フロントエンド認証に関して、トークン、Cookie、セッション、JWT、シングル サインオン、スキャン コード ログイン、およびワンクリック ログインは何を意味しますか?それぞれの機能は何ですか?普段はどうやってやってるの?そして、どうやって保管しますか?では、どうやって安全に保管するのでしょうか?次の記事では、混乱しないように、フロントエンドとバックエンドですべての認証スキームを処理する方法を説明します。
面接中、面接官がフロントエンド認証に関して、トークン、Cookie、セッション、JWT、シングル サインオン とは何ですか?と質問したことを今でも覚えています。効果は何ですか?普段はどうやってやってるの?そして、どうやって保管しますか?では、it の安全をどのように確保するのでしょうか?
一連の質問の後、私はとても不安で圧倒され、話すことができませんでした...
実際には、次のような認証方法がたくさんあります。一般的に使用される 10 個の認証方法をまとめました。あなたのシステムにはどれが最適ですか?どれが一番安全ですか? それでは、次の内容からゆっくりと答えを見つけていきましょう ~

そしてそれらを次のように扱います。基礎があれば、それらの間の関係を最初から最後まで完全に理解できます~
とは、宣言者の固有の識別情報に基づいて宣言者の身元を確認することを指します。 この言葉の意味は次のとおりです。
。 例: 当社の一般的な認証テクノロジー:
: 情報セキュリティの分野では、 リソース所有者 を委任し、 実行者 に実行を与えることを指します。または は、リソースに対する関連操作を容易にするために、リソース操作権限の範囲を指定します。 実生活の分野では、たとえば:
インターネット分野では、たとえば次のようになります。
Web サーバーのセッション メカニズム、Web ブラウザの Cookie メカニズム、および認可トークン (トークン) の発行はすべて認可メカニズムです。認証とは何ですか?
識別および確認することを指します。 。 認可から始めると認証が理解しやすくなります。認可と認証は、上流と下流の 2 つの関係が一致しています。最初に認可、次に認証。
実生活の分野: アクセス コントロール カードはアクセス カード ID を渡す必要があり、銀行カードは銀行カード ID を渡す必要があります。
インターネット フィールド: session/cookie/token の合法性と有効性を確認します
Authentication は、前と次の間のリンクです。アップストリームは承認された出力を受け入れます。 、その信頼性を検証し、次にアクセス許可を取得します。これにより、アクセス許可制御の次のステップの準備が整います。
権限制御とは何ですか?
権限制御の場合, これは 2 つの部分で理解できます。1 つはアクセス許可、もう 1 つはコントロールです。許可は抽象的な論理概念ですが、制御は具体的な実装方法です。
アクセス コントロール カード権限の実装を例に挙げます。アクセス コントロール カードには、社内のすべてのドアを開ける権限があります。アクセス コントロール カードは、管理者ロールの権限を持っているので、社内のすべてのドアを開けることができます。
インターネット分野: Web バックエンド サービスを使用して、インターフェイス アクセスを制御し、アクセス要求を許可または拒否します。
認証、認可、認証と権限制御の関係は何ですか?
、Authentication、Permission Control これら 4 つのリンクを理解できるはずです。は、、 上流と下流の順序で発生する 関係です。;
誰もが考えるべき小さな質問です:これらの関係は理解できたので、フロントエンド認証について話しましょう。そしてそれらの違いは何でしょうか?認証と認証の間にはどのような関係がありますか?皆さんもコメント エリアで議論してください。
基本アクセス認証) はクライアント (通常は Web を指します) を許可します。ブラウザ) リクエストを行う際、ユーザー名とパスワードを入力することによってユーザーの身元が確認されます。
1.1 認証フローチャート
制限付きリスト データまたはリソース を要求します。たとえば、フィールドは次のとおりです
GET /list/ HTTP/1.1 Host: www.baidu.com Authorization: Basic aHR0cHdhdGNoOmY=
baidu.com にあります。これは制限されたリソースであり、基本認証が必要です。 クライアントに 401 を返します。ステータスコード (未承認) と指定された認証ドメイン www-Authenticate: Basic realm=”baidu.com”
ここで、Basic
realm="baidu.com" は、クライアントが他のドメインのユーザー名とパスワードではなく、このセキュリティ ドメインのユーザー名とパスワードを入力する必要があることを示します
HTTP/1.1 401 Unauthorized www-Authenticate: Basic realm= "baidu.com"
ユーザー名とパスワードを入力すると、クライアントはユーザー名とパスワードを Base64 暗号化でサーバーに送信します。
送信形式は次のとおりです (基本的な内容は :ユーザー名:ase64 形式のパスワード
):GET /list/ HTTP/1.1 Authorization: Basic Ksid2FuZzp3YW5n==
フィールドは正しいです。これが必要なリソースです。 HTTP/1.1 200 OK
...
