実践的な Word スキルの共有: 中国語と英語の左右の列レイアウト
中国語と英語の左右の列のレイアウトがうまくいかない場合はどうすればよいですか?次の記事では、テキストボックスを使って中国語と英語の左右の列レイアウトを実現する方法を紹介しますので、お役に立てれば幸いです。

Word を使用したことのある人なら誰でも、Word で記事を書くのは簡単ですが、Word に入力するのは非常に難しいという真実を知っています。
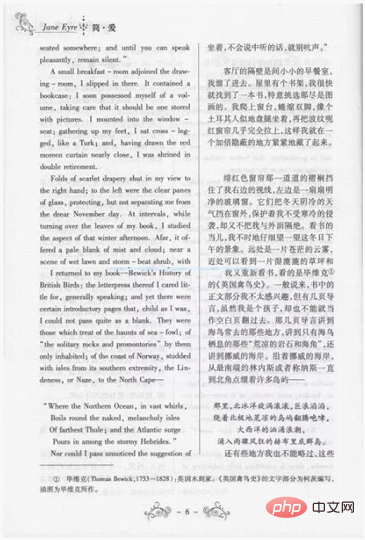
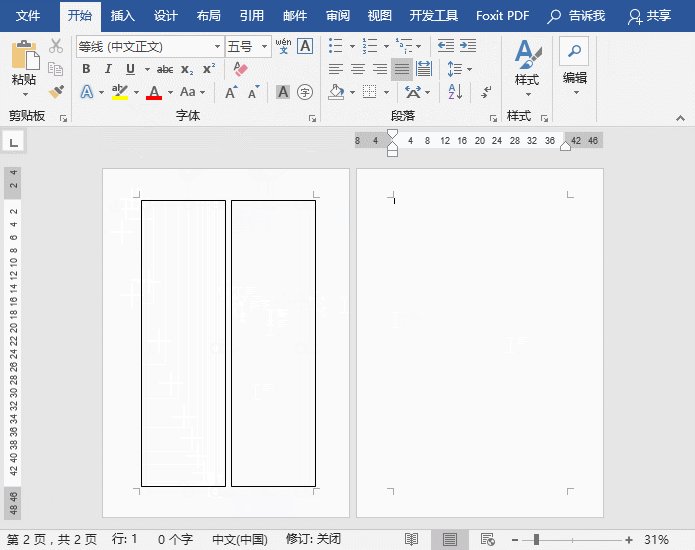
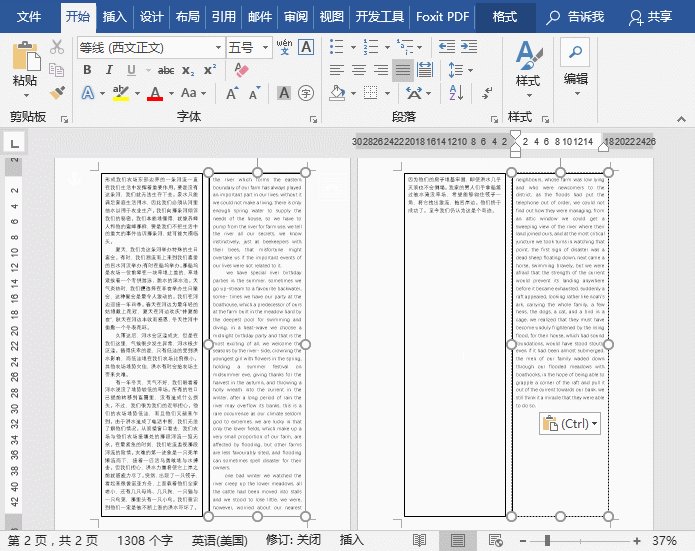
特に中国語と英語の一部の長い文書は、組版の問題により崩れることがよくあります。たとえば、英語と中国語の読み物、新聞、雑誌、書籍などでは、次の図に示すようによく見かけます。 。

画像はインターネットからのものです
Word で上の画像のような英語と中国語の記事をすばやく書式設定するにはどうすればよいですか?今回はテキストボックスを使った方法を紹介します。
具体的な操作方法は以下のとおりです。
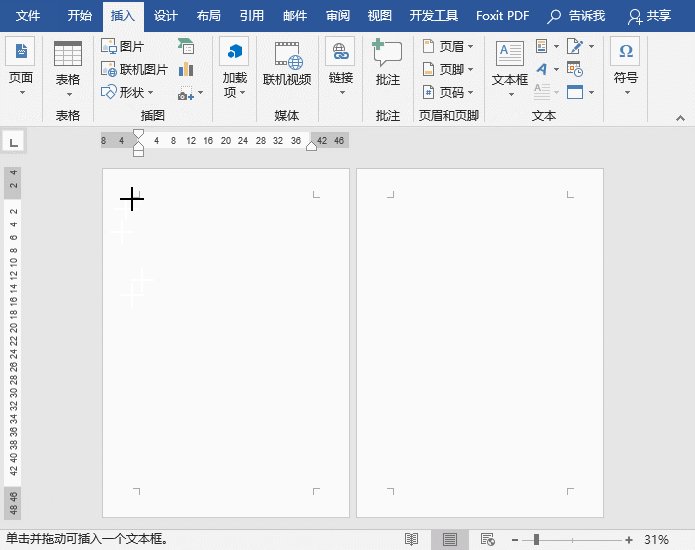
