
判断手順: 1. attr() を使用して、指定された要素の readonly 属性の値を取得します (構文は "$("selector).attr("readonly")"; 2. かどうかを判断します。 readonly 属性の値は「readonly」、構文「attribute value == "readonly"」、属性値が「readonly」の場合、要素は読み取り専用ですが、それ以外の場合、要素は読み取り専用ではありません。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
HTML read-ステータスのみ
#要素が read-only かどうかは、 readonly 属性によって制御されます。
# readonly 属性は、入力フィールドは読み取り専用です。
読み取り専用フィールドは変更できません。ただし、ユーザーは Tab キーを使用してフィールドに切り替えることができ、または選択することもできます。
readonly 属性は、いくつかの条件が満たされるまで (チェックボックスがチェックされているなど)、ユーザーが値を変更できないようにします。その場合は、JavaScript を使用する必要があります。読み取り専用値を削除し、入力フィールドを編集可能な状態に切り替えます。
readonly 属性は、 または
#jquery は要素が読み取り専用かどうかを決定します
jquery では、要素が読み取り専用かどうかは、readonly 属性の値をチェックすることで判断できます実装手順:
ステップ 1: attr() を使用して、指定されたファイルの readonly 属性の値を取得します。 element
attr() メソッドは、選択した要素の指定された属性値を返すことができます$("选择器).attr("readonly")ステップ 2: readonly 属性の値が「readonly」かどうかを確認します
if(属性值=="readonly"){
console.log("元素只读");
}else{
console.log("元素不只读");
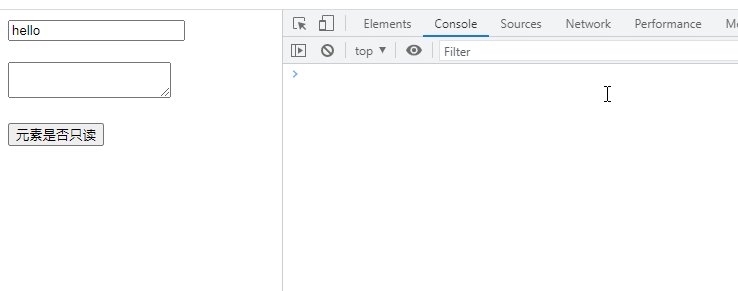
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var a = $("input").attr("readonly");
if (a == "readonly") {
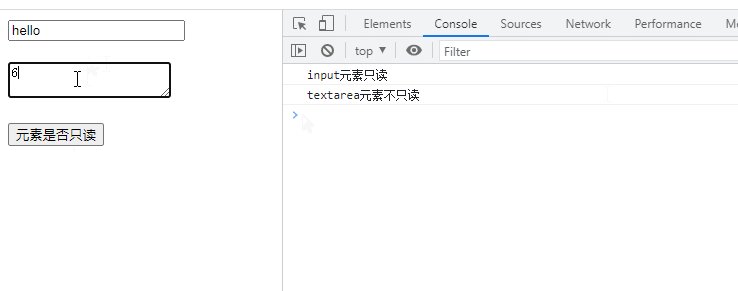
console.log("input元素只读");
} else {
console.log("input元素不只读");
}
var b = $("textarea").attr("readonly");
if (b == "readonly") {
console.log("textarea元素只读");
} else {
console.log("textarea元素不只读");
}
});
});
</script>
</head>
<body>
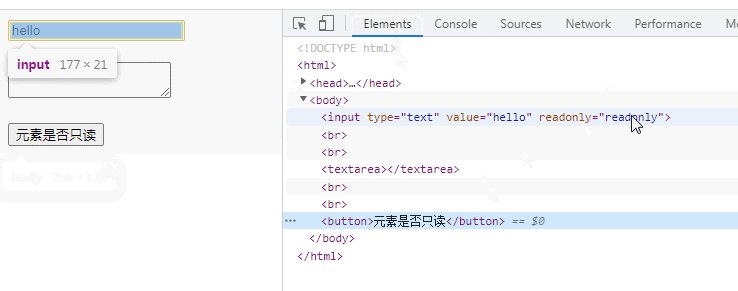
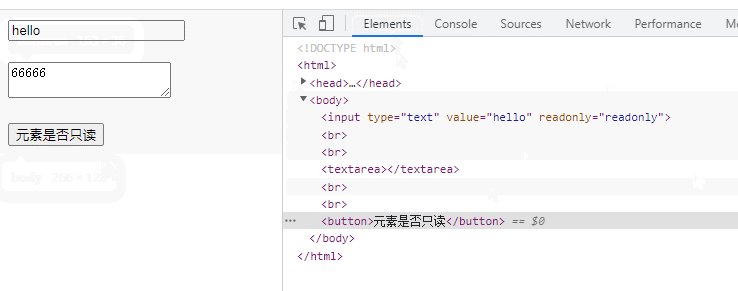
<input type="text" value="hello" readonly="readonly" /><br /><br />
<textarea></textarea><br /><br />
<button>元素是否只读</button>
</body>
</html>#[推奨学習:  jQuery ビデオチュートリアル
jQuery ビデオチュートリアル
Web フロントエンド ビデオ ]
以上がjqueryで要素が読み取り専用かどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。