シンプルで、基本的にすべての一般的なブラウザでサポートされています#1.4 欠点
安全でない:
認証コンテンツを元のユーザー名とパスワードにデコードできない場合でも、それは安全ではありません。悪意のあるユーザーが認証コンテンツを取得し、それを使用してサーバーを継続的に共有してリクエストを開始する可能性があります。リプレイ攻撃と呼ばれます。
2. Session-Cookie 認証
Session-Cookie と Session とは何ですか?を簡単に理解しましょう。
2.1 Cookie とは
HTTP はステートレス プロトコルです (トランザクション用のメモリ容量はありません)処理、クライアントとサーバー間のセッションが完了するたびに、サーバーはセッション情報を保存しません); したがって、サーバーが異なるクライアントを区別するには、状態をアクティブに維持する必要があります。これは、前後の 2 つのリクエストが同じブラウザからのものであるかどうかをサーバーに通知するために使用されます。この状態は、Cookie
を通じて実現できます。 ######### 特徴: ######2.2 内容is Session
Session の抽象概念 is session は、ステートレス プロトコル通信プロセス中に中断/継続操作を実現するためのユーザーとサーバー間の対話を抽象化したものです。
## 具体的には、サーバーによって生成されたセッション構造であり、メモリ、データベース、ファイルなど、さまざまな方法で保存できます。大規模な Web サイトには通常、ユーザー セッションを保存するための専用のセッション サーバー クラスターがあります。 ##原則プロセス:
ユーザーが初めてサーバーにリクエストを送信します;
データを受信し、ユーザー固有のセッション/セッション ID を自動的に作成してユーザーを識別し、ユーザーの現在のセッション プロセスを追跡します。
クライアント:#サーバー:
Atこの時点で、クライアントとサーバー間の通信はステートフル通信になります。
セッションはサーバーに保存されます。 ;
はサーバー独自の暗号化プロトコルを通じて実行されます;セキュリティ:
Cookie はクライアント側に保存され、自由に改ざんできますが、セッションはサーバー側に保存され、偽造できないため、セッションのセキュリティが高くなります。にSession
を格納するだけなのでしょうか?ビンゴ、まさにその通りです。以下を見てみましょう2.3 セッション-Cookie認証のフローチャート
2.4 セッション Cookie 認証ステップの分析
## クライアント: ログイン情報のユーザー名/パスワードをサーバーに送信してログイン検証を要求します;
サーバー: ログイン情報を検証し、検証に合格しました その後、セッションが自動的に作成されます (セッションをメモリまたは Redis に保存します)、このセッション
session_id と呼ばれます) の一意の識別文字列セッション ID 認証情報を生成し、この一意の識別子を応答に設定しますheader Set-Cookie; 注: 署名を使用して sid を暗号化できます。サーバーは、対応する secret# に基づいて復号化します。 ## キー (オプションのステップ)
はローカル Cookie に自動的に保存されます。ブラウザは、ドメイン名の下の Cookie 情報を次の HTTP リクエストのリクエスト ヘッダーに自動的に添付します。sid
クライアント:サーバーから受信 応答後、応答ヘッダーが解析され、
#サーバー: クライアント リクエストを受信すると、リクエスト ヘッダー Cookie 内の sid を解析し、この
を確認し、リクエストが合法かどうかを判断します。 ##2.5 Session-Cookie の利点
セッション データはサーバー側に保存されるため、JWT よりも管理が便利です。つまり、ユーザーがログインしてアクティブにログアウトするときのみ、対応するセッションの追加や削除が必要で、管理に便利です。バックエンドの操作だけで済み、フロントエンドは何の意味もなく操作できます。
モバイル端末のサポート性的に不親切;
2.7 使用シナリオ一般的なセッションはメモリ サーバー (Redis など) に集中的に保存する必要があるため、サーバーの予算が増加するため、予算が十分でない場合は、慎重に;
2.8 フロントエンドで一般的に使用される推奨セッション ライブラリkoa -session
いくつかの欠点とセッションのメンテナンスがサーバーに大きな問題を引き起こすことがわかりました。保存する場所を見つけ、配布の問題を考慮し、さらには別の Redis クラスターを有効にする必要があります。もっと良い方法はありますか?
