

毎日 10 問、100 日後には、フロントエンド面接の高頻度の知識ポイントをすべてマスターしていることになります。さあ! ! ! , 記事を読みながら、答えを直接見るのではなく、まず知っているかどうか、知っている場合の答えは何かを考えてください。考えて、答えと比べてみてください。それが良いでしょうか? もちろん、私の答えよりも良い答えがある場合は、コメント欄にメッセージを残して、テクノロジーの美しさについて一緒に話し合ってください。
私: えー、この問題については、次の 3 つの一般的な方法を考えました:Positioning、flexおよびgridレイアウト。コード全体は次のとおりです。
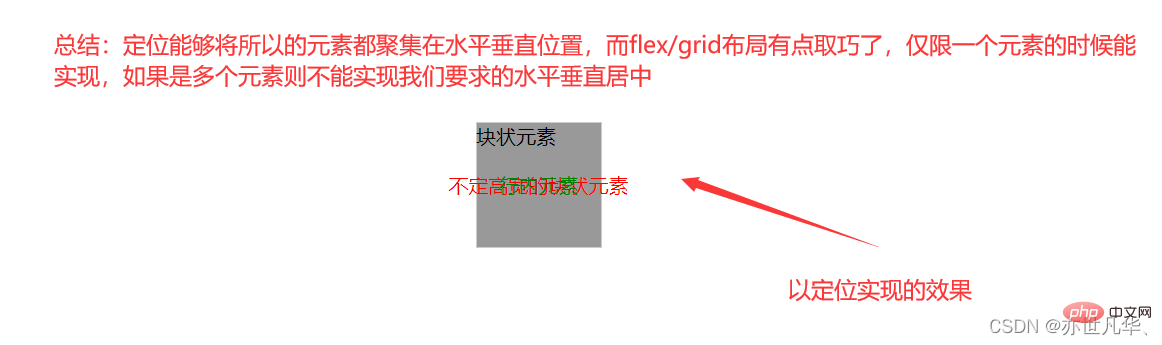
Positioning: この要素は、ブロック レベルの要素であるかどうか不明であるため (ブロック レベルの要素であるかどうかは不明です)幅と高さがある) またはインライン要素であるため、(現在の要素の幅と高さに基づいて) マイナス 50% の移動を行うには、transform 属性を使用する必要があります。
块状元素不定高宽的块状元素行内元素
フレックス レイアウト: ブロック要素だけでなく、インライン要素もサポートし、固定の高さと幅、および非固定の高さと幅の両方に使用できます。幅。 [関連する推奨事項:Web フロントエンド開発]
块状元素
グリッド レイアウト: ブロック要素だけでなく、インライン要素もサポートします。固定高さの場合 幅と可変の高さと幅の両方を使用できます。
块状元素

私: えーっと、padding はそれ自体に作用する内側のマージンで、margin は外部オブジェクトに作用する外側のマージンです。
私: えーっと、vw はデバイスの幅と高さにのみ関係しており、% は継承に関係しています。コード全体は次のとおりです。
vw百分比

私: そうですね、インライン要素とブロックレベル要素の違いは主に次の点に反映されています。 box model
:インライン要素の幅と高さの設定が無効(line-heightの設定は可能)、上下のマージンが無効、上下のパディングが無効です。
包含関係
:ブロックレベル要素にはインライン要素とブロックレベル要素を含めることができますが、インライン要素にはブロックレベル要素を含めることはできません。
配置方法
:ブロックレベルの要素は 1 行を占め、垂直方向に配置されます。インライン要素は行全体を占有せず、直線に配置され、すべて同じ行内に水平に配置されます。
2 つの型は相互に変換できます
:インライン要素はブロック要素に変換されます: display:block; ブロック要素は変換されますインライン要素に: :inline を表示します。
インタビュアー: HTML タグのインライン要素とは何ですか?
インタビュアー: Google Chrome で小さなフォントをサポートするにはどうすればよいですか?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
我:呃~,使用 CSS 样式可以避免拉伸,属性为resize:none;
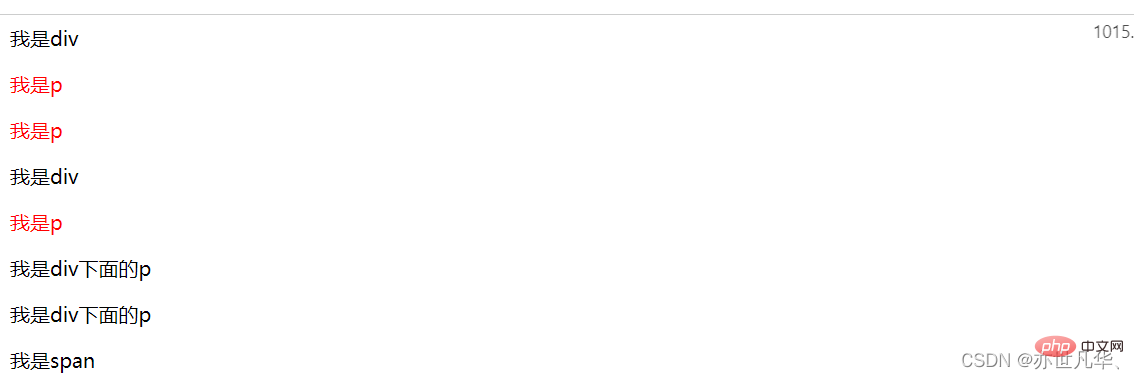
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
我是div我是p
我是p
我是div我是p
我是span我是div下面的p
我是div下面的p

以上が高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


