
[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
今日はこの方法を詳しく紹介しますので、お役に立てれば幸いです。
これは、reduce の基本的な使用法です。
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce は、配列の操作に役立つ配列プロトタイプ オブジェクトのメソッドです。これは、リデューサーと呼ばれる別の関数を引数として受け取ります。
reducer には 2 つのパラメータがあります。最初のパラメータ param1 は、最後の Reducer 実行の結果です。リデューサを初めて実行する場合、param1 のデフォルト値は配列の最初の要素の値です。
reduce メソッドは、for ループと同様に、配列内の各要素をループします。そして、現在の値をパラメータ 2 としてループに渡します。
配列を走査した後、reduce は最後のレデューサーによって計算された結果を返します。
詳細な例を見てみましょう。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)
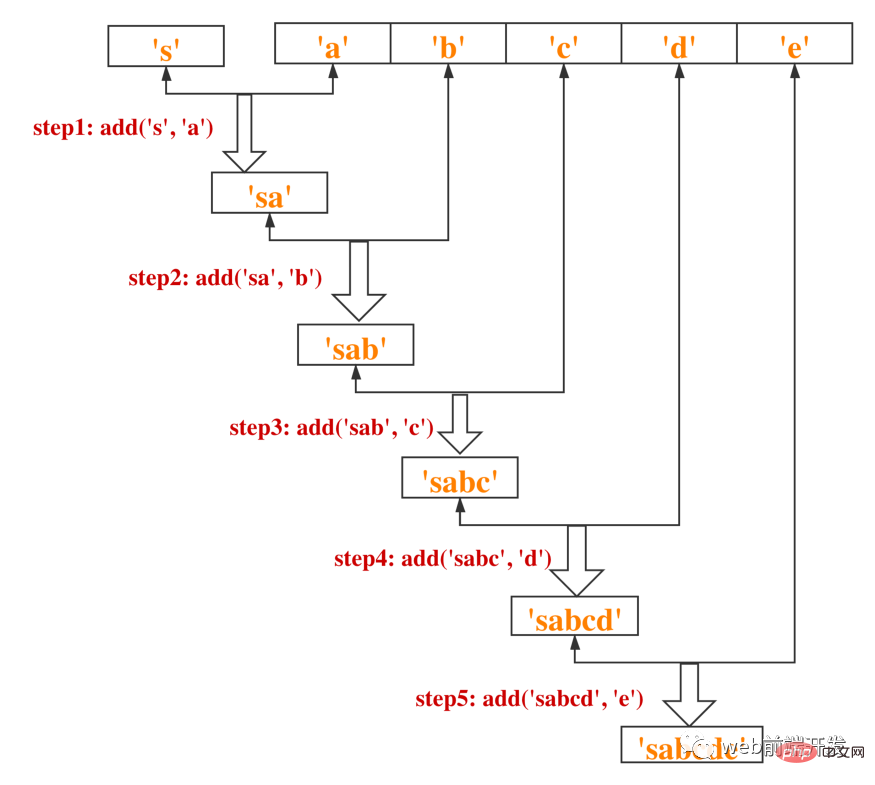
次に、上記のコードがどのように実行されるかを見てみましょう。
このコードでは、reducer は add です。
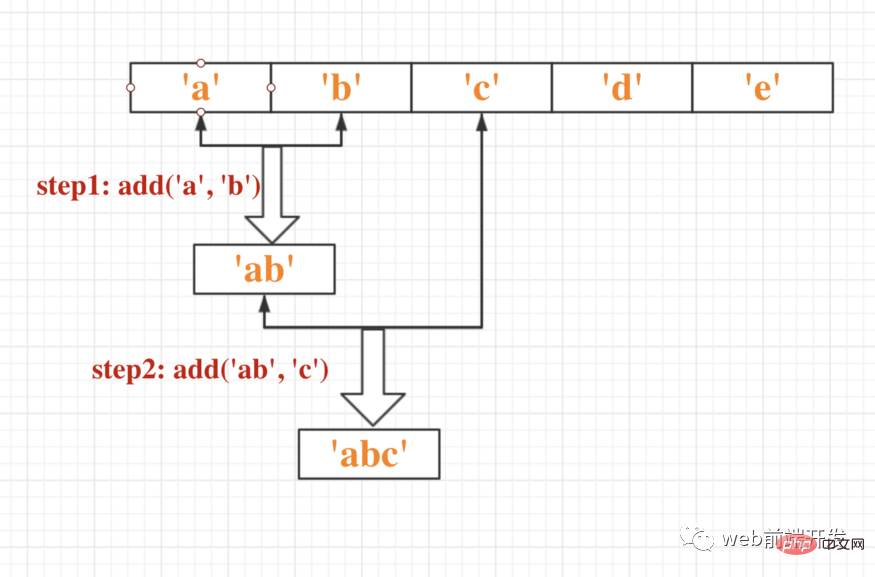
まず、add を初めて実行するため、配列の最初の要素 'a' が add の最初のパラメーターとして扱われ、ループは 2 番目の要素 ' から開始されます。配列 b' の a' が開始されます。今回、「b」は追加する 2 番目の引数です。

