
jquery では、val() メソッドを使用して入力の value 属性を変更できます。val() メソッドは、選択した要素の value 属性を返すか設定するために使用され、value 属性はinput要素の値を指定するために使用します 構文 「$(input要素オブジェクト).val(input変更値属性値);」となります。

この記事の動作環境: Windows 10 システム、jquery バージョン 3.6.1、Dell G3 コンピューター。
val() メソッドは、選択された要素の value 属性を返すか、設定します。
値を返すために使用される場合:
このメソッドは、最初に一致した要素の value 属性の値を返します。
値の設定に使用する場合:
このメソッドは、一致するすべての要素の value 属性の値を設定します。
注: val() メソッドは通常、HTML フォーム要素で使用されます。
構文
戻り値属性:
$(selector).val()
設定値属性:
$(selector).val(value)
例は以下のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("PHP中文网");
});
});
</script>
</head>
<body>
<p>名称: <input type="text" name="user" value="m.sbmmt.com"></p>
<button>设置input的值</button>
</body>
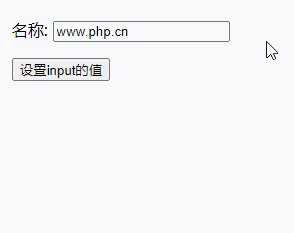
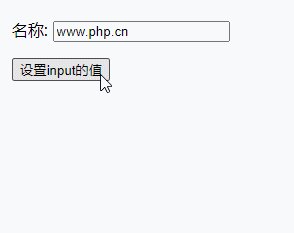
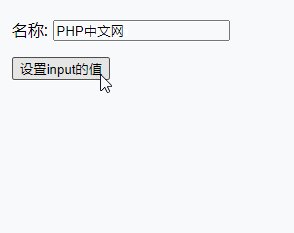
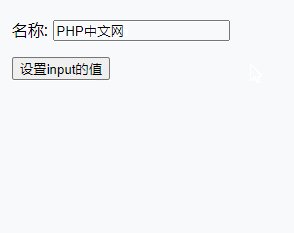
</html>出力結果:

推奨される関連チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryでinputのvalue属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。