トークンが誕生しました
3.1 トークンとはToken はトークンです。クライアントがサーバーにアクセスすると、サーバーは検証に合格した後、トークンを発行します。その後、クライアントはトークンを持ってサーバーにアクセスできます。サーバーは、その有効性を検証するだけです。トークン。
一文でまとめる;リソース インターフェイス (API) にアクセスするときに必要なリソース認証情報
一般的なトークンの構成: uid (ユーザーの一意の ID) time (現在の時刻のタイムスタンプ)
sign(署名、トークンの最初の数桁は 16 進数に圧縮されます)特定の長さの文字列)
トークン認証フローチャート:トークン認証ステップ分析:
##クライアント:
ユーザー名とパスワードを入力してログイン認証を要求します;サーバー:
受信後リクエストでは、ユーザー名とパスワードを検証します。検証が成功すると、サーバーはトークンを発行し、そのトークンをクライアントに送信します。クライアント:
受信後トークンは保存する必要があります。Web 側は通常、トークンを localStorage または Cookie に保存し、モバイル ネイティブ APP は通常、ローカル キャッシュに保存します。クライアントリクエストを送信します:
サーバーから API リソースをリクエストする場合、トークンは HTTP リクエスト ヘッダーの Authorization フィールドまたはその他のメソッドを通じてサーバーに送信されます;サーバー:
リクエストを受信し、クライアント リクエストに含まれるトークンを検証します。検証が成功した場合は、要求されたデータがクライアントに返されます。そうでない場合は、返却が拒否されます (401);トークンの利点:
#トークンの欠点:
sid よりも大きく、より多くのトラフィックを消費し、より多くの帯域幅を占有しますリフレッシュトークン;3.2 リフレッシュ トークンとは何ですか? )
ビジネス インターフェイスによる認証に使用されるトークン。これを アクセス トークン#と呼びます。 ##。
アクセス トークンの有効期間は通常、盗難を避けるために短く設定されています。ただし、有効期間が短すぎると、アクセス トークン が頻繁に期限切れになります。期限切れになった後はどうすればよいですか?
アクセス トークンを更新します そして、ユーザーが再度ログインして新しいトークンを取得できるようにします。これは非常に面倒です;
另外一种办法是:再来一个 Token,一个专门生成 Access Token 的 Token,我们称为 Refresh Token;
Refresh Token 的认证流程图:
Refresh Token 认证步骤解析:
客户端: 输入用户名和密码请求登录校验;
服务端: 收到请求,验证用户名与密码;验证成功后,服务端会签发一个 Access Token 和 Refresh Token 并返回给客户端;
客户端: 把 Access Token 和 Refresh Token 存储在本地;
客户端发送请求: 请求数据时,携带 Access Token 传输给服务端;
服务端:
客户端 ( Access Token 已过期) : 则重新传输 Refresh Token 给服务端;
服务端 ( Access Token 已过期) : 验证 Refresh Token ,验证成功后返回新的 Access Token 给客户端;
客户端: 重新携带新的 Access Token 请求接口;
3.3 Token 和 Session-Cookie 的区别
Session-Cookie 和 Token 有很多类似的地方,但是 Token 更像是 Session-Cookie 的升级改良版。
如果你的用户数据可能需要和第三方共享,或者允许第三方调用 API 接口,用 Token 。如果永远只是自己的网站,自己的 App,用什么就无所谓了。
通过第三节,我们知道了 Token 的使用方式以及组成,我们不难发现,服务端验证客户端发送过来的 Token 时,还需要查询数据库获取用户基本信息,然后验证 Token 是否有效;
这样每次请求验证都要查询数据库,增加了查库带来的延迟等性能消耗;
那么这时候业界常用的 JWT 就应运而生了!!!