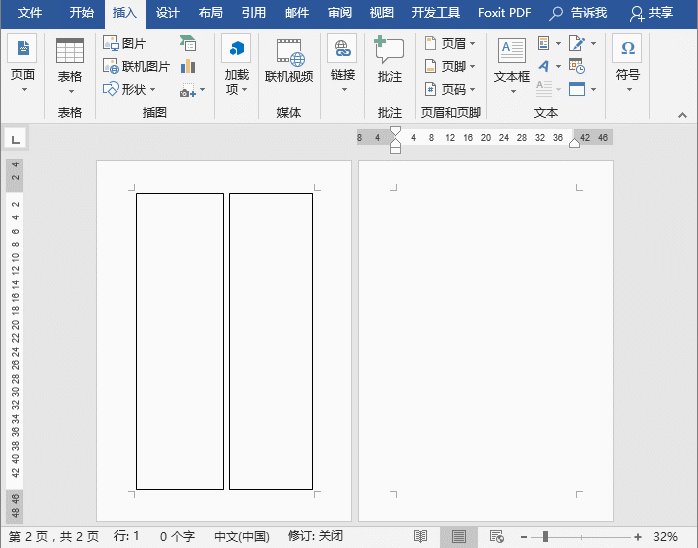
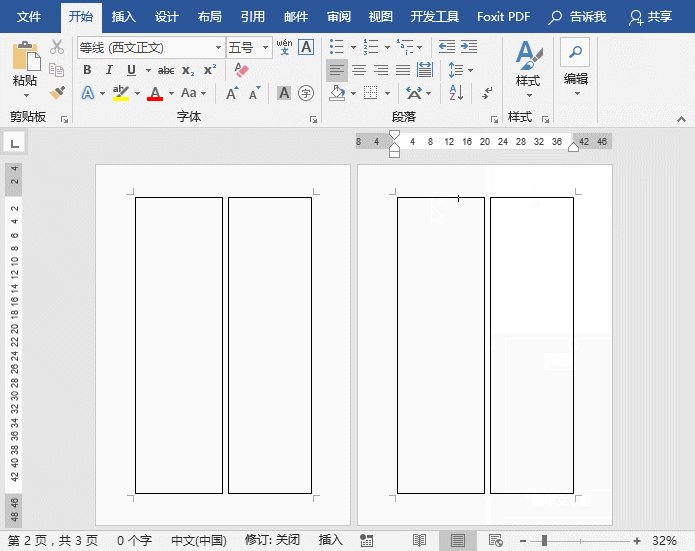
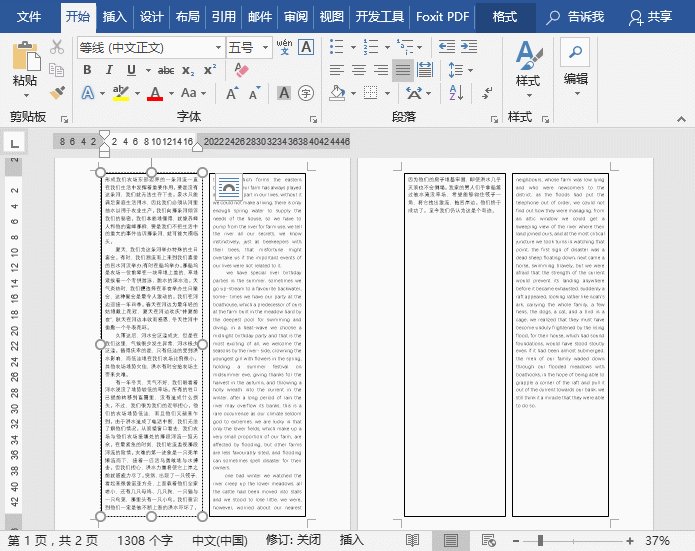
(1) まず、文書内に左右のテキストボックスを挿入します。

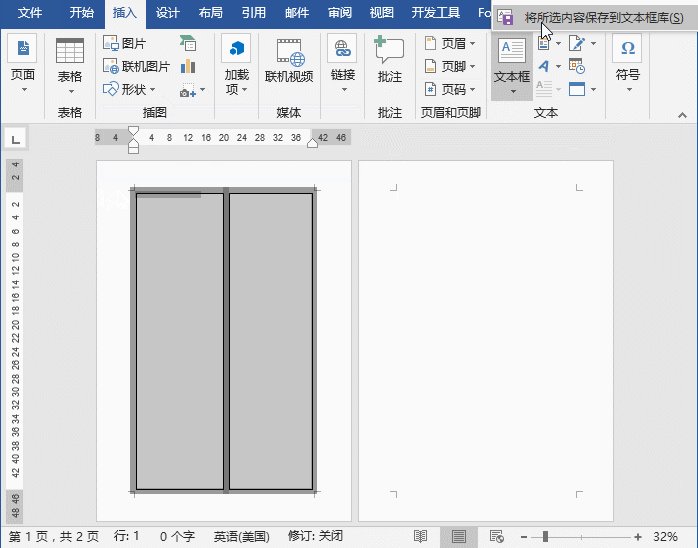
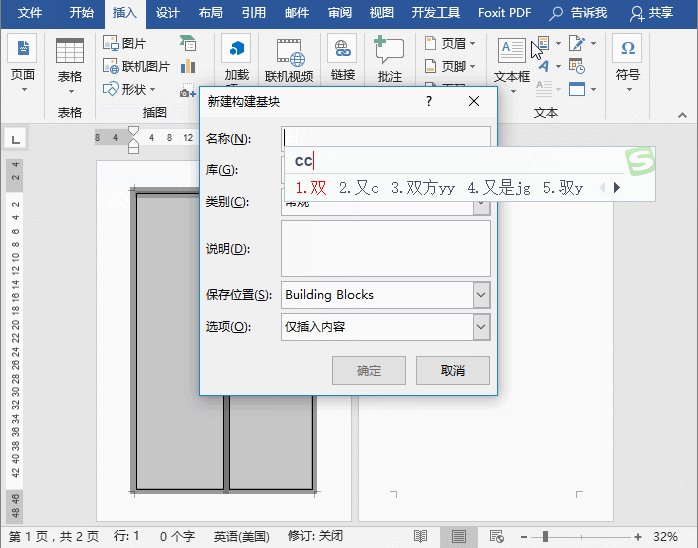
(2) テキストボックスを2つ同時に選択し、[挿入]-[テキスト]-[テキストボックス]ボタンをクリックし、「選択項目を変換」を選択します。ポップアップ メニューの [内容をテキスト ボックス ライブラリに保存] コマンドを選択して、[新規ビルディング ブロック] ダイアログ ボックスを開き、新しいテキスト ボックスに名前を付けて、[OK] ボタンをクリックします。

ヒント: ここでは、必要に応じて 2 つのテキスト ボックスでテキスト形式または段落形式を設定し、後で使用する際に便利なようにライブラリに保存することもできます。
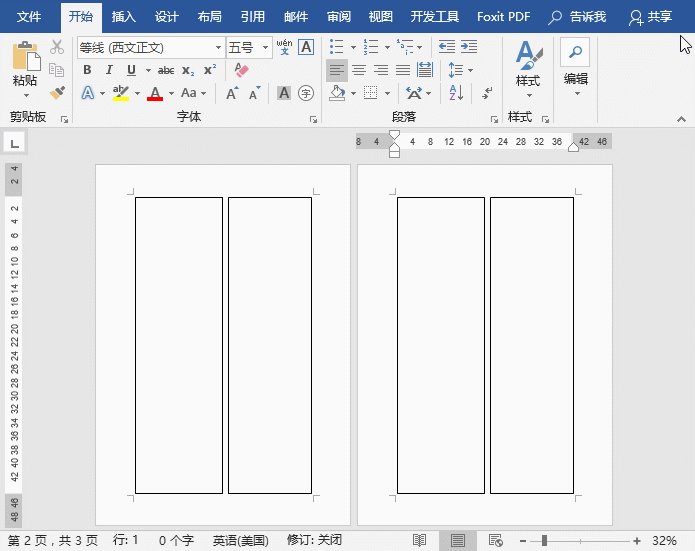
