
jquery では、post() メソッドを使用して、「HTTP POST」リクエストを通じてサーバーにデータを送信できます。非同期リクエストを行うには、post メソッドを使用します。構文は「$.post (URLリクエストのアドレス、サーバーに送信されるデータ、ロード成功時のコールバック関数);"。

この記事の動作環境: Windows 10 システム、jquery バージョン 3.6.1、Dell G3 コンピューター。
jQuery の get() メソッドは、GET メソッドを使用してサーバーにデータをリクエストし、データを返すことができます。 get() メソッドを使用した jQuery のメソッド関数 同様に、$.post() メソッドです。 $.post() メソッド HTTP POST リクエストはデータをサーバーに送信します。
1. jQuery の $.post() メソッド
$.post() メソッドは、HTTP POST リクエストを通じてサーバーにデータを送信し、POST メソッドを使用します。非同期リクエストを行うため。
2. 構文
$.post(URL,data,callback);
3. パラメータ
url (文字列) を使用します。リクエストを送信する URL アドレス。
data (マップ): (オプション) サーバーに送信されるデータ。キーと値のペアの形式で表されます。
callback (関数): (オプション) ロードが成功したときのコールバック関数 (このメソッドは、Response の戻りステータスが成功の場合にのみ呼び出されます)。
4. 使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",{
name:"123123123",
url:"http://123213213213"
},
function(data,status){
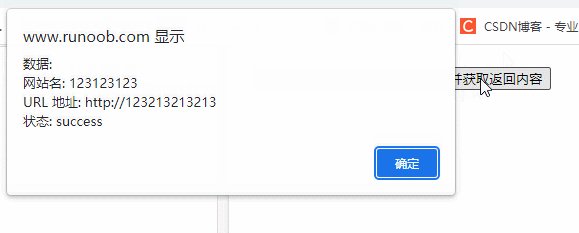
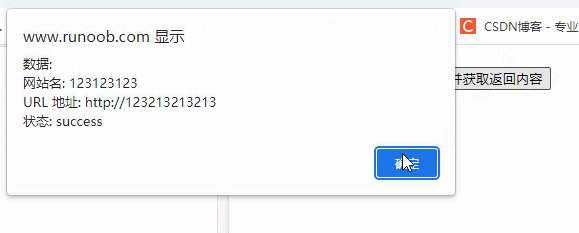
alert("数据: \n" + data + "\n状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP POST 请求页面并获取返回内容</button>
</body>
</html>出力結果:

関連チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryでpost()メソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



