
この記事では、JavaScriptに関する関連知識を提供し、URL が合法かどうか、完全な配置であるかどうかを判断するイベント委任に関する関連コンテンツを主に紹介します。一緒に見てみましょう。みんなの役に立ちます。

JavaScript ビデオ チュートリアル、Web フロントエンド]

コードの要件は次のとおりです。
ul」タグに追加します
」ラベルをクリックすると、ラベルの内容が「.」記号でつなぎ合わされます。例: 「li」タグをクリックすると、タグの内容は「..」
nbsp;html>事件委托
イベント バブリング: オブジェクト上で特定のタイプのイベント (クリック イベントなど) をトリガーします。オブジェクトがこのイベントのハンドラーを定義している場合、イベントはこのハンドラーを呼び出します。このイベントの場合ハンドラーが定義されていない場合、またはイベントが true を返した場合、このイベントは、処理される (親オブジェクトの同様のイベントがすべてアクティブ化される) か、イベントに到達するまで、このオブジェクトの親オブジェクトに内部から外部に伝播されます。オブジェクト階層の最上位、つまりドキュメント オブジェクト (一部のブラウザ)
2. URL が合法かどうかを判断します。実際の開発では、イベント委任を使用して親クラスによってイベントを均一に取得して処理するため、重複を減らすことができます。サブクラスのイベント定義。
Booleanの形式は、文字列パラメータが有効なURL形式であるかどうかを返します。注: プロトコルはHTTP(S)
const _isUrl = url => { // 补全代码 let reg = /^((https|http):\/\/)?(([A-Za-z0-9]+-[A-Za-z0-9]+|[A-Za-z0-9]+)\.)+([A-Za-z]{2,6})(:\d+)?(\/.*)?(\?.*)?(#.*)?$/g; return reg.test(url)}
