
この記事では、JavaScript に関する関連知識を提供します。主に、これが指摘する関連問題を紹介します。これは、「これ、現在の」という意味で、ポインタ変数です。実行環境を動的に指します。現在の関数です。見てみましょう。皆さんのお役に立てれば幸いです。

JavaScript ビデオ チュートリアル 、Web フロントエンド ]
は現在の関数の実行環境を動的に指すポインター変数です。
通常の関数: これについては、呼び出した人は呼び出した人を指しますが、呼び出し元がいない場合は、グローバル オブジェクト ウィンドウを指します。
アロー関数: アロー関数のこれは、関数スコープで使用されるオブジェクトを指します。
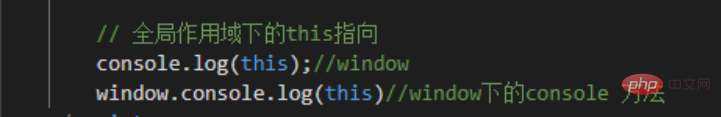
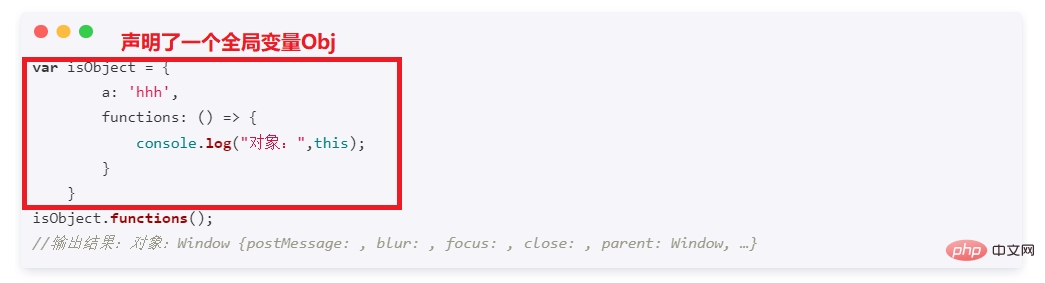
を指します。これは、厳密モードであるかどうかに関係なく、常にグローバル オブジェクト ウィンドウを指します。

完全な書き込みメソッドは window.console.log() です。window は次のとおりです。省略、window は console.log() メソッドを呼び出したので、この時点では window を指します。
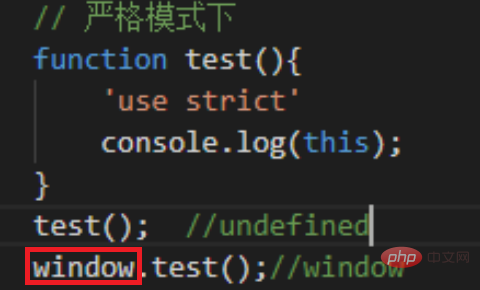
 関数 test() を直接呼び出します。 this は未定義を指します。
関数 test() を直接呼び出します。 this は未定義を指します。
コール関数 this は window を指します。したがって、strict モードでは、コードを呼び出すときは、厳密に 呼び出される関数のオブジェクトを記述する必要があり、省略や省略は許可されません。
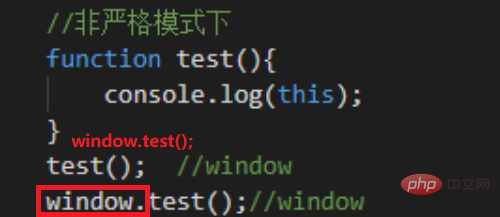
 非厳密モードでは、test( ) および
非厳密モードでは、test( ) および
関数オブジェクトを呼び出すとき、これは window を指します。
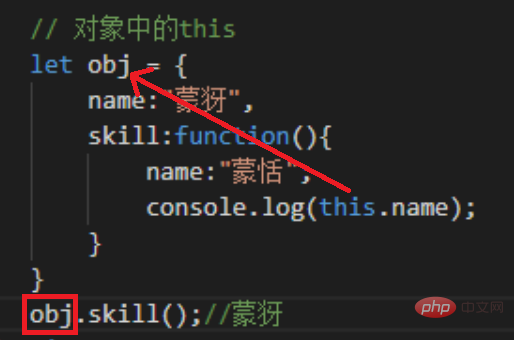
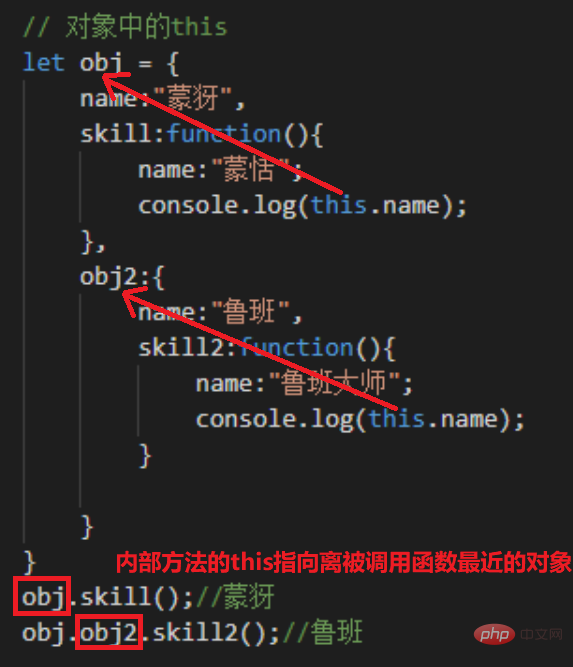
1. 1 レベルのオブジェクト:オブジェクトの内部メソッドの This は、これらのメソッドを呼び出すオブジェクトを指します。つまり、 呼び出した人は を指します。