(3) 2ページ目にマウスカーソルを置き、[挿入]-[テキスト]-[テキストボックス]ボタンをクリックし、ポップアップメニューで新しくカスタマイズした2列テキストボックスを選択します。 . それはページに追加することです。

同じ 2 列テキスト ボックスを挿入する必要があるドキュメント内に複数のページがある場合、それらを 1 つずつ描画せずに操作できれば非常に高速で便利です。
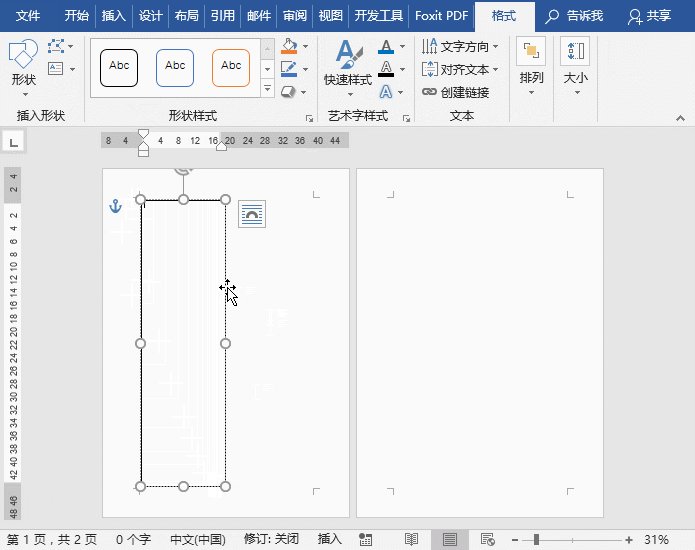
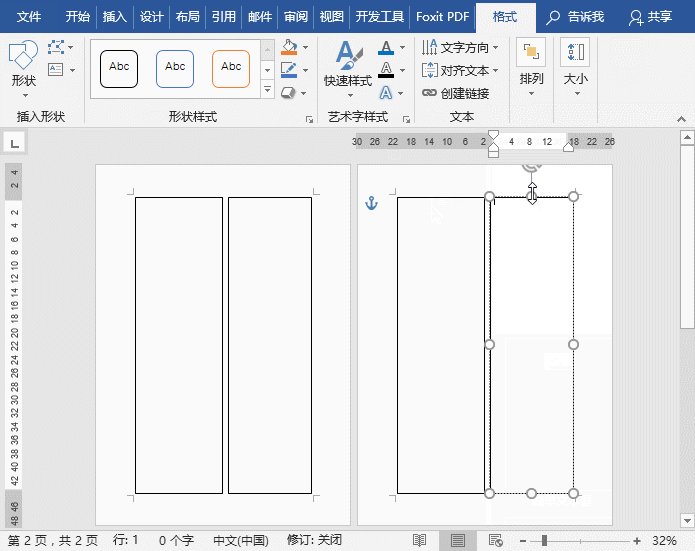
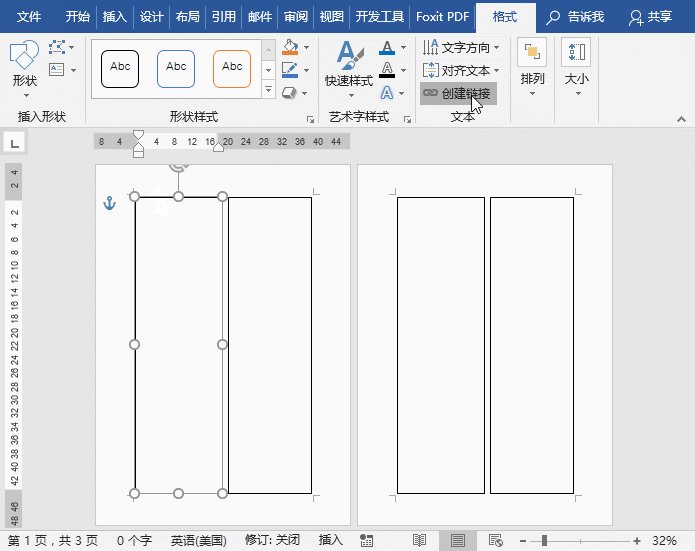
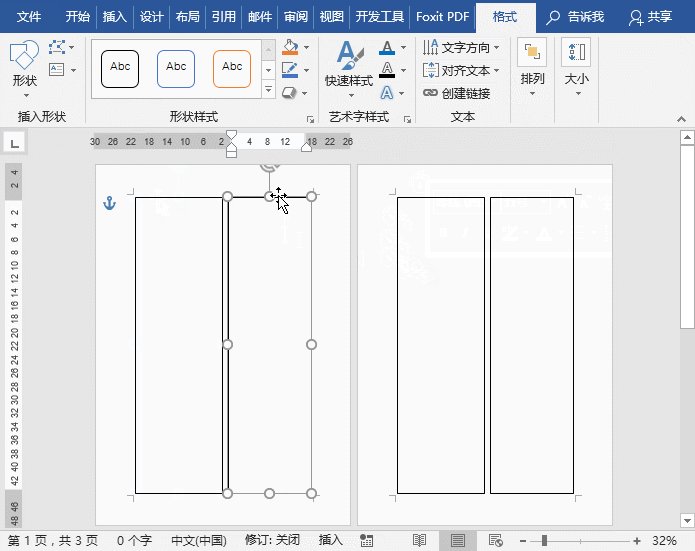
(4) 次に、最初のテキストボックスを選択し、[描画ツール]-[書式]-[テキスト]-[リンクの作成]ボタンをクリックすると、マウスが湯呑みの形になり、 3 番目のテキスト ボックスをクリックし、テキスト ボックスへのリンクを作成します。次に、同じ方法を使用して、2 番目のテキスト ボックスと 4 番目のテキスト ボックスの間にリンクを作成します。

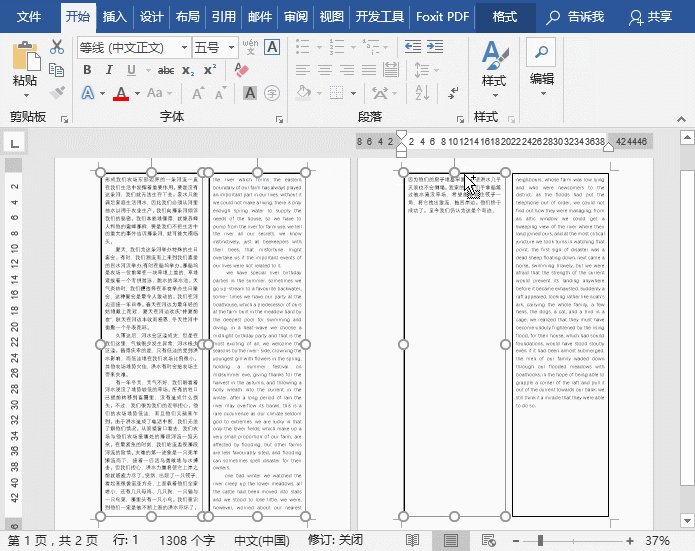
(5) 次に、中国語と英語のコンテンツをそれぞれ 1 番目と 2 番目のテキスト ボックスに追加します。