最初の計算の後、結果「ab」が得られます。この結果はキャッシュされ、次の加算計算で param1 として使用されます。同時に、配列の 3 番目のパラメーター 'c' が add の param2 として使用されます。

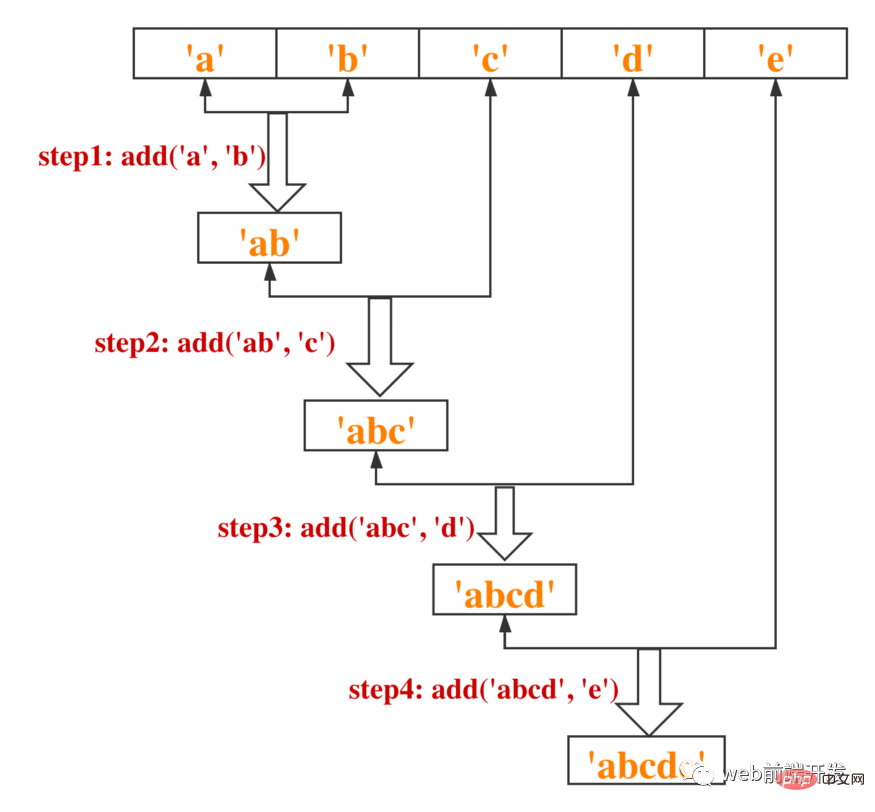
同様に、reduce は追加する引数として 'abc' と 'd' を実行し、配列内の要素を反復処理し続けます。

最後に、配列内の最後の要素を走査した後、計算結果を返します。

結果は「abcde」になります。
つまり、reduce も配列を走査する方法であることがわかります。配列内の各要素の値を順番に取得し、reducer 関数を実行します。
しかし、上記のループには調和のとれた美しさがないことがわかります。配列の最初の要素「a」を初期 param1 として取得し、配列の 2 番目の要素をループして param2 を取得するためです。
実際には、reduce 関数の param1 の初期値として、reduce の 2 番目のパラメーターを指定することができます。これにより、配列の最初の要素から始まるループで param2 が取得されます。
コードは次のとおりです:
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')
今回は、最初にリデューサーを呼び出すときに param1 として 's' を使用し、その後、順次開始してトラバースします。最初の要素配列から。