を呼び出します。メソッドの戻り値は Mengya で、この時点では obj を指していることを示します。
 skill2() メソッドの呼び出し順序は、
skill2() メソッドの呼び出し順序は、
の場合、戻り値は Luban で、skill2() メソッドのこれが obj2 を指していることを示します。
を呼び出します。
を指します。
:アロー関数の重要な機能
アロー関数は独自の this ポインターを持たず、その 定義
の は、現在定義されているオブジェクト を指します。アロー関数のこの点は定義時に決定され、その後 が変更されることはありません。 call()、apply()、bind() などのメソッドを使用してこのポインタを変更することはできません。
#例 1:

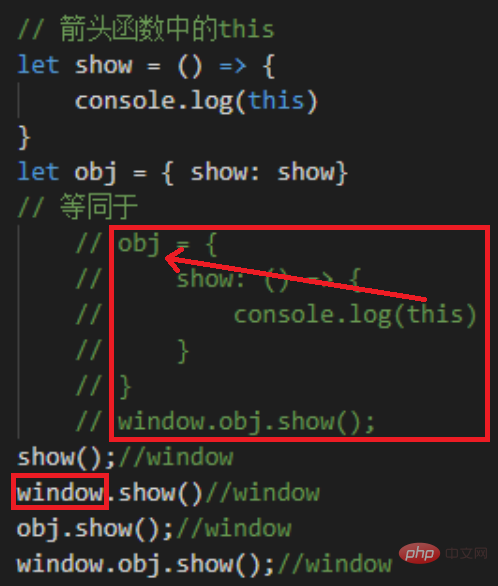
例 2:

