
ネット モジュールは Node.js で提供され、カプセル化と TCP およびソケットのサポートを提供します。この記事では、Node の net モジュールについて紹介します。

以前チュートリアルを見たとき、その多くは IO、バッファー、パス、イベント、fs、プロセス、ノードのイベント ループ メカニズムから始まりました。確かに、ノード開発が依存する主要な開発依存関係について説明します。しかし、私は非常に不安です。ノードについて学んだときから、それはノードがバックエンドを実行できることを意味しますが、これらのコースの前半はすべてノードが持つ機能についてです。クライアント通信モジュールの紹介
非常に違和感があるので、自分でまとめを書く際には、サーバーとクライアント間の通信モジュールを書かなければなりません。イベント モジュールと fs モジュールがプロセスに関与している場合でも、当面は知識ポイントを脇に置き、net モジュールが全体として通信をどのように実装するかを理解するだけで問題ありません。
nodejs ビデオ チュートリアル 、プログラミング教育 ]
この古い写真を送信してください: ##フロントエンドでは、TCP/IP プロトコル クラスターのシステム結果を記憶する必要があります。
##フロントエンドでは、TCP/IP プロトコル クラスターのシステム結果を記憶する必要があります。
から、あまり厳密に行う必要はないことがわかります。ネットワーク プロトコルの階層化 ICMP 基礎として IP プロトコルが必要であることは明らかですが、ネットワーク層としても計画されています。OSI モデルについての正しい理解は、OSI モデルを使用して次のことを行うべきであると思います。いわゆるプロトコルを使用するのではなく、問題を分析します。階層化の方が意味があります。
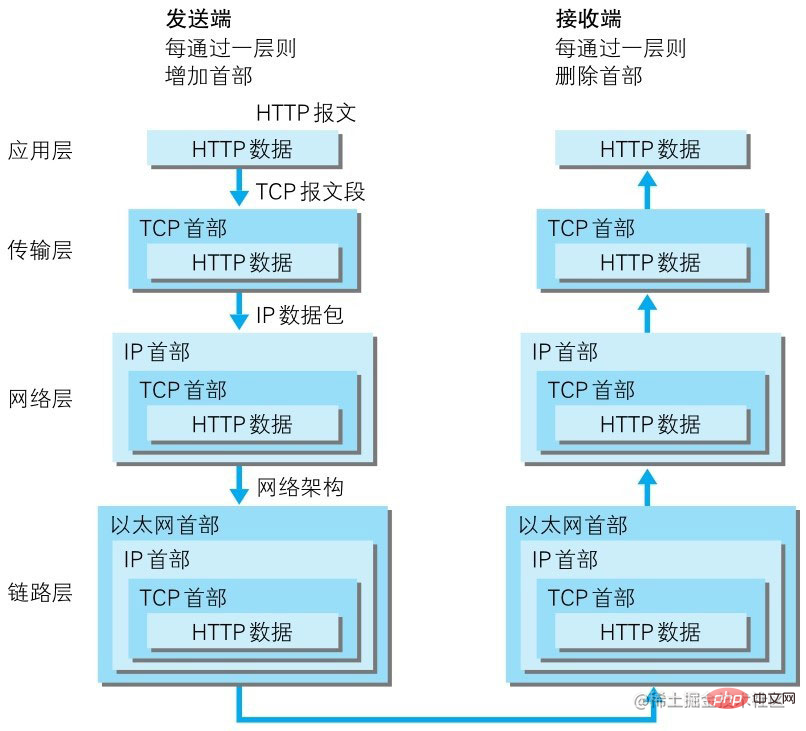
クライアントとサーバーの送信フローは次のとおりです
##役割が  sender
sender
になった場合受信者の場合、送信フローは次のとおりです。
送信プロセス中に、送信側から開始して、必要なヘッダー情報が追加されることがわかります。プロトコルの層を通過せずに、チェックの層、コーディングの層ごとに、受信側になると、代わりに、各層の後で対応するヘッダーが剥がされます。最終的に HTTP データが取得されるまで待つだけです。
上の図は「図解 HTTP」から引用です。
疑問: ネットワークの名前がなぜそうなるのかOSI システムの結果を TCP/IP 5 層プロトコルに統合すると、この層はインターネット層になると書籍や多くの場所で書かれています?上 これは一般的なネットワーク プロトコル モデルです。
2. TCP 接続
 2 回目のハンドシェイク: サーバーはクライアントから SYN J を受信し、データ パケットが受信されたことを確認し、ACK フラグ (シーケンス番号は J 1) と SYN フラグ ビット (シーケンス番号は K) を送信します。 SYN_REVD 状態に入ります (リクエスト受諾およびクライアント確認待ち状態)
2 回目のハンドシェイク: サーバーはクライアントから SYN J を受信し、データ パケットが受信されたことを確認し、ACK フラグ (シーケンス番号は J 1) と SYN フラグ ビット (シーケンス番号は K) を送信します。 SYN_REVD 状態に入ります (リクエスト受諾およびクライアント確認待ち状態)
3 回目のハンドシェイク: クライアントは接続確立状態に入った後、サーバーに ACK を送信しますフラグ ビット (K 1)、クライアントが接続を確立していることを確認します。確立された接続を受信しました。サーバーが ACK フラグを受信した後、サーバーは接続確立状態に入ります。
J と K は両方とも接続に誰が参加しているかを確立するために使用されます。リクエストはありません。 SYN と ACK の構造は異なりますが、送信されるオブジェクトが異なります。3. net module
まず第一に、API を学ぶには、公式ドキュメントに直接アクセスすることをお勧めします。中国語のドキュメントの内容は最新バージョンではありません
