级即使有z-index也不再起作用了,如果父级层叠上下文层叠顺序相等,那么采取后来居上原则,前者覆盖后者。如果父级是普通元素,子级层叠比较就不受父级的影响,谁的层叠顺序高谁就先展示。
层叠黄金准则:
谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
整出代码如下:
<style>
.first {
background-color: red;
height: 3rem;
z-index: 2;
opacity: 0.99;
}
.item1 {
z-index: 0;
height: 100%;
width: 3rem;
background-color: orange;
}
.second {
background-color: blue;
height: 3rem;
margin-top: -1.5rem;
z-index: 3;
position: relative;
}
.item2 {
z-index: 999;
height: 100%;
width: 3rem;
background-color: green;
}
</style>
<body>
<div class="first">
<div class="item1"></div>
</div>
<div class="second">
<div class="item2"></div>
</div>
</body>

面试官:什么是 Data URL?
我:呃~,Data URL 是将图片转换为 base64 直接嵌入到了网页中。
使用
这种方式引用图片,不需要再发请求获取图片。
使用 Data URL 也有一些缺点:
base64 编码后的图片会比原来的体积大三分之一左右。
Data URL 形式的图片不会缓存下来,每次访问页面都要被下载一次。可以将 Data URL 写入到 CSS 文件中随着 CSS 被缓存下来。
面试官:网站设置字体时,如何设置优先使用系统默认字体?
我:呃~,system-ui 将会自动选取系统默认字体作为字体。

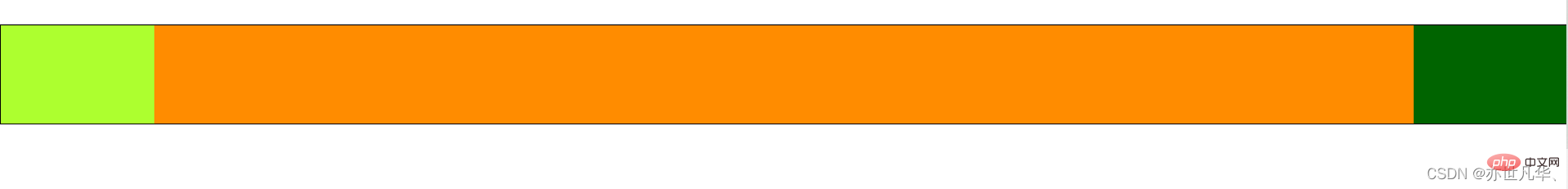
面试官:CSS如何实现圣杯布局?
我:呃~,圣杯布局是指两端宽度固定,中间自适应。在日常开发中,圣杯布局的使用频率是比较高的。举一个简单的浮动例子,当然也可以使用定位或flex布局,整出代码如下:
浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
border: 1px solid black;
overflow: hidden;
padding: 0px 100px;
min-width: 100px;
}
.left {
background-color: greenyellow;
float: left;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.center {
background-color: darkorange;
float: left;
width: 100%;
}
.right {
background-color: darkgreen;
float: left;
width: 100px;
margin-left: -100px;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<section class="container">
<article class="center"><br /><br /><br /></article>
<article class="left"><br /><br /><br /></article>
<article class="right"><br /><br /><br /></article>
</section>
</body>
</html>

以上が高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てみましょう (5)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Stock Market GPT
AIを活用した投資調査により賢明な意思決定を実現