したがって、この構文を使用して最初のコード スニペットを書き直すことができます。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')次に、実際のプログラミングの章に入り、reduce の強力な力を体験します。
配列内のすべての要素の合計を取得したい場合、どうしますか?
一般的には、次のように記述します。
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}もちろん、他の書き方もあるかもしれませんが、for ループを使用する限り、コードは冗長に見えます。
次に、上記の累積関数が何を行うかを見てみましょう:
上記の手順を言葉で説明すると、reduce の使用に準拠していることが明らかです。したがって、reduce を使用して上記のコードを書き直すことができます。
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}アロー関数の使用に慣れている場合、上記のコードはより簡潔に見えるでしょう。
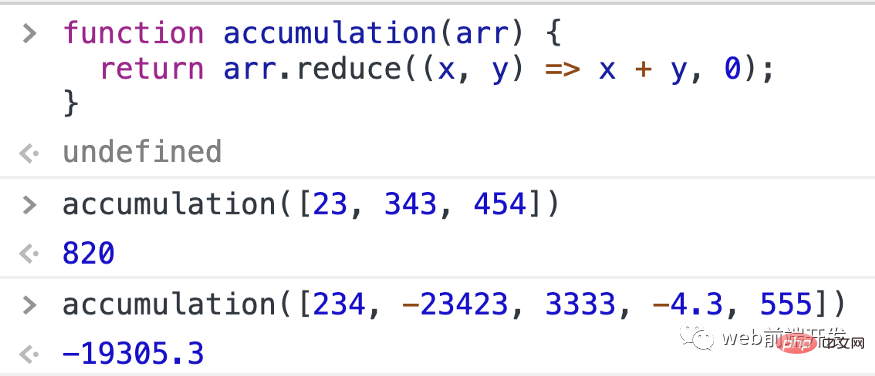
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}コードは 1 行です。

当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 89如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
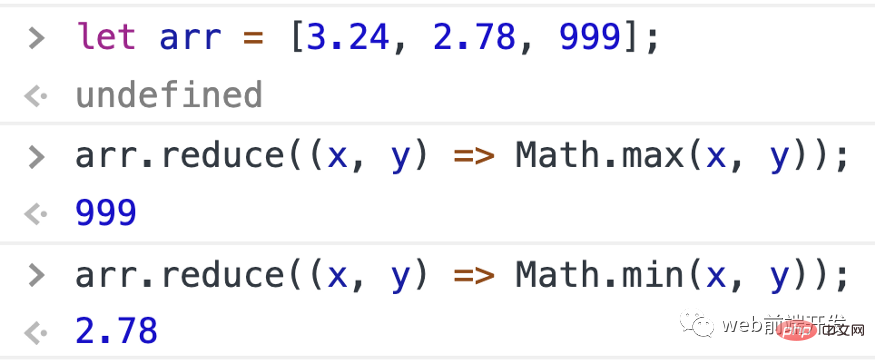
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));

