
この記事では、javascript に関する関連知識を提供します。Webpack は、最新の JavaScript アプリケーション用の静的モジュール バンドラー (モジュール バンドラー) です。JavaScript webpack5 の構成と使用法を見てみましょう。基本的な入門、できれば幸いです。それは誰にとっても役立つでしょう。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
最も独創的なフロントエンド開発では、HTML にスクリプトやリンク タグを手動で挿入することで js や css などのファイルを導入し、次の目的を達成しました。これは面倒なだけでなく、ファイルごとに個別のリクエストが必要であり、変数の競合が発生する傾向があります。
そこでJavaScriptのモジュール化という概念が提案され、AMD、CommonJS、CMD、ES6のモジュール化などのソリューションが次々と登場しました。
しかし実際には、モジュール開発を使用したプロジェクトはブラウザ上で直接実行できません。たとえば、多くの npm モジュールは CommonJS 構文を使用しますが、ブラウザはこれをサポートしていません。
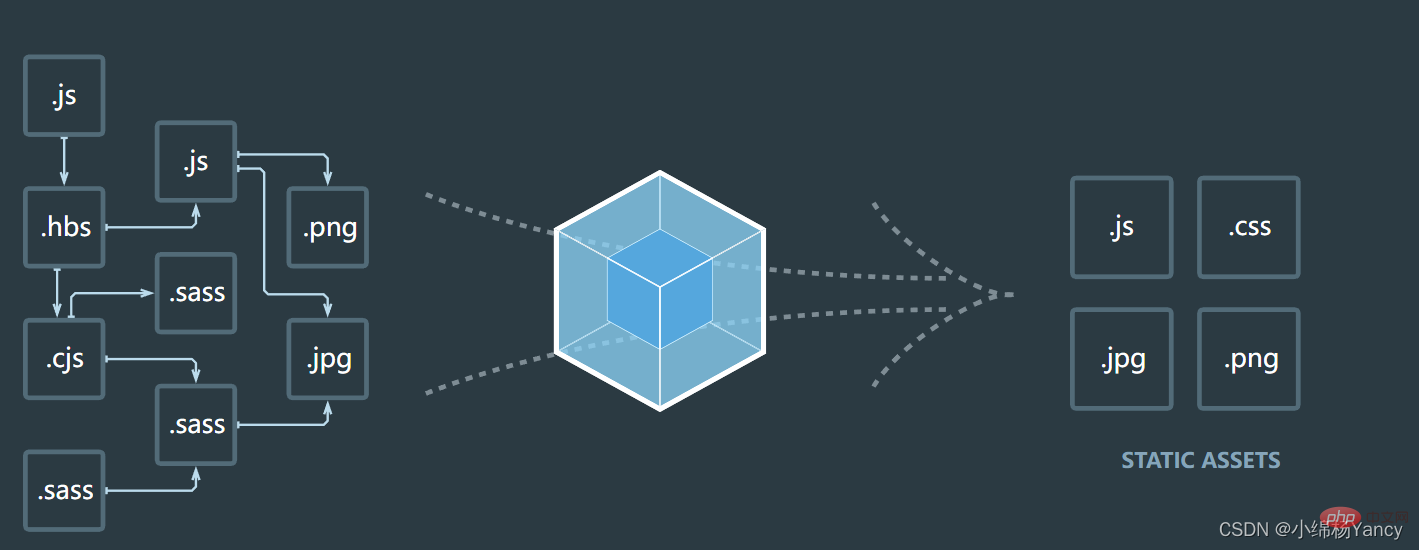
この時点で、モジュール パッケージ ツールが登場します。そのタスクは、モジュール間の依存関係を解決し、プロジェクトをブラウザが認識できる JS ファイルにパッケージ化することです。
現在コミュニティで人気のあるパッケージ化ツールには、Webpack、Parcel、Rollup などが含まれます。

