
この記事では、JavaScript に関する関連知識を提供します。主に、計算プロパティと監視プロパティの使用法を紹介します。計算プロパティとは、一連の操作後の最終結果を指します。値が の場合、モニターでは許可されます。開発者がデータの変更を監視し、データの変更に基づいて特定の操作を実行するための機能について、一緒に見ていきましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
計算プロパティとは、一連の操作の後、最終的に値が取得されます。この動的に計算された属性値は、テンプレート構造またはメソッド メソッドで使用できます。ケースは次のとおりです: <div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按钮</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有计算属性都要定义到computed节点之下
computed: {
// 计算属性在定义的时候,要定义成“方法格式”,在这个方法中会生成好的rgb(x,x,x)的字符串
//实现了代码的复用,只要计算属性中依赖的数据变化了,则计算属性会自动重新赋值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>
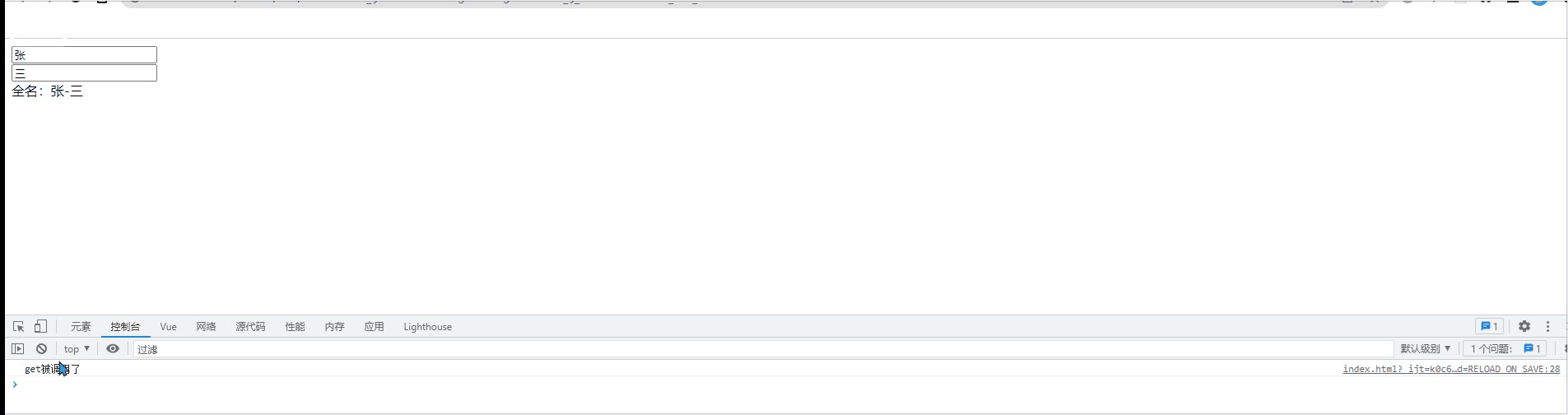
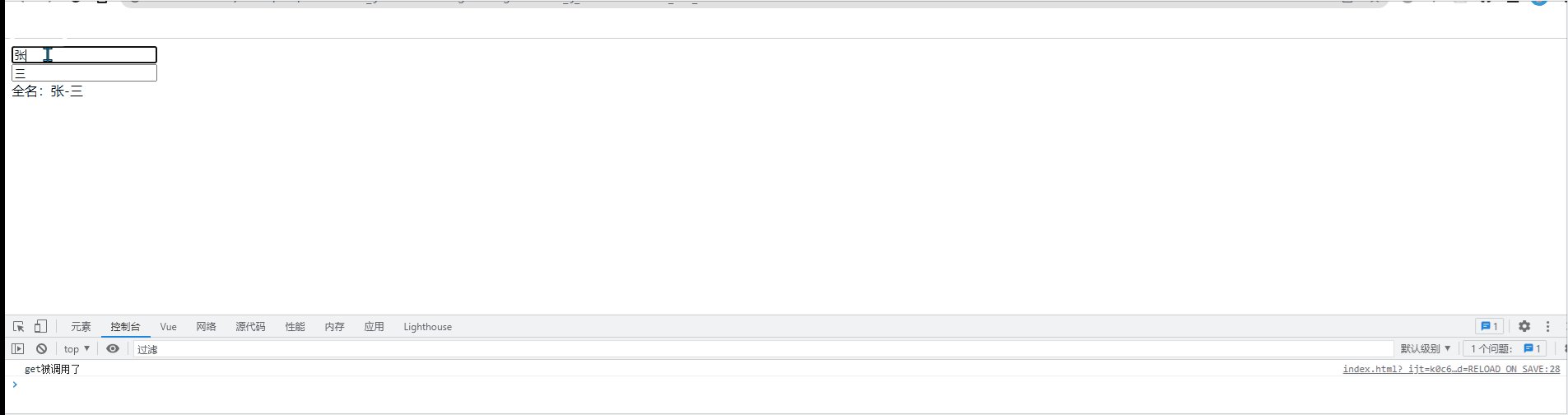
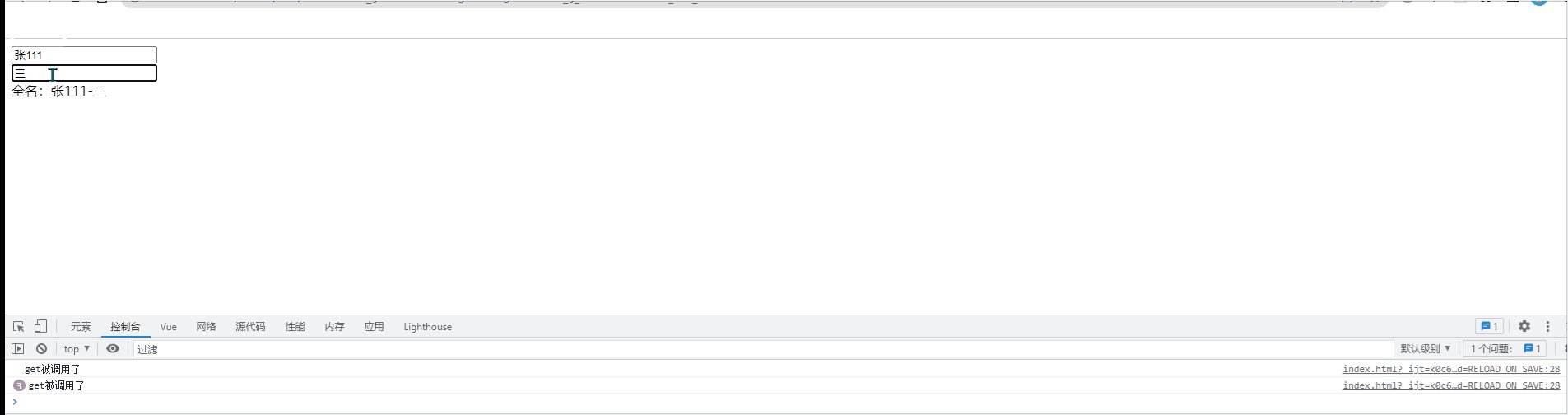
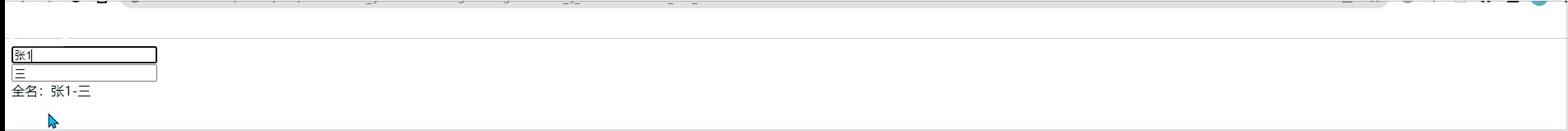
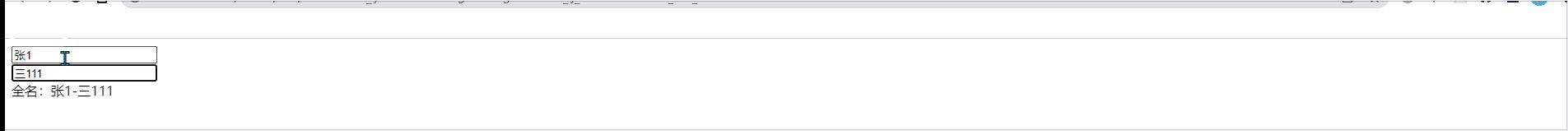
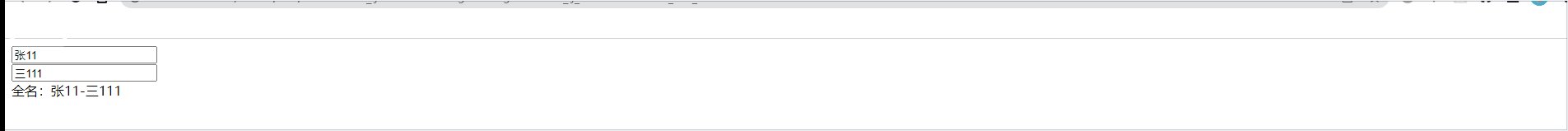
 名前を使用して、計算された属性のケースを動的に変更します:
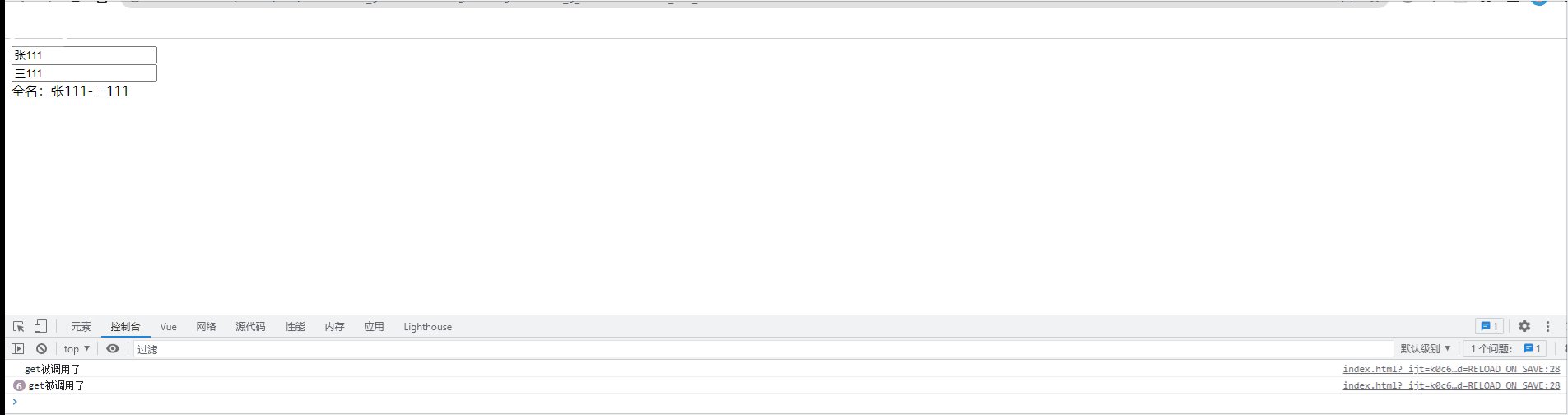
名前を使用して、計算された属性のケースを動的に変更します:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三'
},
computed:{
fullname:{
//当初次读取fullname或所依赖的数据发生变化时,get被调用
get(){
console.log('get被调用了');
return this.firstname+'-'+this.lastname
},
//当主动修改fullname时,set被调用