4.1 什么是 JWT
JWT 是 Auth0 提出的通过 对 JSON 进行加密签名来实现授权验证的方案;
就是登录成功后将相关用户信息组成 JSON 对象,然后对这个对象进行某种方式的加密,返回给客户端;
客户端在下次请求时带上这个 Token;
服务端再收到请求时校验 token 合法性,其实也就是在校验请求的合法性。
4.2 JWT 的组成
JWT 由三部分组成: Header 头部、 Payload 负载 和 Signature 签名
它是一个很长的字符串,中间用点(.)分隔成三个部分。列如 :
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
Header 头部:
在 Header 中通常包含了两部分:
{
"alg": "HS256",
"typ": "JWT"
}Payload 负载:
它包含一些声明 Claim (实体的描述,通常是一个 User 信息,还包括一些其他的元数据) ,用来存放实际需要传递的数据,JWT 规定了7个官方字段:
除了官方字段,你还可以在这个部分定义私有字段,下面就是一个例子。
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}Signature 签名
Signature 部分是对前两部分的签名,防止数据篡改。
首先,需要指定一个密钥(secret)。这个密钥只有服务器才知道,不能泄露给用户。然后,使用 Header 里面指定的签名算法(默认是 HMAC SHA256),按照下面的公式产生签名。
HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
4.3 JWT 的使用方式
客户端收到服务器返回的 JWT,可以储存在 Cookie 里面,也可以储存在 localStorage。
此后,客户端每次与服务器通信,都要带上这个 JWT。你可以把它放在 Cookie 里面自动发送,但是这样不能跨域,所以更好的做法是放在 HTTP 请求的头信息Authorization字段里面。
Authorization: Bearer <token></token>
4.4 JWT 的认证流程图
其实 JWT 的认证流程与 Token 的认证流程差不多,只是不需要再单独去查询数据库查找用户用户;简要概括如下:
4.5 JWT 的优点
4.6 JWT 的缺点
4.7 前端常用的 JWT 库推荐
前面我们已经知道了,在同域下的客户端/服务端认证系统中,通过客户端携带凭证,可以维持一段时间内的登录状态。
但随着企业的发展,一个大型系统里可能包含 n 多子系统,用户在操作不同的系统时,需要多次登录,很麻烦,那么单点登录(SSO) 就可以很好的解决这个问题的,在多个应用系统中,只需要登录一次,就可以访问其他相互信任的应用系统。
5.1 同域下的 SSO(主域名相同)
当百度网站存在两个相同主域名下的贴吧子系统 tieba.baidu.com 和网盘子系统 pan.baidu.com 时,以下为他们实现 SSO 的步骤:
客户端: 用户访问某个子系统时(例如 tieba.baidu.com),如果没有登录,则跳转至 SSO 认证中心提供的登录页面进行登录;
服务端: 登录认证后,服务端把登录用户的信息存储于 Session 中,并且附加在响应头的 Set-Cookie 字段中,设置 Cookie 的 Domain 为 .baidu.com ;
客户端:再次发送请求时,携带主域名 Domain 下的 Cookie 给服务器,此时服务端就可以通过该 Cookie 来验证登录状态了;
其实我们不难发现,这就是我们上面讲的
Session-Cookie 认证登录方式; 但如果是不同域呢?毕竟不同域之间 Cookie 是不共享的,那怎么办?
5.2 跨域下的 SSO(主域名不同)
当社の一般的なショッピング Web サイトである Tmall (tmall.com) と Taobao (taobao.com) では、一方のシステムにログインするだけで済み、もう一方のシステムはシステムを開いた後、デフォルトでログインします。私たちはこれをしますか?毛織物?
