
この記事ではJavaScriptの比較演算子(「JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定」と「JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定」)の一致規則とJS等価比較演算子のマッチングルールとif()条件の判定条件の判定結果を紹介しますので、ご参考になれば幸いです。

JS では合同演算子 ("= JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定")。等価演算子は比較中に型変換を実行せず、比較的高速であるためです。それでは、等価演算子 ("JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定") をいつ使用するのでしょうか?次の 2 つの状況は参考用です。
は、 オブジェクトの属性 が存在するかどうかを判断するために使用されます。
let obj = {};
if( obj.a JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 null ) {
//这里相对于:obj.a JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 null || obj.a JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 undefined 的简写形式,jquery源码的推荐写法
}関数のパラメーター が存在するかどうかを判断するために使用されます
function fn( a, b ) {
if( a JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 null ) {
//这里也相当于 a JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 null || a JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 undefined 的简写
}
}要約: 以下通常、「 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 」を使用して正確に判断しますが、オブジェクトの属性や関数のパラメータが存在するかどうかを判断する場合は、「 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 」を使用できます。
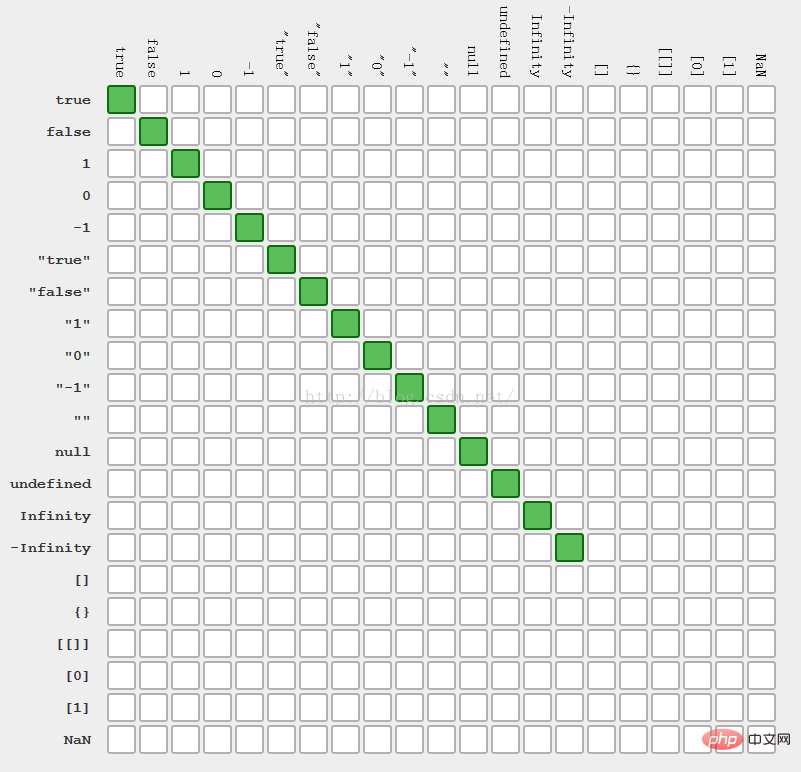
次に、さまざまなデータ型に対してこれら 2 つの演算子を使用して得られた結果をまとめてみましょう: 緑色は、結果は true、白は結果が false を意味します
#2.1 合同演算子 (“<span style="font-size: 18px;">JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定</span>") 演算結果

##2.2 等価演算子 ("JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定<span style="font-size: 18px;"> </span>”) 演算結果

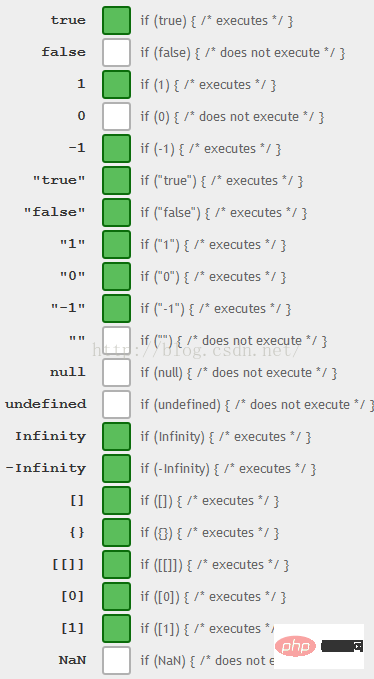
#2.3 JS等価比較演算子のマッチングルールとif()条件の判定 条件判定結果

3.1 合同演算子 (“##JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定<span style="font-size: 18px;">#”)</span>注意: 厳密な一致、型変換なし、データ型と値は完全に一致している必要があります。
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 null) // true
console.log(undefined JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 arr2) // true<span style="font-size: 18px;">JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定</span><span style="font-size: 18px;">”)</span> 非厳密一致: 型変換が発生しますが、前提条件を持つ 5 つの状況があります
x と y は両方とも null または未定義です:
console.log ( null JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 undefined );//true console.log ( null JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 null );//true console.log ( undefined JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 undefined );//true
console.log ( NaN JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 NaN );//false
console.log ( 1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 true );//true (1) 1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 Number(true) console.log ( 1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 "true" );//false (1) 1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 Number('true') console.log ( 1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 ! "true" );//false (1) 1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 !Boolean('true') (2) 1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 !true (3) 1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 false (4)1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 Number(false) console.log ( 0 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 ! "true" );//true console.log(true JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 'true') // false
ルールのみ アドレスを比較し、アドレスが一致する場合は true を返し、一致しない場合は false を返します
console.log ( [].toString () );//空字符串
console.log ( {}.toString () );//[object Object]
注意: 空数组的toString()方法会得到空字符串,
而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 "1,2,3" );//true (1)[1,2,3].toString() JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 '1,2,3' (2)'1,2,3' JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 '1,2,3'
console.log({} JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 '[object Object]');//truevar arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//将arr1的地址拷贝给arr3
console.log ( arr1 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址
console.log ( arr3 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 arr1 );//true 两者地址是一样
console.log ( [] JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 [] );//false
console.log ( {} JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 {} );//false] 以上がJS等価比較演算子のマッチングルールとif()条件の判定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 0); //true
// 分析:(1) [].valueOf().toString() JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 0 (2) Number('') JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 0 (3) false JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 0 (4) 0 JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 0
console.log(![] JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 !Boolean([]) (2) [] JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 !true (3)[] JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 false (4) [].toString() JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 false (5)'' JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 false (6)Number('0') JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 Number(false)
console.log([] JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 ![]); //true
onsole.log({} JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 !{} (2){} JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 !true (3){} JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 false (4){}.toString() JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 false (5)'[object Object]' JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 false (6)Number('[object Object]') JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 false
console.log({} JS等価比較演算子のマッチングルールとJS等価比較演算子のマッチングルールとif()条件の判定条件の判定 !{}); //false