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>
計算属性:1. 定義: 使用される属性は、が存在し、既存の属性を渡す必要がある プロパティが取得される
2. 原則: 最下位層は Object.defineproperty メソッドによって提供されるゲッターとセッターを使用します#3. 利点: メソッドとの比較実装には、内部キャッシュ メカニズム (再利用) があり、デバッグに効率的で便利です。
4. 注: 計算された属性は最終的に VM に表示され、直接読み取って使用できます。計算された属性が変更するには、その変更に応答するように set 関数を作成し、計算に使用されるデータを変更するために set 関数を設定する必要があります。
監視プロパティ (監視)
#2 つのモニタリング方法
# 新しい Vue を渡すときに監視設定を渡します:<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的侦听器,都应该被定义到watch节点下
watch:{
// 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可
//newVal是“变化后的新值”,oldVal是“变化之前旧值”
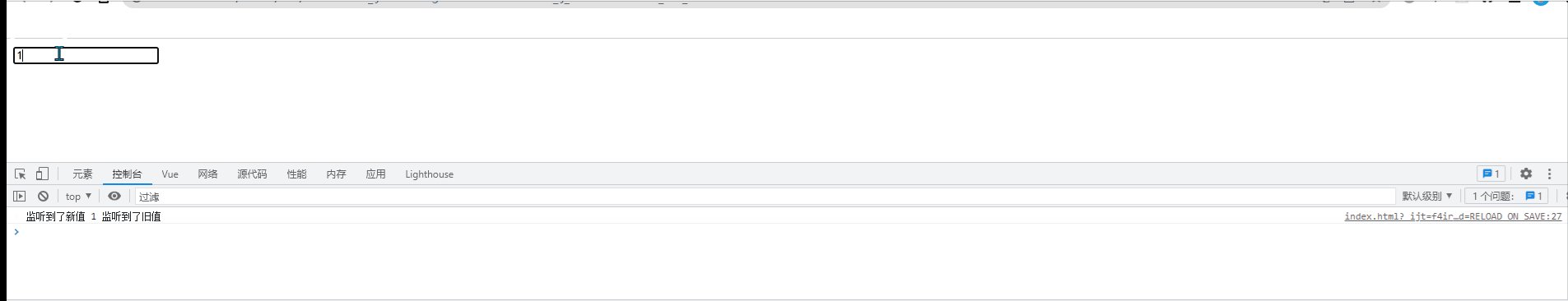
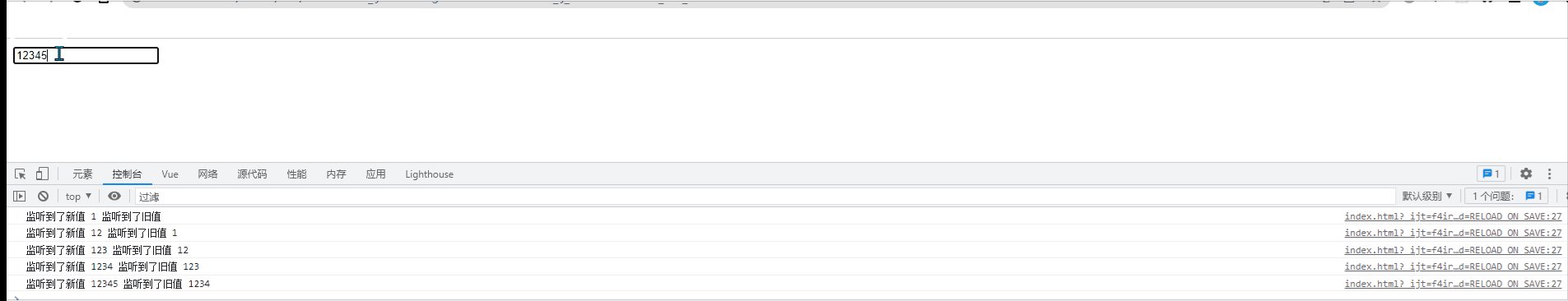
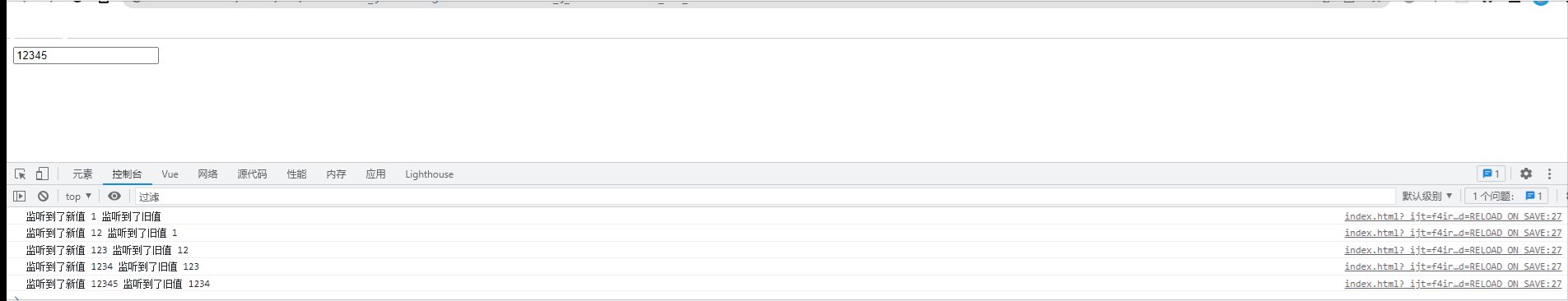
name(newVal,oldVal){ //监听name值的变化
console.log("监听到了新值"+newVal, "监听到了旧值"+oldVal);
}
}
})
</script>vm.$watch によるモニタリング:
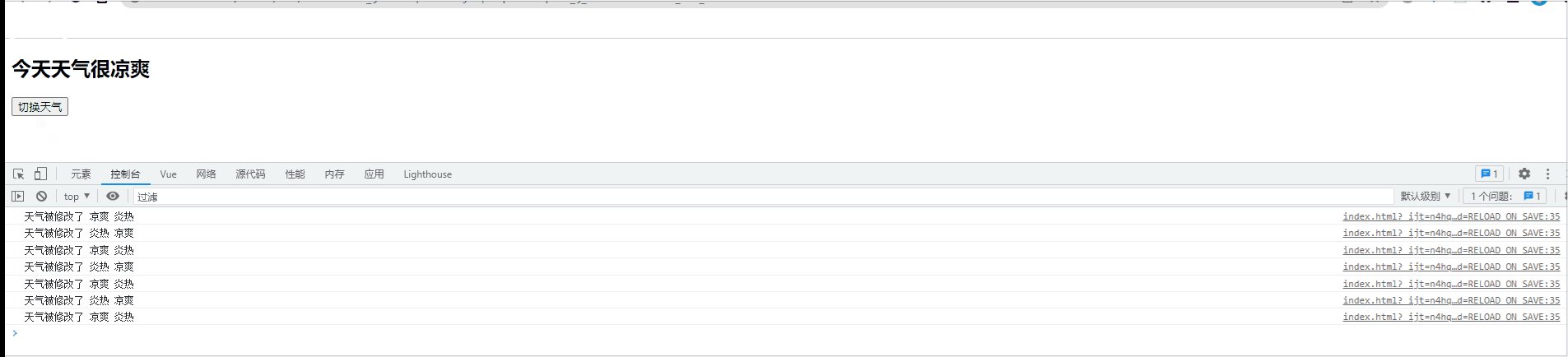
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
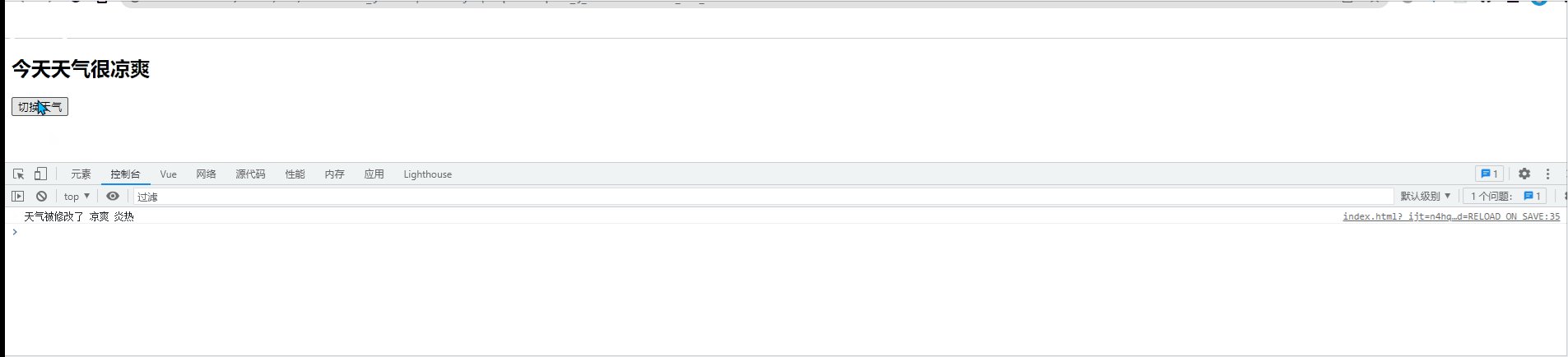
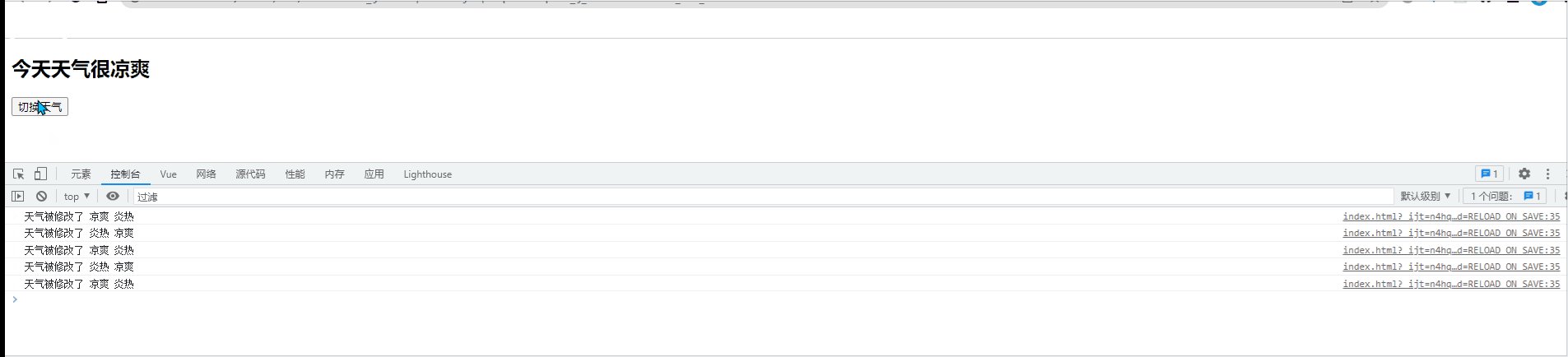
vm.$watch('info',{
handler(newVal,oldVal){
console.log('天气被修改了', newVal, oldVal);
}
})
</script>
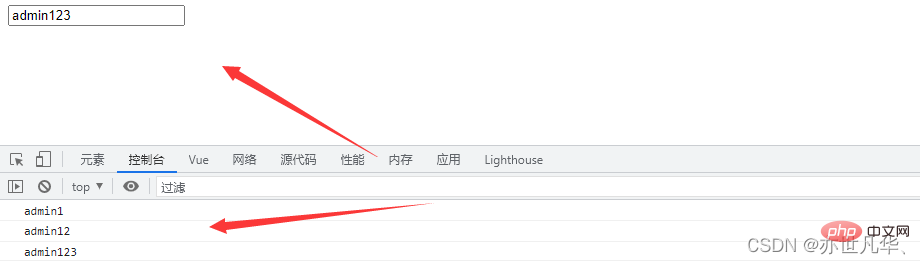
##即時オプション