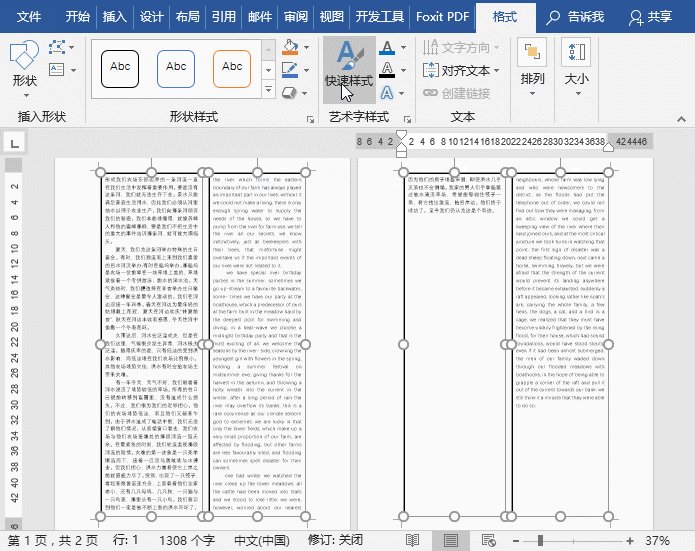
(6) テキストを追加したら、[Ctrl]キーを押しながらテキストボックスの枠線を順にクリックし、テキストボックスをすべて選択し、[描画]をクリックします。 [ツール]-[書式]-[図形の書式]-[図形の輪郭]ボタンをクリックし、ポップアップメニューの「輪郭なし」を選択すると、すべてのテキストボックスの輪郭が解除されます。

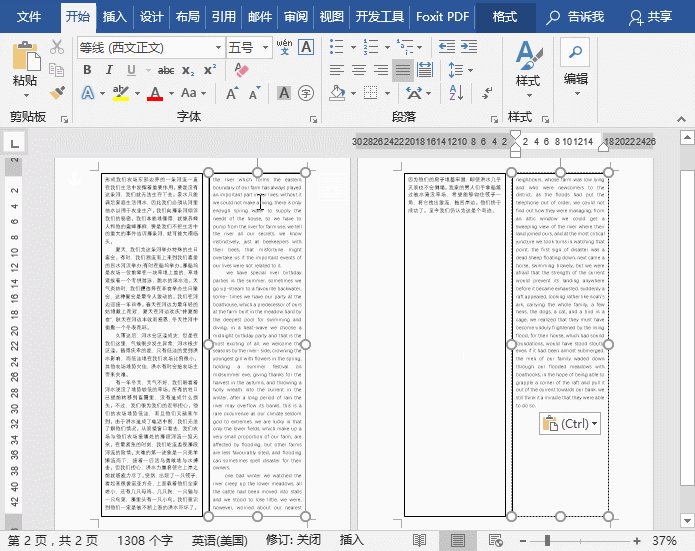
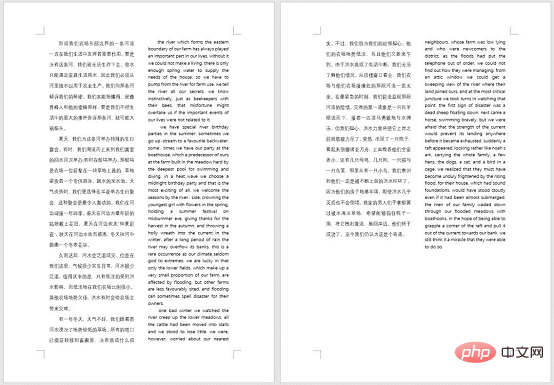
(7) 最後に、テキストボックス内のテキストのフォント、フォントサイズ、行間、段落間などの書式を状況に応じて調整することもできます。図に示すように、英語と中国語の植字効果は次のとおりです。

推奨チュートリアル: 「Word チュートリアル 」
以上が実践的な Word スキルの共有: 中国語と英語の左右の列レイアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 Wordの自動折り返しを解除する方法
Mar 19, 2024 pm 10:16 PM
Wordの自動折り返しを解除する方法
Mar 19, 2024 pm 10:16 PM
