
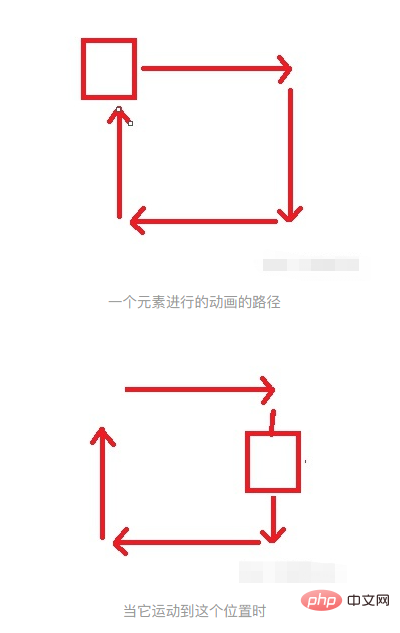
jquery アニメーション キューは、複数のアニメーション タスクをまとめて、現在のタスクが完了した場合にのみ次のタスクが開始されるようにするアニメーション関数キューです。フェード、スライド、アニメーションなどのアニメーションに適用できます。 JQuery オブジェクトでアニメーション メソッドが呼び出されたとき、オブジェクトがアニメーション効果を実行している場合、後続のアニメーション効果がキューに配置され、アニメーション キュー内の各アニメーションが順番に実行されます。

この記事の動作環境: Windows 10 システム、jquery バージョン 3.6.1、Dell G3 コンピューター。
キューの機能は、タスクを次々にまとめて、次のタスクが開始できる前に現在のタスクのみが完了するようにすることです。ここでのタスクは同期または非同期にすることができます。
jQuery のアニメーション システムは、関数キューを実行することです。フェード、スライド、アニメーション、その他のアニメーションを jQuery 要素に適用すると、デフォルトで関数が fx キューにプッシュされます。 jQuery の animate() を使用する場合、オプション パラメーターでキュー フラグを渡して、このアニメーションが現在の要素のアニメーション キューにいつプッシュされるかを決定できます。 false の場合、アニメーションは現在のキューが完了するのを待たずにすぐに実行されます。
JQuery アニメーション用のキューがあります。JQuery オブジェクトでアニメーション メソッドが呼び出されるとき、オブジェクトがアニメーション効果を実行している場合、後続のアニメーション効果はキューに配置され、その後アニメーションが実行されます。キュー内のすべてのアニメーションが順番に実行されます。
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow',function(){
$box.fadeIn('slow',function(){
$box.slideUp(function(){
$box.slideDown(function(){
console.log('动画执行完毕')
})
})
})
})
})
})
//等价于
$box.hide(1000)
.show(1000)
.fadeOut()
.fadeIn()
.slideUp()
.slideDown(function(){
console.log('真的完毕了')
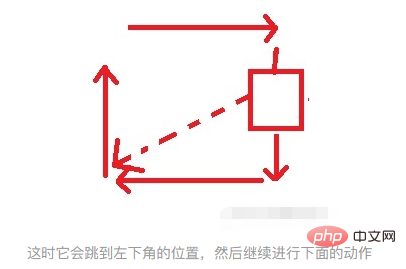
})しかし、アニメーションの再生中に、ユーザーが動きを止めたい場合や、ユーザーがこの時点で Web ページにジャンプしており、アニメーションを動かす必要がなくなった場合があります。要求を満たすには、アニメーション キューで操作を実行する必要があります。
stop([clearQueue], [jumpToEnd]);
stop() この関数は、現在の JQuery オブジェクト内の各 DOM 要素によって実行されているアニメーションを停止できます。 stop には 2 つのパラメータがあり、スライド、フェード、カスタム アニメーションを含むすべての JQuery エフェクト関数に適用されます。 (表示、非表示、および切り替えはアニメーションではなく、本質的に CSS の静的効果です)
これら 2 つのパラメーターの意味はそれぞれ次を表します:
clearQueue(デフォルト: false ): アニメーションキューをクリアするかどうか
jumpToEnd(デフォルト: false): 現在のアニメーションをすぐに完了するかどうか

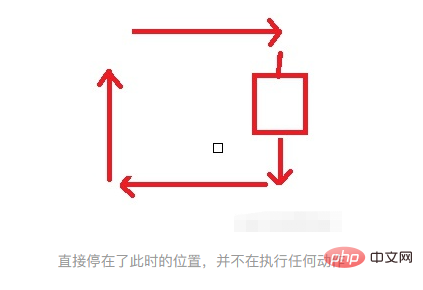
stop(false, false): パラメーターがすべて false の場合、現在のアニメーションが完了したかどうかに関係なく、要素は現在のアクションを直ちに終了します。このステップを直接スキップして、すべてのアニメーションが終了するまで次のキューに入ります。キュー内のものが完了しました。

#stop(true, false): パラメーターが true と false の場合、アニメーション キューがクリアされ、現在の未完成のアニメーションは継続されなくなることを意味します。

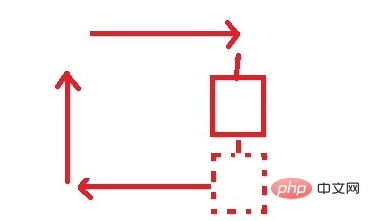
#stop(true, true): 両方のパラメータが true の場合、アニメーション キューはクリアされますが、現在のアニメーション アクションは完了した画面に直接ジャンプします。は実行プロセスがなく、直接最終状態に到達すると言われています。

アクションの最後の状態にジャンプし、その後のアクションは実行しません
finish(): 現在のアニメーションを停止し、アニメーション キューをクリアします。すべての未完成のアニメーションは、最終的にはアニメーション キューの最後のフレームの最終状態を表示します。

この位置からアニメーションの最後の状態に直接ジャンプします
このメソッドは .stop(true,true) メソッドと似ていますが、次の点が異なります。また、finish() を実行すると、キューに入れられたすべてのアニメーション CSS プロパティも停止します。
推奨される関連チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryアニメーションキューとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。