次に、CAS (Central Authentication Service) 中央認証サービス があるので、最初に CAS;
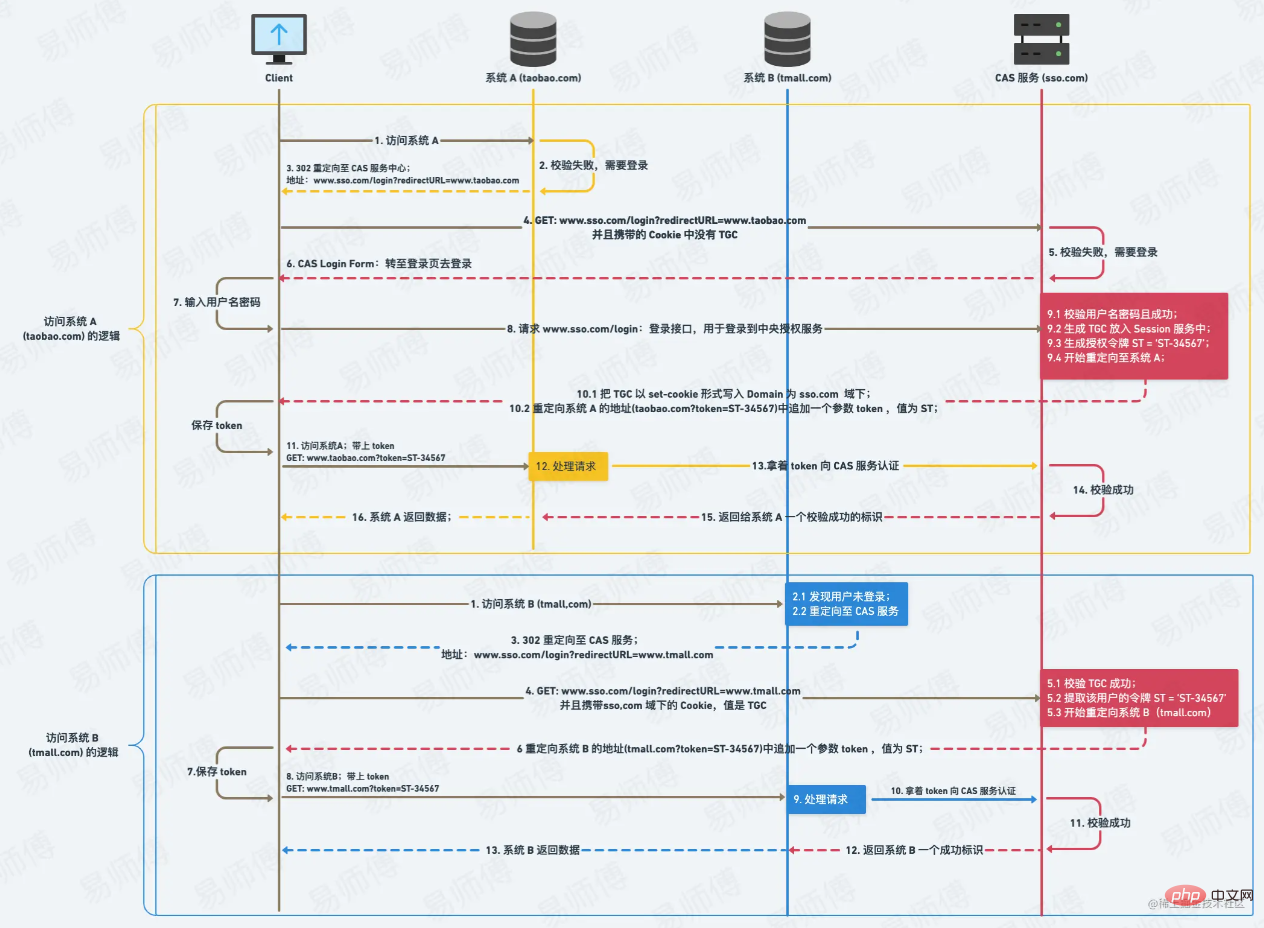
のプロセスについて説明します。シングル サインオンでの CAS 認証のフローチャート:

システム A へのアクセスを開始しました;
ユーザーがログインしていないことがわかりました、CAS 認証サービス (sso.com) にリダイレクトされます。同時に、URL アドレス パラメーターには、ログイン成功後にシステム A に戻るページ リンクが含まれています (sso.com/login?redir…)
リクエスト Cookie にログイン チケット証明書 (TGC) が含まれていないことが判明したため、CAS 認証サービスはユーザーが次のとおりであると判断します。 not logged in 状態で、ユーザー ページを CAS にリダイレクトします。ログイン インターフェイス、ユーザーは CAS ログイン ページにログインします。
CAS システム認証のユーザー名とパスワードを入力します;
ユーザー情報を確認し、TGC を自分のセッションを作成し、Set-Cookie の形式でドメインを と記述します sso.com のドメイン下に、同時に 認可トークン ST (サービスチケット) が生成されます、システム A のアドレスにリダイレクトされます。リダイレクトされたアドレスには、生成された ST が含まれます (リダイレクト アドレス :www.taabao.com?token=ST-345678)
シングル サインオン時の注意点:
図のプロセスに示すように、
認可トークン ST が直接リダイレクトされた後、実際には盗まれやすくなります。その後、システム A またはシステム B で CAS への認証を成功させる必要があります (図のステップ 14 および 14)。ステップ 11)、別の新しい検証トークンを生成し、保存するためにクライアントに返します。
/validateTGC: チケット認可 Cookie: CAS サーバーは TGT を生成し、それを独自のセッションに置きます。TGC は、このセッションの一意の識別子 (SessionId) であり、ブラウザ上に配置されます。 Cookie の形式で、CAS サーバーがユーザーを識別するために使用する資格情報です。 OAuth 协议又有 1.0 和 2.0 两个版本,2.0 版整个授权验证流程更简单更安全,也是目前最主要的用户身份验证和授权方式。
6.1 什么是 OAuth 2.0?
OAuth 是一个开放标准,允许用户授权第三方网站 (CSDN、思否等) 访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方网站;
常见的提供 OAuth 认证服务的厂商: 支付宝、QQ、微信、微博
简单说,OAuth 就是一种授权机制。数据的所有者告诉系统,同意授权第三方应用进入系统,获取这些数据。系统从而产生一个短期的进入令牌(Token),用来代替密码,供第三方应用使用。
令牌与密码的差异:
令牌(Token) 与 密码(Password) 的作用是一样的,都可以进入系统,但是有三点差异。
令牌是短期的,到期会自动失效: 用户自己无法修改。密码一般长期有效,用户不修改,就不会发生变化。
令牌可以被数据所有者撤销,会立即失效。
令牌有权限范围(scope): 对于网络服务来说,只读令牌就比读写令牌更安全。密码一般是完整权限。