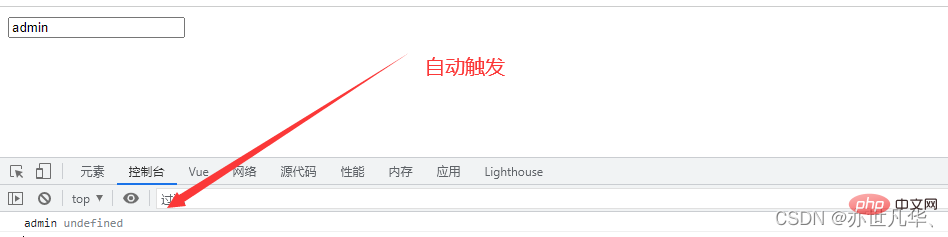
デフォルトでは、コンポーネントは、初期ロード後に監視リスナーを呼び出しません。監視リスナーをすぐに呼び出したい場合は、immediate オプションを使用する必要があります。immediate の機能は、リスナー 
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'admin'
},
watch:{
//定义对象格式的侦听器
name:{
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>ディープモニタリング
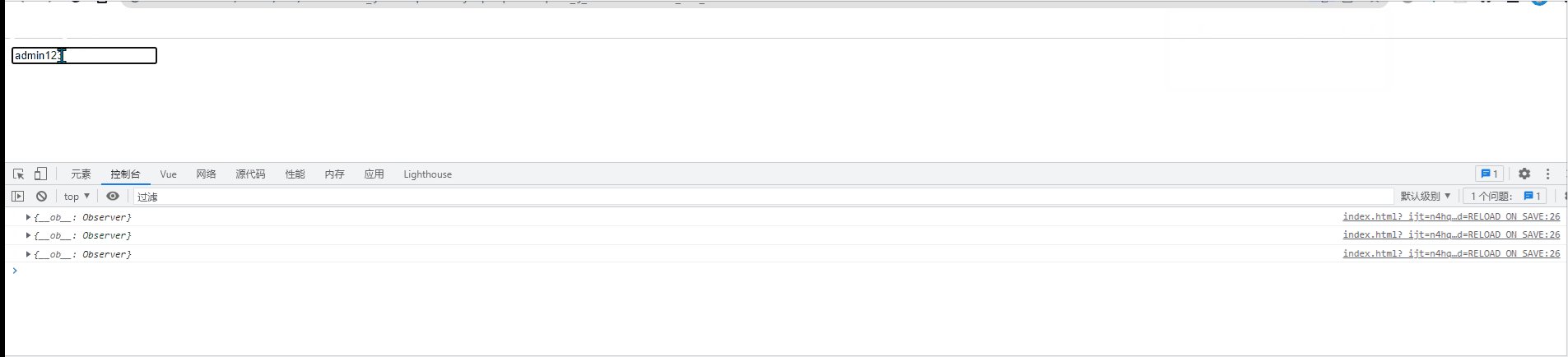
If watch is listen オブジェクトのプロパティ値が変更されると、オブジェクトを監視できなくなります。このとき、ディープ オプションを使用して詳細な監視を有効にする必要があります。オブジェクト内の属性が変更される限り、「オブジェクト リスナー」がトリガーされます。 
<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//开启深度监听
deep:true
}
}
})
</script>watch:{
