
jquery で一般的に使用されるイベントは次のとおりです: 1. ウィンドウ イベント; 2. マウス イベント (マウス クリック、移動イベント、移動イベントなど、ユーザーがドキュメント上でマウスを移動またはクリックしたときに生成されるイベント) out イベントなど ; 3. キーボード イベントは、ユーザーがキーボードのキーを押すか離すたびに生成されるイベントで、キー押下イベント、キー解放イベントなどが含まれます; 4. トリガーされる focus() などのフォーム イベント要素がフォーカス イベントを取得すると、フォーカスが失われると Blur() イベントがトリガーされ、フォームが送信されると submit() イベントがトリガーされます。

このチュートリアルの動作環境: Windows7 システム、jquery3.6 バージョン、Dell G3 コンピューター。
jQuery イベントは JavaScript イベントのカプセル化であり、一般的に使用されるイベントは次のように分類されます:
ウィンドウイベント。マウスイベント。キーボードイベント。イベントを形成します。
マウス カーソルを置きます。マウスの連続クリック。
マウス イベントは、ユーザーがドキュメント上でマウスを移動またはクリックしたときに生成されるイベントです。一般的に使用されるマウス イベントは次のとおりです:
ユーザーがキーボードのキーを押すか離すたびにイベントが生成されます。一般的に使用されるキーボード イベントは次のとおりです:

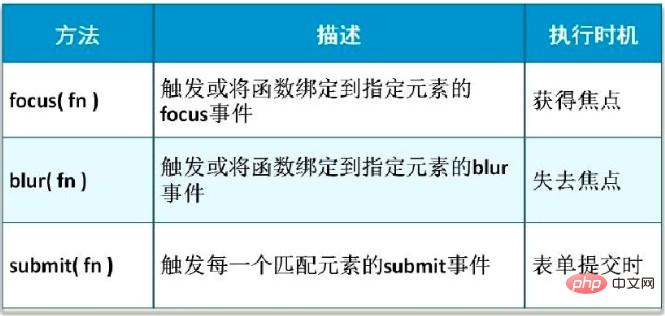
要素がフォーカスを取得すると focus() イベントがトリガーされ、要素がフォーカスを失うと Blur() イベントがトリガーされます。
submit() イベントは、フォームが送信されるとトリガーされます。