OAuth 2.0 对于如何颁发令牌的细节,规定得非常详细。具体来说,一共分成四种授权模式 (Authorization Grant) ,适用于不同的互联网场景。
无论哪个模式都拥有三个必要角色:客户端、授权服务器、资源服务器,有的还有用户(资源拥有者),下面简单介绍下四种授权模式。
6.2 授权码模式
授权码(Authorization Code Grant) 方式,指的是第三方应用先申请一个授权码,然后再用该码获取令牌。
这种方式是最常用的流程,安全性也最高,它适用于那些有后端服务的 Web 应用。授权码通过前端传送,令牌则是储存在后端,而且所有与资源服务器的通信都在后端完成。这样的前后端分离,可以避免令牌泄漏。
一句话概括:客户端换取授权码,客户端使用授权码换token,客户端使用token访问资源
客户端:
打开网站 A,点击登录按钮,请求 A 服务,A 服务重定向 (重定向地址如下) 至授权服务器 (如QQ、微信授权服务)。
https://qq.com/oauth/authorize? response_type=code& client_id=CLIENT_ID& redirect_uri=CALLBACK_URL& scope=read
上面 URL 中,response_type 参数表示要求返回授权码(code),client_id 参数让 B 知道是谁在请求,redirect_uri 参数是 B 接受或拒绝请求后的跳转网址,scope 参数表示要求的授权范围(这里是只读)
授权服务器:
授权服务网站 会要求用户登录,然后询问是否同意给予 A 网站授权。用户表示同意,这时授权服务网站 就会跳回 redirect_uri 参数指定的网址。跳转时,会传回一个授权码,就像下面这样。
https://a.com/callback?code=AUTHORIZATION_CODE
上面 URL 中,code 参数就是授权码。
网站 A 服务器:
拿到授权码以后,就可以向 授权服务器 (qq.com) 请求令牌,请求地址如下:
https://qq.com/oauth/token? client_id=CLIENT_ID& client_secret=CLIENT_SECRET& grant_type=authorization_code& code=AUTHORIZATION_CODE& redirect_uri=CALLBACK_URL
上面 URL 中,client_id 参数和 client_secret 参数用来让授权服务器 确认 A 的身份(client_secret 参数是保密的,因此只能在后端发请求),grant_type参数的值是AUTHORIZATION_CODE,表示采用的授权方式是授权码,code 参数是上一步拿到的授权码,redirect_uri 参数是令牌颁发后的回调网址。
授权服务器:
收到请求以后,验证通过,就会颁发令牌。具体做法是向 redirect_uri 指定的网址,发送一段 JSON 数据。
{
"access_token":"ACCESS_TOKEN",
"token_type":"bearer",
"expires_in":2592000,
"refresh_token":"REFRESH_TOKEN",
"scope":"read",
"uid":100101,
"info":{...}
}上面 JSON 数据中,access_token 字段就是令牌,A 网站在后端拿到了,然后返回给客户端即可。
6.3 隐藏式模式(Implicit Grant)
