
3 変更方法: 1. attr() を使用してクラス属性の値を変更します。構文は「element object.attr("class","new class name");」です。 2. prop() を使用してクラス属性の値を変更します。構文は「element object.prop("class","new class name");」です。 3.removeClass() と addClass() を使用します。構文は、「element object.removeClass("古いクラス名").addClass("新しいクラス名");」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
#classname (クラス名) を変更する jquery メソッド
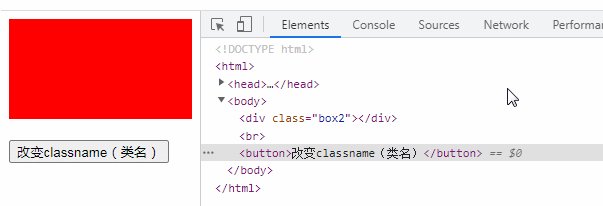
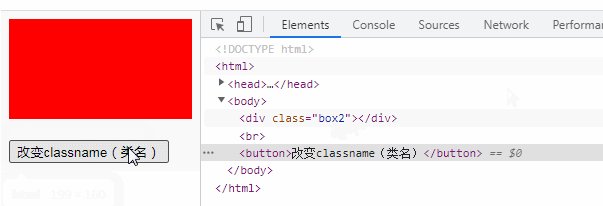
方法 1: attr() を使用して変更する
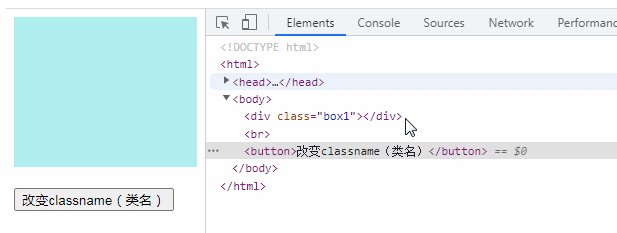
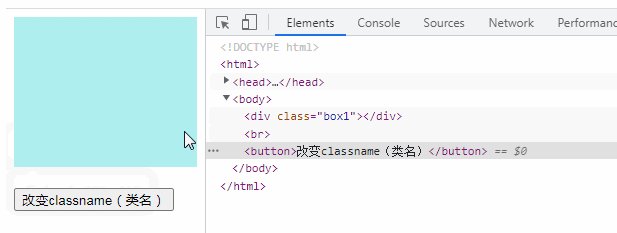
attr() は要素の属性と値を設定できます class 属性の値を変更するだけです。構文:$(selector).attr("class","新类名");<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
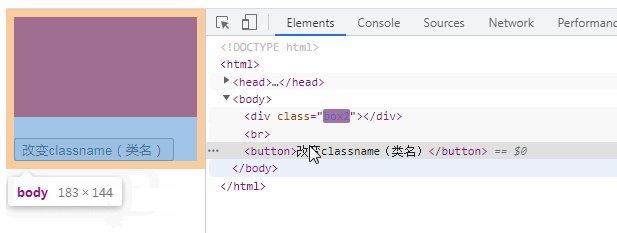
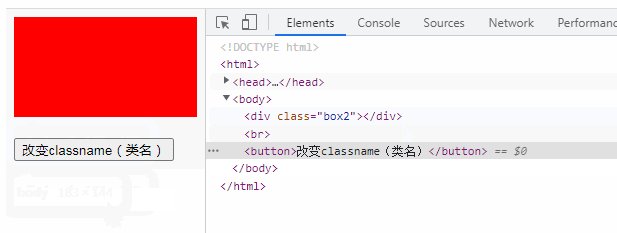
$("div").attr("class", "box2");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
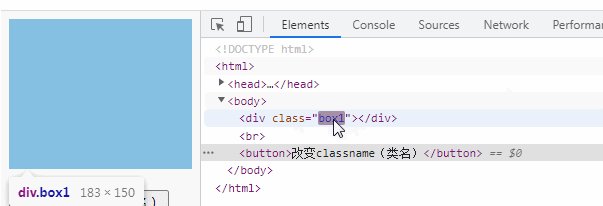
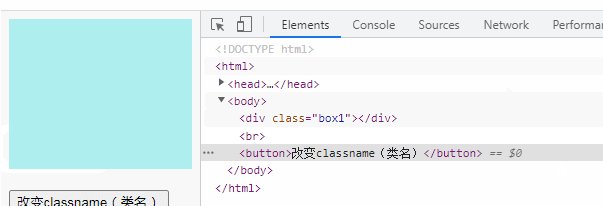
方法 2: prop() を使用して変更する
attr() は要素の属性と値を設定できます変更する必要があるのはクラス属性のみです。値を変更して構文を変更するだけです。#
$(selector).prop("属性名","新类名");<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").prop("class","box1");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box2"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>改变classname(类名)</button>
</body>
</html>#[推奨学習: 
Web フロントエンドビデオ###】###
以上がjqueryでクラス名を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。