は始まりを表します
は大文字、小文字、数字の一致を意味します。
\/は/の一致を意味します。正規表現/には他の意味があるため、/と一致させるには、\
でエスケープする必要があります。 ##?は{0,1}と同等で、一度出現するかどうかを意味します。
は出現することを意味します少なくとも 1 回は 1
|(パイプ文字) で、またはを意味し、両側のコンテンツと一致することを示します。|
\.のいずれかは、/と同様に、.と一致することを意味します。.# と一致する必要があります ##先頭に\を付けてエスケープする必要があります
は n-m 回を意味します
一致する番号
is[^\n\r \u2028\u2029]は、ほぼすべての文字を表すワイルドカード文字です。
0 個以上の出現を表します
.*は複数の任意の文字に一致します
$は終わり
はグローバル一致を表します
((https|http):\/\/) として表現されます?
として# トップレベル ドメイン名 (
など) は 2 ~ 6 桁で、([a-zA-Z] のように表現されます) {2,6})ポート部分:
## として表現されます。リクエストパスは/login
と表現されます。 ## などの疑問符とハッシュ値#?age=1、
および(#.*)?# として表現されます。##3. 完全な調整
文字列パラメーター内の文字は繰り返されず、小文字のみが含まれます
输入:_permute('abc') 输出:['abc','acb','bac','bca','cab','cba']
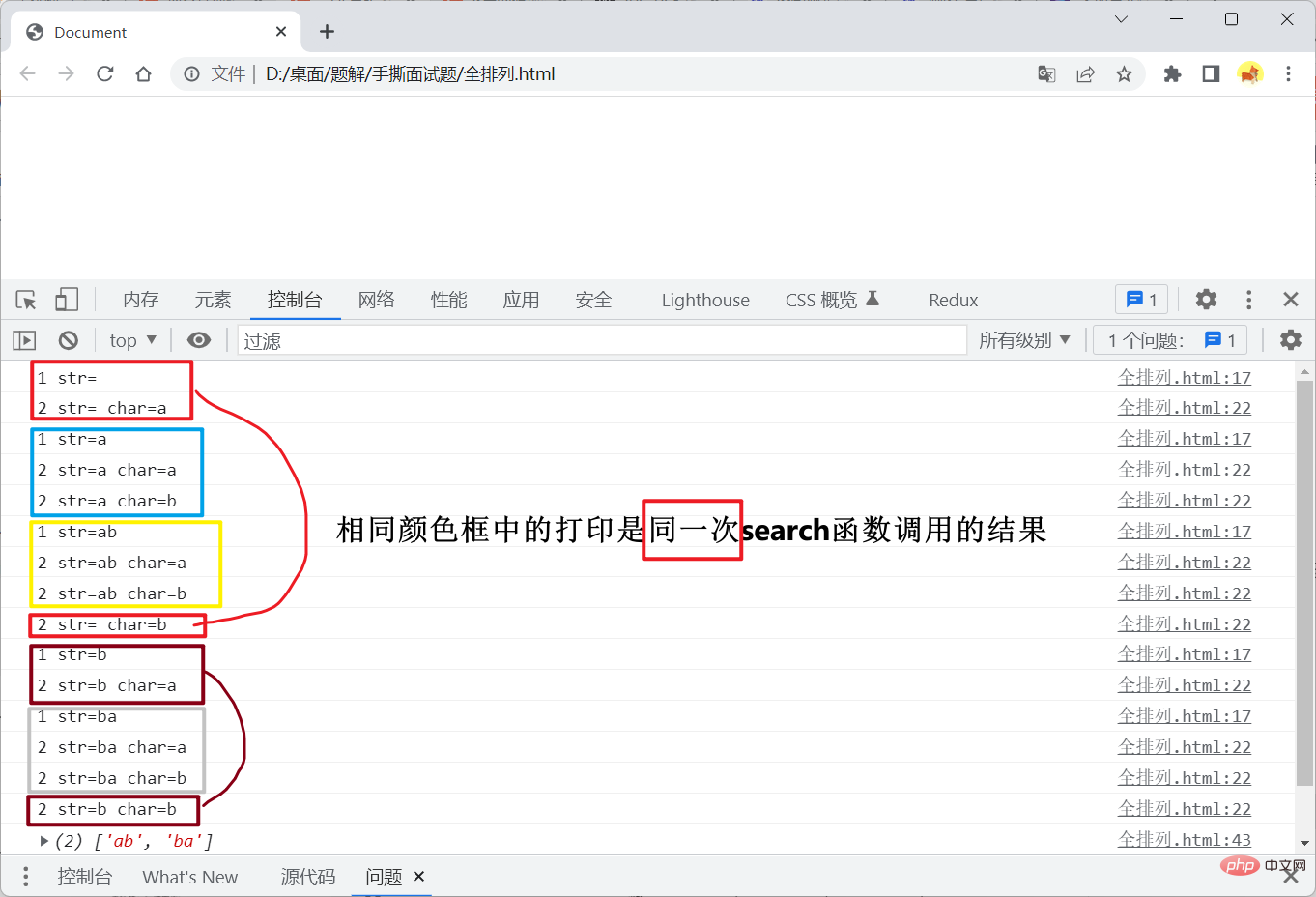
