
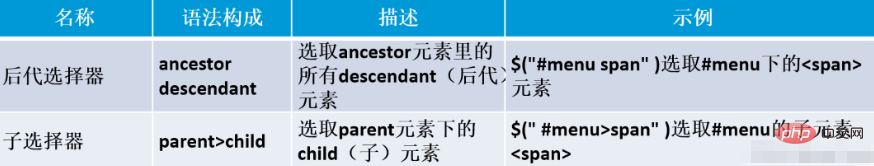
JQuery における子要素セレクターと子孫要素セレクターの違い: 1. 子要素セレクターの構文は "$("親要素>子要素")" であり、子孫要素セレクターの構文は次のとおりです。 is "$("親要素子要素")"; 2. 子要素セレクターは直接の子孫にのみ影響し、複数層の子孫には影響しませんが、子孫要素セレクターは指定されたすべての子孫要素に影響します。

この記事の動作環境: Windows 10 システム、jquery バージョン 3.6.0、Dell G3 コンピューター。
子孫要素: HTML コードは次のとおりです。jquery で選択するときは、 $(".test img")、中央 スペースの場合は、子孫要素が選択されます。ul の場合、img は孫要素であり、li 要素で区切られているため、子孫要素は孫、ひ孫以上の要素を参照します。 ULタグ。
子要素: HTML コードは次のとおりです。jquery で選択するとき、$(".test>li") を中央に大なり記号を付けて子要素を選択し、liは ul. 要素の息子であるため、子要素は ul タグ内の子孫世代の要素を参照します。
子孫セレクターの書き方は、外側のタグを先頭に、内側のタグを後ろにスペースで区切って記述します。タグがネストされている場合、内側のタグは外側のタグの子孫になります。
子セレクターは、直接の子孫にのみ影響を与えるセレクターですが、「孫の子孫」および多層の子孫には影響しません。

#同じ点
子孫セレクターと子要素タグの両方でタグ名/ID 名/を使用できます。セレクタとしてのクラス名など#子孫セレクタと子要素タグはそれぞれのシンボルを介して継続できます
エンタープライズ開発での選択方法指定したタグ内の指定したすべてのタグを選択する場合は、子孫セレクターを使用します。
指定したタグ内の特定の子タグをすべて選択する場合は、子要素セレクターを使用します関連チュートリアルの推奨事項:jQuery ビデオ チュートリアル
以上がjqueryの子要素セレクターと子孫要素セレクターの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。