
この記事では、uniappクロスドメインに関する関連知識を提供します。uni-app は、vue.js を使用してクロスプラットフォーム アプリケーションを開発するフロントエンド フレームワークです。以下は開発の概要です。 uniapp 開発仕様を使用した小さなプログラムの説明が、皆様のお役に立てれば幸いです。

推奨: 「uniapp チュートリアル 」
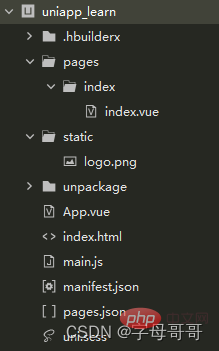
uniapp の作成完了後project のプロジェクトのディレクトリ構造は次のとおりです。以下にプロジェクトの構造を簡単に紹介しますが、これを読んでも理解できない場合は、まず Vue を学習することをお勧めします。 uniapp は Vue のコア構文に基づいて開発されているため、Vue の学習が必要です。

最後に、一般的に、vue のコンポーネント コンポーネントを保存するための components ディレクトリを手動で作成する必要もあります。
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>Templateスクリプト定義スタイル定義wx いくつかのグローバル スタイル scss 変数がファイルにプリセットされています。これらの変数は、テキストの色、背景の色、境界線の色など、アプリケーションの全体的なスタイルを定義するために使用されます。このファイルは任意に変更しないでください。変更する場合は、変数の値のみを変更し、変数名は変更しないでください。では、カスタマイズされたグローバル スタイルを追加したい場合は、どうすればよいでしょうか?次の方法を参照してください。 uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。 如果大家觉得自己手动计算比较麻烦,可以在文件 uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。 如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。 字体的使用方式是通用的css样式,使用 为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。 推荐:《uniapp教程》 以上がuniapp開発アプレットの開発仕様をまとめて共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 タグは、uniapp では標準 HTML の タグと同じ意味を持ちます。画像を直接使用することはできません。HTML で img を使用するには、uniapp のコンポーネント タグ画像を使用する必要があります。 は uni に置き換える必要があります。詳細については、uni-app インターフェイスの仕様を参照してください##グローバル スタイルとローカル スタイル
uni.scss <style>
@import '~@/static/style/app.scss';
</style>尺寸响应式
manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。字体的使用
@font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}@font-face {
font-family: 'test-icon';
font-weight: normal;
font-style: normal;
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}font-family即可。请使用flex布局方式