学習するとき、英語の文書を読む時間があるときは、英語の文書を読むようにしています。これを半年にわたって主張してきました。最初は我慢できませんでしたが、今では我慢できます不快感を感じて読んでください。半年で進歩は明らかでした。そしてこの種の不快感は良いことであり、それはここがあなたのコンフォートゾーンではないことを意味します結局のところ、コンフォートゾーンを超える勇気が進歩の源です
次に、本題に入ります。通信を学びたいので、クライアントとサーバーをシミュレートする 2 つのオブジェクトが必要です。2 つのファイル client.js と # を作成します。 ##service.js をそれぞれコマンド ラインで作成します:
touch client.js && touch service.js
net を紹介します。モジュールを開き、サーバーを LISTENT 状態にし、ポート番号とホスト アドレスを構成し (DNS 解決プロセスを手動でスキップします)、クライアントの呼び出しを待ちます
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);LISTEN ステータス。
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});: ポートをリッスンした後にトリガーされるイベント :クライアントがアクセスするとイベントがトリガーされます : サーバーが閉じられるとイベントがトリガーされます : サーバー エラー トリガー close については、バックグラウンド ブラザーが通常、直接
ps kill -9 pid
socket
inconnection
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
});
});socket.onこのとき、クライアントがデータの受け入れを完了し、接続を閉じます。に記述します (もちろん外部に記述しても構いません):
socket.write("我已经收到你的服务器了哦,客户端");ログイン後にコピー
socket.on('close') を渡すこともできます。フックは次のものをリッスンします:
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
});socket の概要イベントは client.js
service.js の内容はすべて次のとおりです。
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
socket.write("我已经收到你的服务器了哦,客户端");
});
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
server.close(); // 客户端已经不要数据了,那么我们就把服务器给关闭了吧
});
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const socket = net.connect(post, host);
socket.on("connect", () => {
console.log("已经连接到服务器了哦");
});
socket.write("服务器, 我来了");
socket.on("data", (data) => {
console.log(data.toString());
socket.end();
});
socket.on("close", () => {
console.log("连接已关闭了");
});connect のイベントの概要: サーバーへの接続成功によってトリガーされます
: サーバーから送信されたパラメータを受信: データ受信完了後にトリガー: トリガータイミングソケットが閉じられていますservice.js および node service.js node client.js
印刷結果は自分で見てください .TCP 接続のフレームワークはほぼ完成しました。もちろん、実際の制作はそれだけではありません。スティッキー パケット、アンパッキング/パッケージング、ハートビートなども処理する必要があります。
この記事は、https://juejin.cn/post/7084618854801866765
著者: 私はリトルオレンジです
#ノード関連の知識については、nodejs チュートリアル
を参照してください。
以上がNodeのネットモジュールについて語る記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。