Word 文書のコンテンツを編集するときに、行が自動的に折り返されることがあります。この時点で調整を行わないと、編集に大きな影響があり、非常に頭を痛めることになります。何が起こっているのでしょうか?実は、これは定規の問題なのですが、以下ではワードの自動折り返しを解除する方法を紹介しますので、皆さんのお役に立てれば幸いです。 Word 文書を開いて文字を入力した後、コピーして貼り付けようとすると、文字が改行される場合があるため、この問題を解決するには設定を調整する必要があります。 2. この問題を解決するには、まずこの問題の原因を知る必要があります。ここでは、ツールバーの下にある [表示] をクリックします。 3. 次に、下の「ルーラー」オプションをクリックします。 4. この時点で、ドキュメントの上に定規が表示され、その上にいくつかの円錐形のマーカーが表示されます。
 Wordで定規を表示する方法と定規の操作方法を詳しく解説!
Mar 20, 2024 am 10:46 AM
Wordで定規を表示する方法と定規の操作方法を詳しく解説!
Mar 20, 2024 am 10:46 AM
Wordを使っていると、内容をより美しく編集するために定規を使うことが多いです。 Word のルーラーには、文書のページ余白、段落インデント、タブなどを表示および調整するために使用される水平ルーラーと垂直ルーラーが含まれていることを知っておく必要があります。