我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
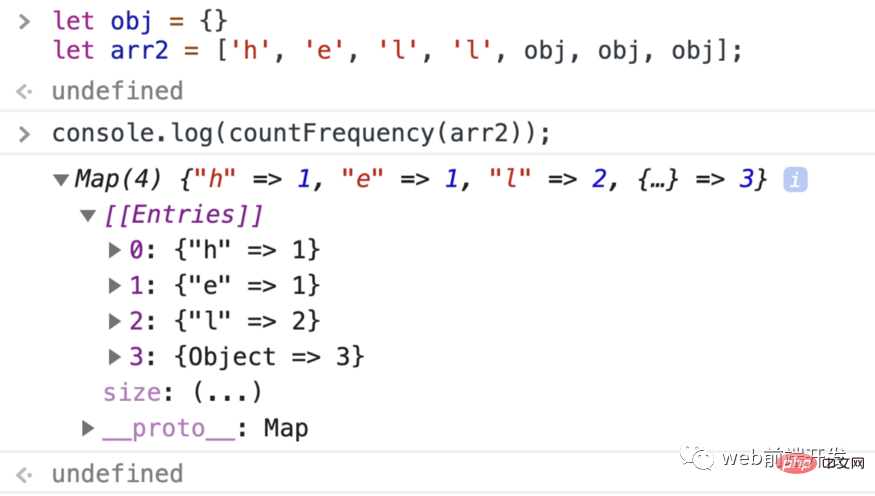
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
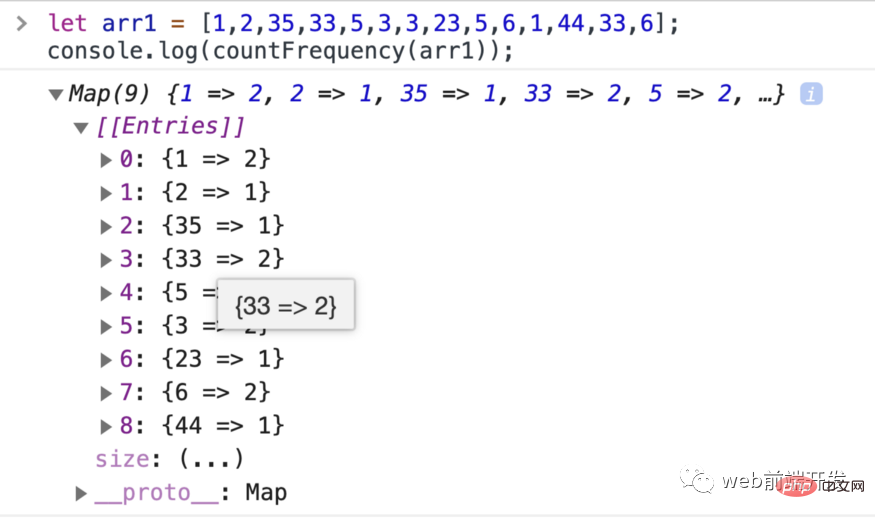
这里有两个例子:


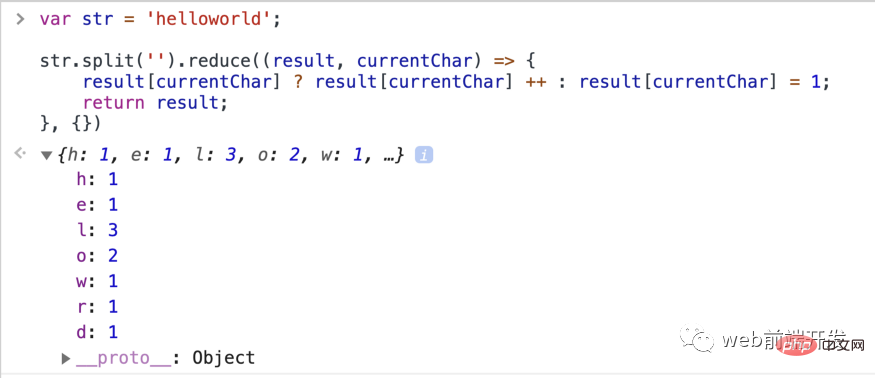
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
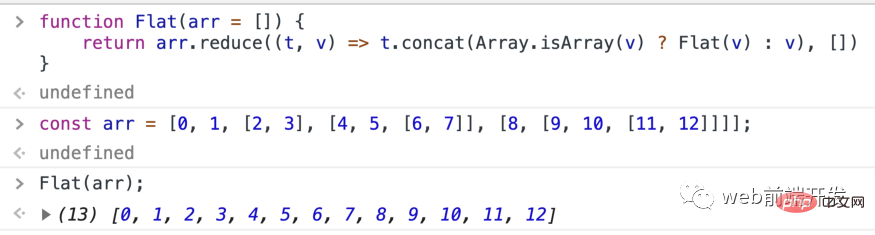
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
以上がJavaScript配列reduce()メソッドの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。