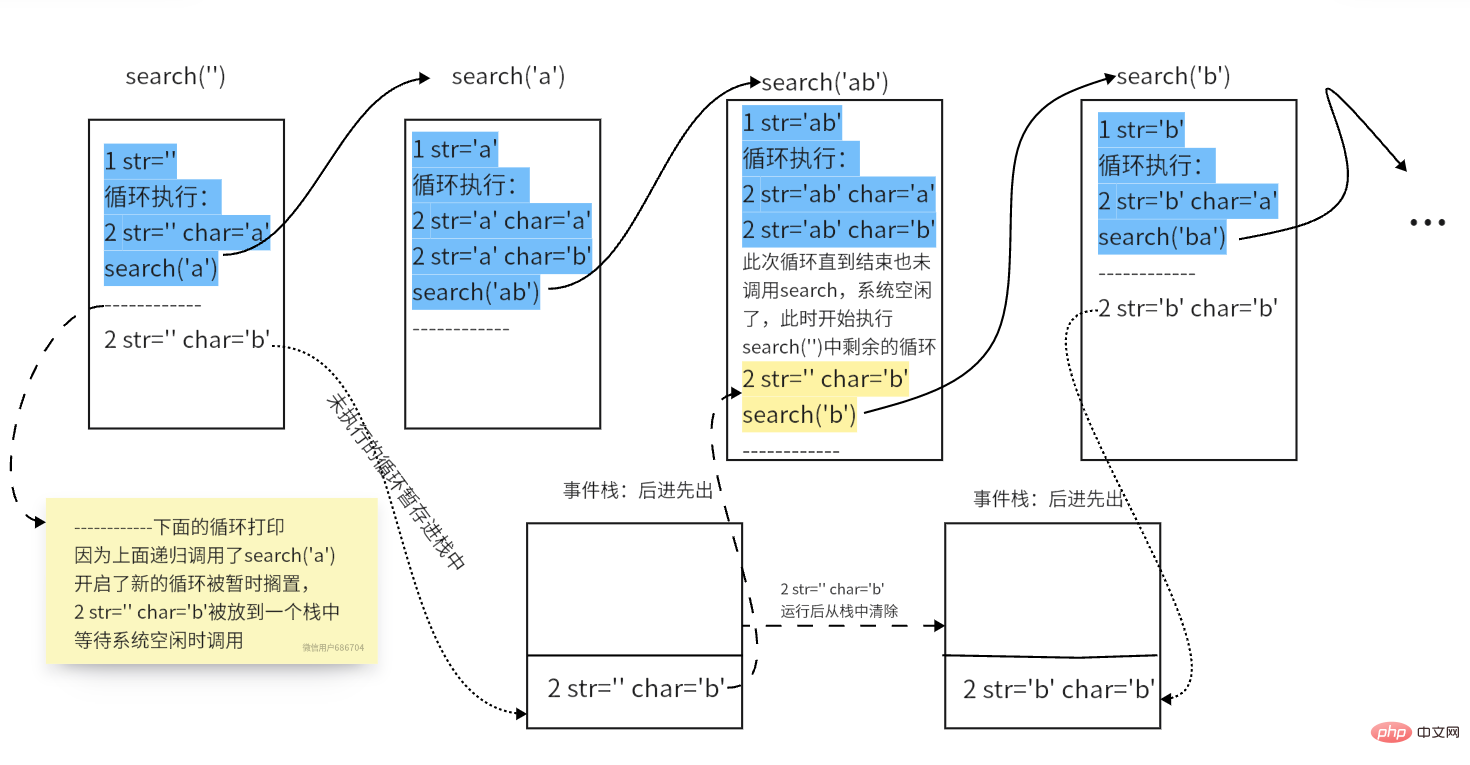
const _permute = string => { // 补全代 const res = []; // 结果数组 function search(str) { console.log('1', 'str=' + str); // 如果长度相等了就存放到结果数组中 if (str.length === string.length) { res.push(str) } // 遍历string for (let char of string) { console.log('2', 'str=' + str, 'char=' + char); // 如果str内不含char,就使用str+char开始递归 if (str.indexOf(char) 整体思路就是运用循环加递归,但这个过程中涉及到了JavaScript中循环的执行机制,我们以执行console.log(_permute('ab'));为例查看控制台打印结果:

search函数中的for循环执行次数与string参数的长度相等,此时传递的string参数为ab,长度为2,即search函数中的for循环会执行两次。
这里需要注意的就是:for循环中执行的递归(再次调用search函数)并不会中断当前的for循环,只会将还未执行的循环暂且搁置,等到系统空闲时这些搁置的循环才会开始执行( javascript 引擎在同一时刻只能处理一个任务,即单线程),具体过程见下方图解:

【相关推荐:JavaScript视频教程、web前端】
以上がURL が合法で完全に調整されているかどうかを判断する、JavaScript イベントの委任について話しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。