"info.name"(newVal){
console.log(newVal);
}
}
概要
: 1) Vueの監視はオブジェクトの内部値の変更を監視しませんデフォルト (1 層)
1) Vueの監視はオブジェクトの内部値の変更を監視しませんデフォルト (1 層)
2) オブジェクトの内部値の変更を監視するには deep:true を設定します (多層)3) Vue 自体は内部値の変更を監視できます
4) 監視を使用する場合は、データの特定の構造に基づいて詳細な監視を使用するかどうかを決定します。##watch は非同期タスクを開始できます
、ケースは次のとおりです:<div id="root"> <input type="text" v-model="firstname"><br> <input type="text" v-model="lastname"><br> 全名:<span>{{fullname}}</span> </div> <script src="/vue/vue.js"></script> <script> const vm = new Vue({ el:"#root", data:{ firstname:'张', lastname:'三', fullname:'张-三' }, //watch能开启异步任务 watch:{ firstname(val){ setTimeout(()=>{ this.fullname = val + '-' + this.lastname },1000) }, lastname(val){ this.fullname = this.firstname+'-'+val } } }) </script>ログイン後にコピー
computed と watch の違い:
1.Watch は、computed が完了できるすべての関数を完了できます。 
暗黙の原則:
1. Vue によって管理される関数は、vm またはコンポーネント インスタンス オブジェクトを指すように、通常の関数として作成するのが最適です。
2. Vue によって管理されない関数 (タイマー コールバック関数、ajax コールバック関数、Promise コールバック関数) は、vm またはコンポーネント インスタンス オブジェクトを指すようにアロー関数として記述するのが最適です。
[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド開発]
以上がJavaScript の計算プロパティと監視 (リスニング) プロパティの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。