
JavaScript は Web 開発で使用されます。JavaScript は Web 開発の分野で強力な編集言語であり、主にインタラクティブな Web ページの開発に使用されます。Web ページの作成には、HTML、CSS、および JavaScript が構造、スタイル、および構造は Web ページの骨格、スタイルは Web ページの外観、動作は Web ページの対話型ロジックです。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript は、Web 開発分野の強力なプログラミング言語です。 主にインタラクティブな Web ページの開発に使用されます。コンピューター、携帯電話、その他のデバイスで閲覧される Web ページの対話ロジックのほとんどは、JavaScript によって実装されています。
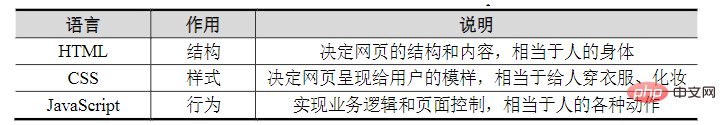
Web ページを作成する場合、HTML、CSS、JavaScript はそれぞれ Web ページの構造、スタイル、動作を表します。構造は Web ページの骨格、スタイルは Web ページの外観、動作は Web ページの動作を表します。 Web ページのインタラクティブ ロジック

JavaScript は HTML Web ページに埋め込まれており、ブラウザーの組み込み JavaScript エンジンによって解釈および実行され、元々は表示のみに使用されていたページが変換されます。ユーザー対話をサポートするページ プログラムに変換します。
ブラウザはインターネット上のさまざまなWebサイトにアクセスするために欠かせないツールであり、JavaScriptは主にブラウザ内で動作します。
#知識を広げる
クライアント側スクリプトのアプリケーション
JavaScript は高レベルですプログラミング言語 。特にクライアント側のスクリプト言語として設計されています。 Web 開発者は、この言語を使用してクライアント側のスクリプトを暗号化し、それらを HTML と統合して高品質の出力を生成できます。これらは、優れたユーザー インターフェイスを備えた、応答性が高くインタラクティブな Web ページです。これに加えて、これらの Web サイトはサーバーとのやり取りをあまり処理しないため、サーバーの負荷を最小限に抑えることができます。簡単な Web アプリケーション開発
サーバーサイド コードの作成
レスポンシブ Web デザイン
Web サイトが魅力的でレスポンシブでない場合、潜在的なユーザーを引き付けることは困難になります。これらは Web サイトの基本要素であり、ブランドの強い印象を生み出し、競争の激しい市場で生き残るためには、商用アイデンティティの活用が不可欠です。このため、ほとんどの開発者はレスポンシブ Web デザインを目指しています。このような Web サイトは JavaScript を使用してのみ作成できます。MEANstack の使用法
リピーターの使用
JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScript は Web 開発に使われますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。