vue-cli や create-ract-app などのスキャフォールディングを使用したことがある場合は、実際には webpack を使用したことになります。これらはすべて webpack に基づいた二次的なパッケージ化であるため、 , webpack の原則をマスターすると、vue および React エンジニアリング プロジェクトをより適切に開発できるようになります。
プロジェクトの Webpack 構成ファイルはルート ディレクトリにあります: webpack.config.js
エントリ ポイントは、webpack が内部依存関係グラフの構築の開始としてどのモジュールを使用する必要があるかを示します。たとえば、vue プロジェクトの main.js は、パッケージ化時のエントリ ファイルです。
module.exports = {
entry: './src/main.js'
};プロジェクト内のすべての依存関係は、エントリ ファイルに直接または間接的に関連付けられる必要があります。たとえば、main.js に外部モジュール (axios、router、elementUI など) を導入します。
output 属性は、webpack に、作成する bundles を出力する場所と、これらのファイルに名前を付ける方法を指示します。値は ./dist です。
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
//__dirname是当前目录根目录
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};loader を使用すると、webpack が JavaScript 以外のファイル (画像、css ファイル、vue ファイルなど、webpack 自体は JavaScript のみを理解します) を処理できるようになります。
Loader は、あらゆる種類のファイルを Webpack が処理できる有効なモジュールに変換し、Webpack のパッケージ化機能を使用してそれらを処理できます。
module.exports = {
//...
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
}
};Webpack 設定でローダーを定義する場合は、module.rules で定義する必要があります。test 属性は一致する必要がある通常のファイル名、use 属性は対応するローダーです。複数(配列)。
例えば、上記のstyle-loaderやcss-loaderはjsに導入されたcssファイルを処理します(jsに直接cssファイルを導入するとエラーが報告されます)。
oader は特定のタイプのモジュールを変換するために使用されますが、プラグインはより広範囲のタスクを実行するために使用できます。
プラグインの範囲は、パッケージ化の最適化や圧縮から、環境内の変数の再定義まで多岐にわたります。プラグインは、webpack の機能を強化します。
プラグインを使用するには、webpack に組み込まれているプラグインについては、webpack をインポートして組み込みプラグインに直接アクセスできます。外部プラグインについては、最初にそれらをインストールしてから、それらを必要としてから、プラグイン配列にプラグイン (新しい) を導入します。
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
//...
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;上記の html-webpack-plugin プラグインは、テンプレート (template) ページに基づいて、パッケージ化されたディレクトリに対応する html ファイルを自動的に生成し、パッケージ化およびパッケージ化するためのスクリプトを自動的に挿入します。 js ファイルを生成します。タグ (通常の webpack パッケージ化では html ファイルは生成されません)。

module.exports = {
mode: 'production'
};つまり、パッケージ化モードが異なり、webpack になります。パッケージングの要件が異なります。 コードの最適化戦略も異なります。
非常に単純な Webpack プロジェクトを構築しましょう。

接着我们创建基本的项目结构和文件。
my-webpack-demo
├── src
| └── index.js(入口文件)
├── utils
| └── time.js(时间工具)
├── package-lock.json
├── package.json
├── webpack.config.js(webpack配置)
其中utils下的time.js负责生成当前时间 time.js:
var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
};入口文件index.js:
import { now } from "../utils/time.js";
document.write("现在是: " + now);webpack配置文件webpack.config.js:
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
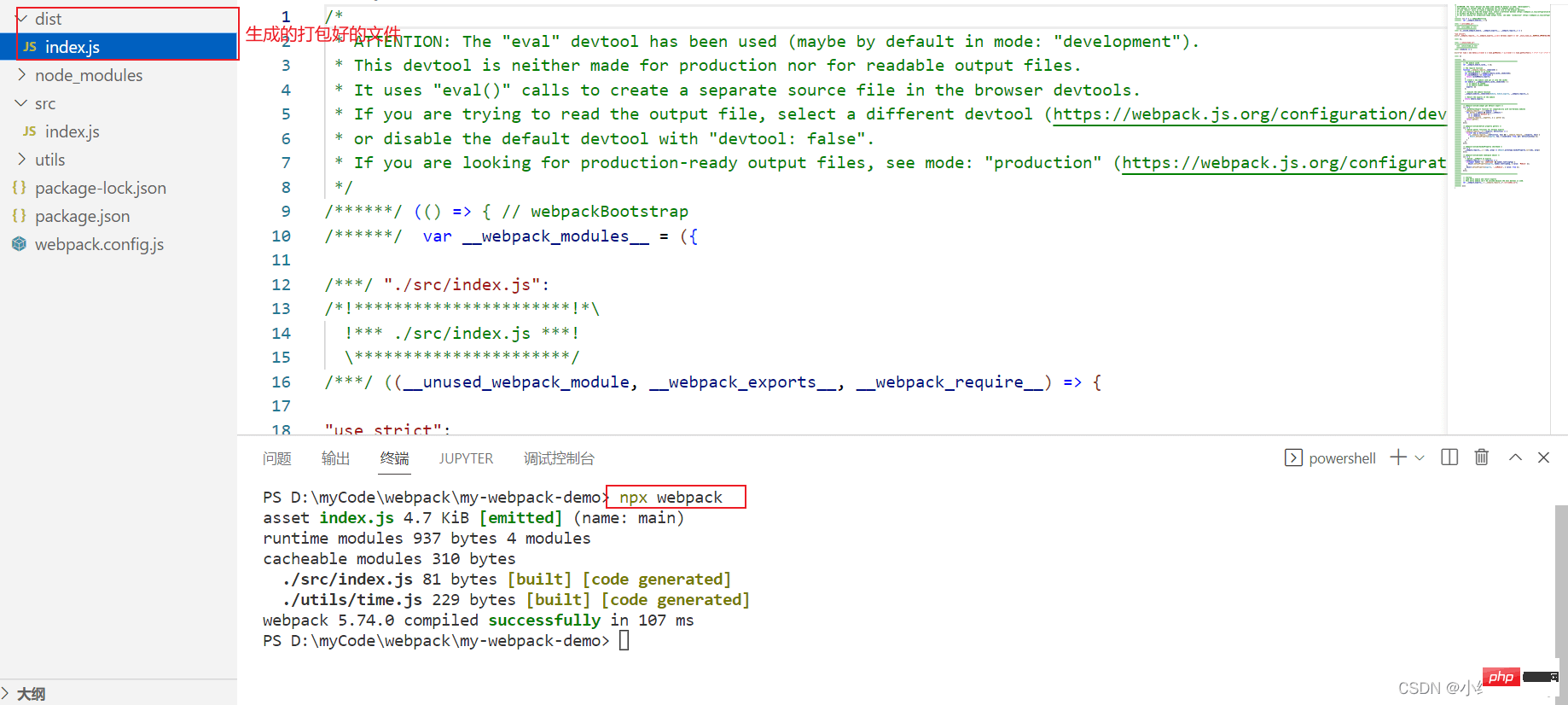
};我们在终端执行打包命令:

此时webpack自动在项目中创建了dist目录,并生成了打包好的index.js文件,那么我们如何验证index.js文件是否有效呢?
由于webpack并不会自动生成html文件,还记得上面的html-webpack-plugin插件吗?
通过npm安装:

在配置文件中引入:
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通过 npm 安装
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
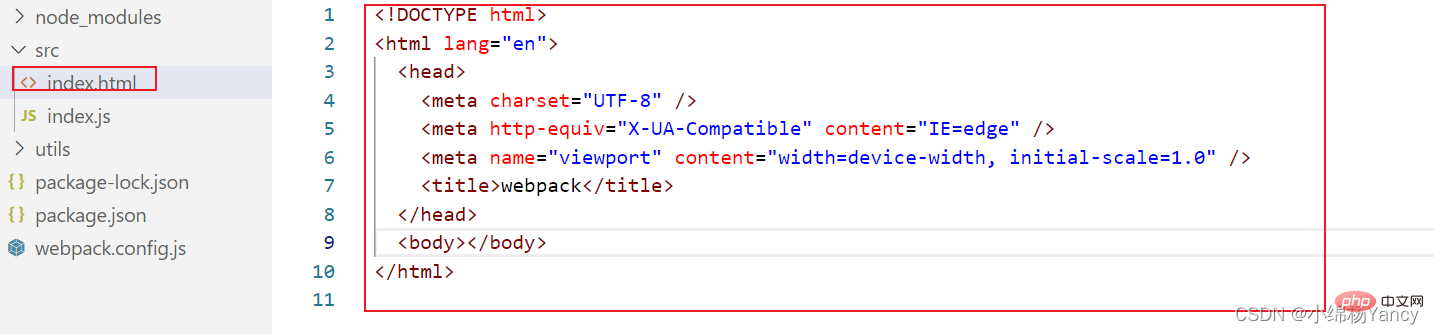
};记得在src下创建index.html模板:

欧克!我们再次执行打包命令npx webpack 。

可以看到,在dist目录下不仅生成了index.js,还有index.html,我们在浏览器中打开它。

time.js成功生效咯 !
我们完成了一个非常简单的webpack项目,你是否发现了这和vue项目的打包流程十分相似呢?
只是vue-cli的功能是十分强大的,例如可以解析vue文件,热更新等等……
所以这也验证了开始说的,vue-cli是对webpack的二次封装,封装了许多loader和plugin,并且配置好了入口,出口等配置信息,我们可以拿来就用。
【相关推荐:javascript视频教程、web前端】
以上がJavaScript webpack5 の設定と使用方法の基本的な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。