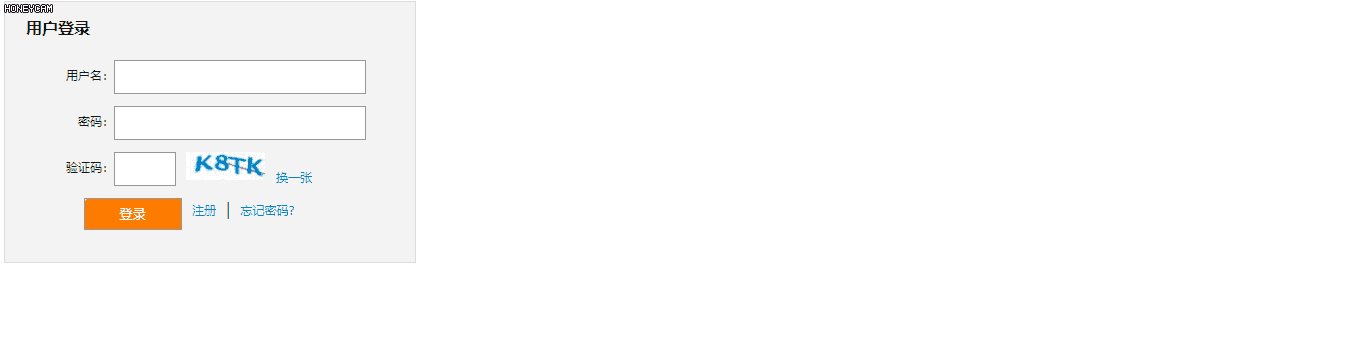
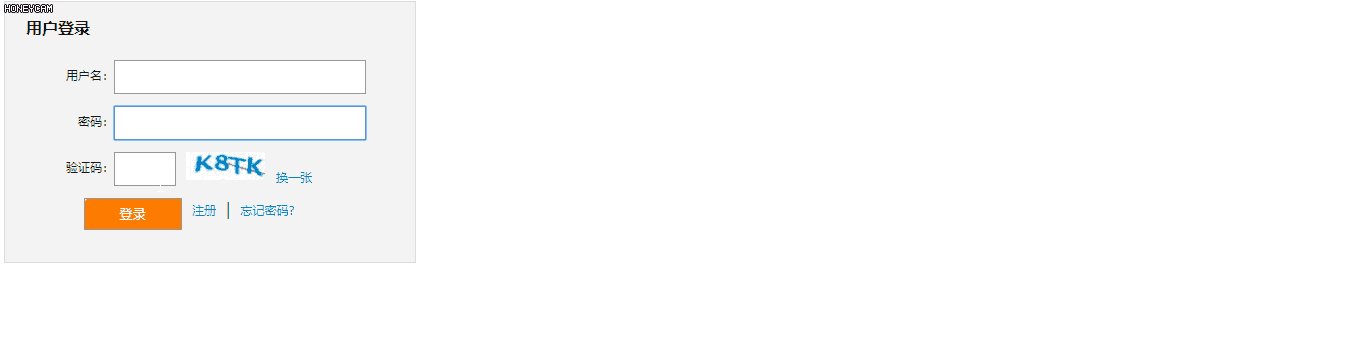
要件の説明:
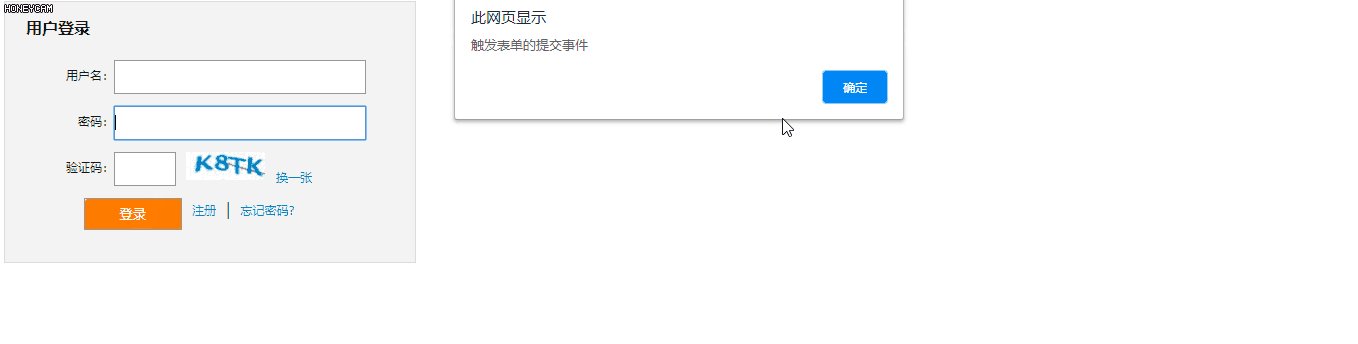
3. キーボードの「Enter」キーが押されると、フォーム送信イベントがトリガーされます。
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件演示示例</title>
<style type="text/css">
#login{
width: 400px;
height: 250px;
background-color: #f2f2f2;
border:1px solid #DDDDDD;
padding: 5px;
}
#login fieldset {
border: none;
margin-top: 10px;
}
#login fieldset legend{
font-weight: bold;
}
#login fieldset p{
display: block;
height: 30px;
}
#login fieldset p label {
display: block;
float:left;
text-align: right;
font-size: 12px;
width: 90px;
height: 30px;
line-height: 30px;
}
#login fieldset p input {
display: block;
float:left;
border: 1px solid #999;
width: 250px;
height: 30px;
line-height: 30px;
}
#login fieldset p input.code{
width: 60px;
}
#login fieldset p img{
margin-left: 10px;
}
#login fieldset p a{
color: #057BD2;
font-size: 12px;
text-decoration: none;
margin: 10px;
}
#login fieldset p input.btn{
background: url("./images/login.gif") no-repeat;
width: 98px;
height: 32px;
margin-left: 60px;
color: #ffffff;
cursor: pointer;
}
#login fieldset p input.input_focus{
background-color: #BEE7FC;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 用户名输入框的焦点事件
$("input[name='member']").focus(function(){
$(this).addClass("input_focus");
});
// 用户名失去焦点
$("input[name='member']").blur(function(){
$(this).removeClass("input_focus");
});
// 鼠标移入移出事件
$(".btn").mouseover(function(){
$(this).css("font-weight","bold");
});
$(".btn").mouseout(function(){
$(this).css("font-weight","normal");
});
// 键盘事件,敲击回车键进行表单提交,keyCode的数值代表不同的键盘按键
// js需要区分keyCode(IE)和which(FF)的兼容性,event.keyCode||event.which用来考虑兼容性
$(document).keypress(function(e){
if(e.keyCode==13){
//$("#login").submit();
// 模拟表单提交
alert("触发表单的提交事件");
}
});
});
</script>
</head>
<body>
<form id="login">
<fieldset>
<legend>用户登录</legend>
<p>
<label>用户名:</label>
<input name="member" type="text" />
</p>
<p>
<label>密码:</label>
<input name="password" type="text" />
</p>
<p>
<label>验证码:</label>
<input name="code" type="text" class="code" />
<img src="images/code.gif" style="max-width:90%" style="max-width:90%" / alt="jQueryでよく使われるイベントは何ですか" ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >换一张</a>
</p>
<p>
<input name="" type="button" class="btn" value="登录" />
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >注册</a><span>|</span><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >忘记密码?</a>
</p>
</fieldset>
</form>
</body>
</html>効果:

[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjQueryでよく使われるイベントは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。