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 HTMLのDoctypeは何ですか
Sep 26, 2025 am 05:43 AM
HTMLのDoctypeは何ですか
Sep 26, 2025 am 05:43 AM
答えは、HTML5ドキュメントタイプを宣言し、ブラウザが標準モードでページをレンダリングするようにすることです。これにより、ブラウザがQuirksモードの入力を防ぎ、クロスブラウザーの一貫性を保証します。 HTML5のDoctypeは簡潔でケースに依存しないものであり、すべての最新のWeb開発に適しています。 Doctypeの古いバージョンは時代遅れであり、古いWebサイトを維持するときにのみ使用されます。新しいプロジェクトは常に使用する必要があります。
 HTMLでテキストを太字にする方法は?
Sep 26, 2025 am 05:18 AM
HTMLでテキストを太字にする方法は?
Sep 26, 2025 am 05:18 AM
useimportanttextwithsemantymenting、2。useforvisualbolding withoutimportance、3.usecssfont-weightfordesigncontrol; choice basedonpurpose。
 HTMLに非壊れたスペースを追加するにはどうすればよいですか?
Sep 26, 2025 am 06:57 AM
HTMLに非壊れたスペースを追加するにはどうすればよいですか?
Sep 26, 2025 am 06:57 AM
toaddanon-breakingspaceinhtmlを使用して、「Mr.smith」のような「Mr.smith」のような「10kg」のように、ProodingLinebreaksandPreservingspacesspacesspacesspacesspacesを使用して、Properformattingを保証します。
 CSSは何を変更するのか、いつ使用するかをいつ使用するか
Sep 26, 2025 am 02:57 AM
CSSは何を変更するのか、いつ使用するかをいつ使用するか
Sep 26, 2025 am 02:57 AM
will-changeisacsspropertythatintss browsupuppurnedChangestoopTimizerEndering.itiedRoveDingELEMENTSTOTHEIROWNCOMPOSIONLAYERSLEMENTITORLEMENTSTOTHEREMENTITREMINTITIONLEMENTSTOTHEROWNEMEDAIDOFANIMATIONS、このような範囲は、見当違い - アプリケーション - アプリケーションのように発信する
 CSSとの境界線をアニメーション化する方法
Sep 26, 2025 am 02:31 AM
CSSとの境界線をアニメーション化する方法
Sep 26, 2025 am 02:31 AM
回答:CSSは、色の変化などのトランジションを通じて単純なボーダーアニメーションを実装できます。クリップパスまたはグラデーションの背景と組み合わせた擬似エレメントを使用すると、複雑な視覚設計に適した成長境界または脳卒中効果が生じる可能性があります。
 HTMLでNAV要素を使用する方法は?
Sep 26, 2025 am 06:25 AM
HTMLでNAV要素を使用する方法は?
Sep 26, 2025 am 06:25 AM
その後、dodefinemavigationlinksectionsinhtml、拡張可能性とsemantics.itshouldcontainprimarynavigationgroupslikesitemenus、サイドバールリンク、orpagination、普段は順調に構成されています
 WeChatの「外観」機能をオフにする方法は? WeChatの「外観」関数はパスからオフになります
Sep 26, 2025 am 11:36 AM
WeChatの「外観」機能をオフにする方法は? WeChatの「外観」関数はパスからオフになります
Sep 26, 2025 am 11:36 AM
ディスカバリーページの入り口を閉じ、パーソナライズされた推奨事項を閉じ、閲覧履歴をクリアすることにより、WeChatの「見ている」コンテンツの干渉を減らすことができます。まず、「私」の「見て」の入り口を閉じます - 「設定」 - 「一般」 - 「ページ管理を発見」。次に、「設定」 - 「プライバシー」 - 「個人的な推奨事項」を入力し、「関連する推奨事項を見て」を閉じます。最後に、「見て」を検索して個人センターに入り、閲覧履歴をクリアして推奨コンテンツをリセットします。
 Windowsの下に相談をインストールする方法
Sep 29, 2025 am 10:27 AM
Windowsの下に相談をインストールする方法
Sep 29, 2025 am 10:27 AM
1.公式ウェブサイトにアクセスして、https://www.consul.io/downloads.html2をダウンロードしてください。減圧:3。環境変数の設定:e:\ programfiles \ consulを追加するパス; 4.CMD開始:Consulagent-Dev5。 URLを開きます:http:// localhost:8500、関連サービスによって発見されたインターフェイスとインターフェイスを確認できます。