では、Word で定規を表示するにはどうすればよいでしょうか。次にルーラー表示の設定方法を説明します。必要な学生はすぐに集めてください。 1. まず、ワードルーラーを表示します. デフォルトの Word 文書にはワードルーラーが表示されません. Word の [表示] ボタンをクリックするだけです。 2. 次に、[ルーラー]のオプションを見つけてチェックを入れます。このようにしてワードルーラーを調整することができます!はい、もしくは、いいえ
 Word文書に手書きの署名を追加する方法
Mar 20, 2024 pm 08:56 PM
Word文書に手書きの署名を追加する方法
Mar 20, 2024 pm 08:56 PM
Word 文書はその強力な機能により広く使用されており、図や表などさまざまな形式を Word に挿入できるだけでなく、ファイルの完全性と信頼性を確保するために、多くのファイルの最後に手動で署名する必要があります。複雑な問題を解決するにはどうすればよいですか? 今日は、Word 文書に手書きの署名を追加する方法を説明します。スキャナー、カメラ、または携帯電話を使用して手書きの署名をスキャンまたは撮影し、PS またはその他の画像編集ソフトウェアを使用して画像に必要なトリミングを実行します。 2. 手書き署名を挿入したい Word 文書で「挿入 - 画像 - ファイルから」を選択し、切り取られた手書き署名を選択します。 3. 手書き署名の画像をダブルクリック(または画像を右クリックして「画像形式の設定」を選択)すると、「画像形式の設定」がポップアップ表示されます。
 Wordで表を描く方法
Mar 19, 2024 pm 11:50 PM
Wordで表を描く方法
Mar 19, 2024 pm 11:50 PM
Word は非常に強力なオフィスソフトであり、WPS に比べて詳細な処理に優れており、特に文書の記述が複雑な場合には Word を使用した方が一般的には安心です。そのため、社会に出たらワードの使い方のコツを学ばなければなりません。以前、いとこからこんな質問をされましたが、Wordを使っていると他の人が表を描いているのをよく見かけますが、とてもレベルの高いものを感じます。高度な内容に見えましたが、実際に操作するのはたったの3ステップでした Wordで表を描く方法をご存知ですか? 1. Word を開き、表を挿入する場所を選択し、上部のメニュー バーにある [挿入] オプションを見つけます。 2. 「テーブル」オプションをクリックすると、密集した小さな立方体が表示されます。
 Wordの網掛け設定はどこにあるのでしょうか?
