
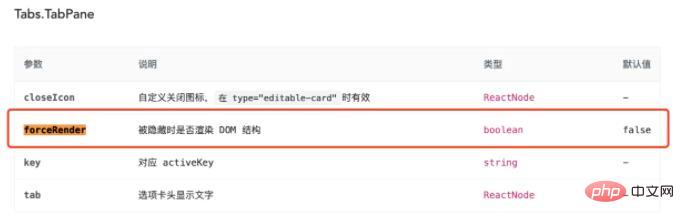
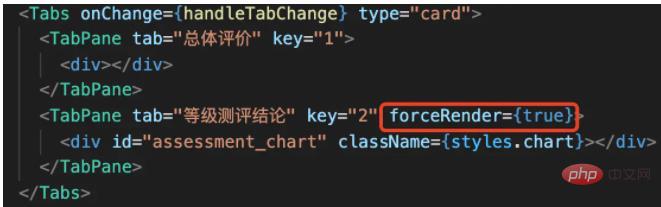
非表示のタブペインがデフォルトで DOM をレンダリングしないため、React はページ要素を取得できません。解決策は次のとおりです: 1. 対応する反応ファイルを開きます; 2. ForceRender コード部分を見つけます; 3. ForceRender を "true" に設定しますそれでおしまい。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react がページ要素を取得できない場合はどうすればよいですか?
タブの非表示ページの要素を React antd useEffect で取得できません
具体的な問題の説明:
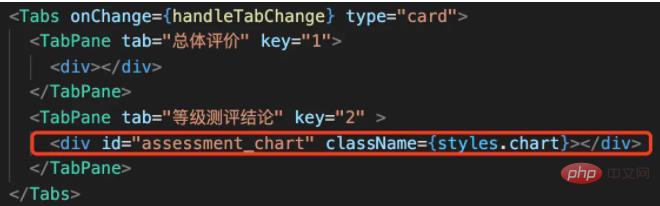
ページには複数のタブがあります (2 番目の Echarts)タブページで使用しており、Echartsのレンダリングに使用するdivを定義しIDを設定していますが、useEffect
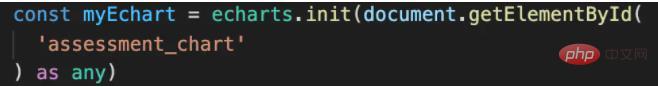
でdom要素が取得できません(useEffectで取得できない場合も同様のエラーになります)報告される)
render:

useEffect:

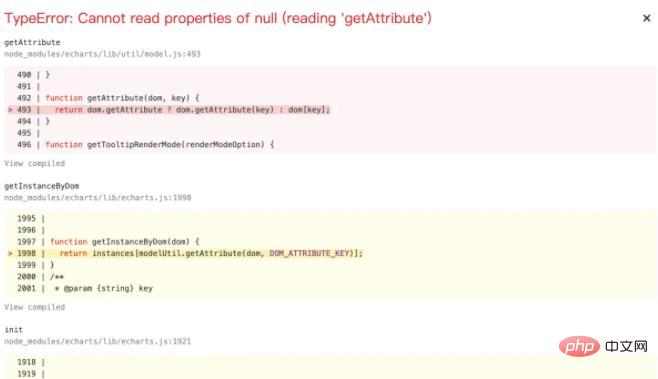
TypeError:

エラー レポート
原因:
非表示のタブペインはデフォルトでは dom をレンダリングしません

解決策:
forceRender を true に設定します

react ビデオ チュートリアル 」
以上がReact がページ要素を取得できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。