
CSS3 では、position 属性を使用して、スクロールせずに要素を固定できます。この属性は、要素の配置タイプを指定するために使用されます。属性の値が固定に設定されている場合、要素の位置は、要素はブラウザ ウィンドウに対して固定されています。位置、非スクロールを実現できます。構文は「element {position:fixed;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css では、position 位置属性を使用してページ上の div の位置を固定できます
position 属性は、要素の配置タイプ。
要素は、top、bottom、left、right 属性を使用して配置できます。ただし、これらのプロパティは、position プロパティが最初に設定されない限り機能しません。また、位置決め方法に応じて動作も異なります。
固定位置
要素の位置は、ブラウザ ウィンドウに対して固定された位置です。
固定位置、ブラウザの作成を基準とした位置。top、right、bottom、left の 4 つの属性を使用して、ブラウザ ウィンドウに対する要素の位置を定義できます。固定位置要素を使用すると、ブラウザ ウィンドウをどのようにスクロールしても、要素の位置は固定されたままになります。
例は次のとおりです:
<html>
<head>
<style type="text/css">
div{
position:fixed;
left:5px;
top:5px;
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<br/>
<br/><br/><br/><br/><br/><br/><br/><br/><bbr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><brr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>sergsergsgs<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></><br/><br/>
</body>
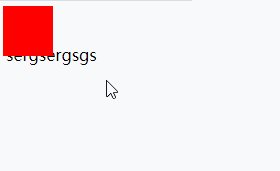
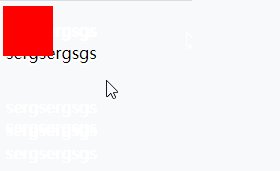
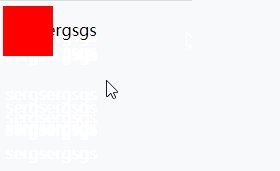
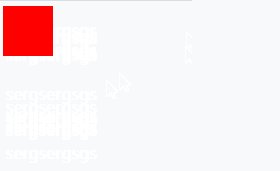
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル ,htmlビデオチュートリアル)
以上がスクロールせずにcss3要素を修正する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