Mar 20, 2024 am 08:16 AM
Wordの網掛け設定はどこにあるのでしょうか?
Mar 20, 2024 am 08:16 AM
オフィスワークなどでワードを使うことが多いですが、ワードの網掛けの設定がどこにあるのかご存知ですか?今日は具体的な操作手順を紹介しますので、ぜひ見てください。 1. まず、Word文書を開き、網掛けを追加する必要があるテキスト段落情報の段落を選択し、ツールバーの[開始]ボタンをクリックし、段落領域を見つけて、右側のドロップダウンボタンをクリックします(下図の赤丸で示すように))。 2. ドロップダウン ボックス ボタンをクリックした後、ポップアップ メニュー オプションで [境界線と網掛け] オプションをクリックします (下図の赤丸で示されているように)。 3. [境界線と網かけ]ダイアログボックスが表示されるので、[網かけ]オプションをクリックします(下図の赤丸部分)。 4. 塗りつぶされた列で色を選択します
 Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordはオフィスでよく使っているソフトで、大きな記事の場合、中の検索機能を使って全文中の単語が間違っていることを見つけたり、一つ一つ変更していき、上司に提出する際に文書を美化して見栄えを良くするなど、以下に編集者が点線の描き方の手順を紹介します。 Wordのline. 一緒に学びましょう! 1. まず、下図に示すように、コンピューター上で Word 文書を開きます。 2. 次に、下図の赤い丸で示すように、文書にテキスト文字列を入力します。 3. 次に、 と を押します。 [ctrl+A] を押しながら、下図の赤丸で示したテキストをすべて選択します。 4. メニューバー上部の [開始] をクリックします。
 Wordで下線を引く方法
Mar 20, 2024 pm 03:16 PM
Wordで下線を引く方法
Mar 20, 2024 pm 03:16 PM
Word は非常に一般的に使用されているワープロ ソフトウェアとして、私たちの生活、勉強、仕事で常に使用されています。もちろん、Word を有効に活用してテキストを編集するには、適切な基礎を築く必要があります。そこで今日は、Word で下線を引く方法をご紹介します。エディターを使用して行うことができます。非常に簡単です。 1. まず、次の図を例として、編集する必要があるファイルを開きます。 2. マウスを使用して編集するテキストを選択し、ポップアップ タブで [U] アイコンを選択します。操作は図に示すとおりです: 3. 効果を見てみましょう: 4.実際、より便利で高速な方法を使用できます。その方法は、キーボードの [ctrl] + [U] キーの組み合わせを使用して、テキストを追加して追跡することです。
 Wordで下線を引く方法
Mar 19, 2024 pm 10:49 PM
Wordで下線を引く方法
Mar 19, 2024 pm 10:49 PM
卒業論文や履歴書の表紙を作るときに、表紙に性別、年齢、階級などを書き、その後ろに線を引いて自分の情報を書きますが、名前に下線を引くという問題があります。 Word で下線を引く方法について誰もが尋ねていることを以下に具体的な手順で説明します。まず、パソコンで文書を開き、Word の上部ツールバーにある [スタート] ボタンをクリックし、下図の赤丸で示す [U] の下にある下線付きのアイコン ボタンをクリックします。 2. 次に、下線を引きたい位置にカーソルを置き、キーボードのスペースキーを押します。このとき、下線が表示されます。下線の長さは、スペースの数に応じて制御できます。下図の赤丸部分