window.show()戻り値は window なので、この時点では window を指します;
window.obj.show()、obj はアロー関数ではなくオブジェクトであるため、この点を見つけると停止し、これは obj にバインドされます。 window は obj を呼び出すため、obj の this も window を指します。
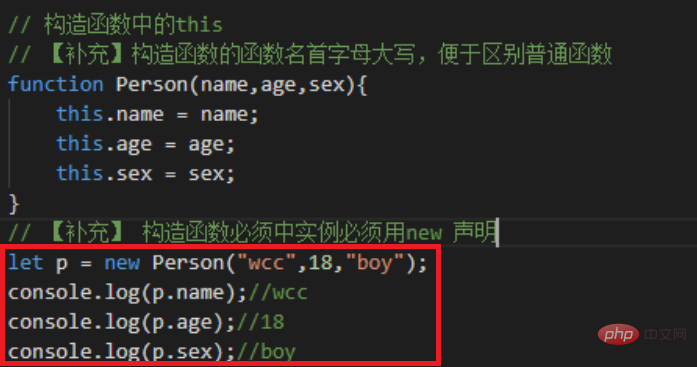
#コンストラクター内の This は Example を指します。
上の図からわかるように、コンストラクター内の  this は、コンストラクターの下に作成されたインスタンス
this は、コンストラクターの下に作成されたインスタンス
この値は継承メカニズム内にありますが、これは、プロトタイプ チェーン上で見つかったときに属していたオブジェクトではなく、元々属していたオブジェクトを指します。
7. この点を変更するメソッド
//定义函数function fn(n1,n2){
console.log(this);
console.log(n1,n2)}//调用call()方法fn.call();//=>this:window;let obj = {fn:fn};fn.call(obj);
//=>this:obj;n1,n2:undefinedfn.call(1,2);//=>this: 1;n1=2,n2=undefined;fn.call(obj,1,2);//=>this: obj;n1=1,n2=2;
//Call方法的几个特殊属性
//非严格模式下fn.call(undefined);//this=>windowfn.call(null);//this=>window
//严格模式下"use strict"fn.call(undefined);//this=>undefinedfn.call(null);//this=>null2.apply()
apply は、渡す必要があるパラメータを fn()# に渡します。 ## を配列に (または配列のようなものとして) 記述すると、配列として記述されていますが、それを fn() に 1 つずつ渡すのと同じになります。 #<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">//call()的传参方式
fn.call(obj, 1, 2);//apply()的传参方式fn.apply(obj, [1, 2]);</pre><div class="contentsignin">ログイン後にコピー</div></div>#例:
//apply方法的使用和call方法基本相同,唯一的区别是,apply方法传参要求是数组类型的,数组内可以任意形式的数据
function fn (n1,n2){
console.log(this);
console.log(n1,n2)
console.log(arguments)}let obj = {fn:fn};
//调用apply()方法
fn.applay(abj,[1,2]);fn.applay(abj,1,2);
//报错
fn.applay(abj,[11,'apply',{a:123}]);
//注意第二个参数必须是数组,否则会报错
は、call は関数テストの方向を直接変更するのに対し、bind
、この関数はポインタを変更します。 //call()方法:改变fn中的this,并且把fn立即执行fn.call(obj, 1, 2); //bind()方法:改变fn中的this,fn并不执行fn.bind(obj, 1, 2);
例:
//bind和call方法调用形式类似,但是原理完全不同
fn.call(obj,10,20);//=>fn先执行,将fn内的this指向obj,并且把参数10,20传递给fn
fn.bind(obj,10,20)//bind是先将fn中的this指向obj,并且将参数10,20预先传递给fn,但是此时的fn并没有被执行,只有fn执行时this指向和传递参数才有作用
fn.bind(obj,10,20);//=>不会有任何输出
fn.bind(obj,10,20)();//=>调用后才会有输出
//=>需求:点击box这个盒子的时候,需要执行fn,并且让fn中的this指向obj
oBox.onclick=fn; //=>点击的时候执行了fn,但此时fn中的this是oBox
oBox.onclick=fn.call(opp); //=>绑定事件的时候就已经把fn立即执行了(call本身就是立即执行函数),然后把fn执行的返回值绑定给事件
oBox.onclick=fn.bind(opp);
//=>fn.bind(opp):fn调取Function.prototype上的bind方法,执行这个/*
* function(){
* fn.call(opp);
* }
*/
oBox.onclick=function(){
//=>this:oBox
fn.call(opp);
}call、apply、bind はすべて JS 関数のパブリック内部メソッドであり、関数の this をリセットし、関数の実行を変更します。
違い:
call とapply は同じ関数を持ちますが、関数の呼び出しによって提供されるパラメーターが 1 つずつリストされるのに対し、apply によって関数に提供されるパラメーターは配列である点が異なります。
- bind は新しい関数を作成しますが、call と aplay は関数の呼び出しに使用されます。
[関連する推奨事項:
JavaScript ビデオ チュートリアル
- 、
webfrontend- ]
以上がJavaScript の this pointing 問題を理解するための 1 つの記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。