有些 Web 应用是纯前端应用,没有后端。这时就不能用上面的方式了,必须将令牌储存在前端。OAuth2.0 就规定了第二种方式,允许直接向前端颁发令牌。这种方式没有授权码这个中间步骤,所以称为(授权码)"隐藏式"(implicit)。
一句话概括:客户端让用户登录授权服务器换token,客户端使用token访问资源。
客户端:
打开网站 A,A 网站提供一个链接,要求用户跳转到 授权服务器,授权用户数据给 A 网站使用。如下链接:
https://qq.com/oauth/authorize? response_type=token& client_id=CLIENT_ID& redirect_uri=CALLBACK_URL& scope=read
上面 URL 中,response_type参数为token,表示要求直接返回令牌。
授权服务器:
用户跳转到授权服务器,登录后同意给予 A 网站授权。这时,授权服务器就会跳回redirect_uri 参数指定的跳转网址,并且把令牌作为 URL 参数,传给 A 网站。
https://a.com/callback#token=ACCESS_TOKEN
上面 URL 中,token参数就是令牌,A 网站因此直接在前端拿到令牌。
注意:
令牌的位置是 URL 锚点(fragment),而不是查询字符串(querystring),这是因为 OAuth 2.0 允许跳转网址是 HTTP 协议,因此存在"中间人攻击"的风险,而浏览器跳转时,锚点不会发到服务器,就减少了泄漏令牌的风险。
这种方式把令牌直接传给前端,是很不安全的。因此,只能用于一些安全要求不高的场景,并且令牌的有效期必须非常短,通常就是会话期间(session)有效,浏览器关掉,令牌就失效了。
6.4 用户名密码式模式(Password Credentials Grant)
如果你高度信任某个应用,OAuth 2.0 也允许用户把用户名和密码,直接告诉该应用。该应用就使用你的密码,申请令牌,这种方式称为"密码式"(password)。
一句话概括:用户在客户端提交账号密码换token,客户端使用token访问资源。
客户端:
A 网站要求用户提供 授权服务器(qq.com) 的用户名和密码。拿到以后,A 就直接向 授权服务器 请求令牌。
https://oauth.b.com/token? grant_type=password& username=USERNAME& password=PASSWORD& client_id=CLIENT_ID
上面 URL 中,grant_type参数是授权方式,这里的password表示"密码式",username和password是 授权服务器 的用户名和密码。
授权服务器:
授权服务器 验证身份通过后,直接给出令牌。
注意,这时不需要跳转,而是把令牌放在 JSON 数据里面,作为 HTTP 回应,A 网站因此拿到令牌。
这种方式需要用户给出自己的用户名/密码,显然风险很大,因此只适用于其他授权方式都无法采用的情况,而且必须是用户高度信任的应用。
6.5 客户端模式(Client Credentials Grant)
客户端模式指客户端以自己的名义,而不是以用户的名义,向授权服务器 进行认证。
主要适用于没有前端的命令行应用。
一句话概括:客户端使用自己的标识换token,客户端使用token访问资源。
客户端:
客户端向授权服务器 进行身份认证,并要求一个访问令牌。请求链接地址:
https://oauth.b.com/token? grant_type=client_credentials& client_id=CLIENT_ID& client_secret=CLIENT_SECRET
上面 URL 中,grant_type参数等于client_credentials表示采用凭证式,client_id和client_secret用来让授权服务器 确认 A 的身份。
授权服务器:
授权服务器 验证通过以后,直接返回令牌。
注意:这种方式给出的令牌,是针对第三方应用的,而不是针对用户的,即有可能多个用户共享同一个令牌。
6.5 授权模式选型
| 模式 | 需要前端 | 需要后端 | 需要用户响应 | 需要客户端密钥 |
|---|---|---|---|---|
| 授权码模式 Authorization Code | ✅ | ✅ | ✅ | ✅ |
| 隐式授权模式 Implicit Grant | ✅ | ❌ | ✅ | ❌ |
| 密码授权模式 Password Grant | ✅ | ✅ | ✅ | ✅ |
| 客户端授权模式 Client Credentials | ❌ | ✅ | ❌ | ✅ |
上記は主に単純です。 OAuth2.0 の基本的なロジックについて説明しています。さらに詳しく知りたい場合は、公式ドキュメント OAuth または RFC 6749 をご覧ください。また、OAuth 2.0 の概念と認可プロセスの概要 比較
##7.1 共同ログインとは
共同ログインとは、複数のログイン サービスを指します。同時に、認証情報の検証も行うと同時に、検証にサードパーティの認証情報を使用するログイン サービスとしても理解できます。
平たく言えば: 2 つの Web サイト A と B の場合、Web サイト A にログインするときに Web サイト B のアカウントとパスワードを使用します (共同ログイン)。または、ログインするときに Web サイト A を使用します。アカウントのパスワードも共同ログインです。
この概念は、実際には、前述の OAuth2.0 のユーザー名パスワード モード認証方法に似ています。
7.2 トラスト ログインとは
トラスト ログインとは、ユーザーの積極的な参加を必要としないすべてのログインを指します。プライベート デバイスとユーザー間のバインディング関係の確立などでは、資格情報はプライベート デバイスの情報であり、現時点ではユーザーは追加の資格情報を提供する必要はありません。信頼できるログインとは、サードパーティの比較的成熟したユーザー ライブラリを使用して資格情報を確認し、現在アクセスしている Web サイトにログインすることも指します。
わかりやすく言うと: Web サイト A にログインしている場合、ログインせずに Web サイト B に直接ジャンプできます。これが trust login です。
ユーザーは 1 つのログインにのみログインできることを認識したいと考えていますデバイス. ユーザーは繰り返しログインすることを禁止されています;
8.1 ユニークログインとは
ユニークログインとは、複数の人が同時に同じアカウントにログインすることを禁止することを指します。後者のログイン動作により、前者がオフラインになります。簡単に言うと、
: アカウント A がコンピュータ A にログインした後、アカウント A はコンピュータ B を使用して再度ログインします。コンピュータ A がページを要求すると、「ログインの再起動」というプロンプトが表示されます。
#8.2 独自のログイン フローチャート
クライアント A でのユーザー操作:
アカウント要求の入力 ログインインターフェイス;
ユーザーが突然クライアント B でログイン操作を開始すると、その手順はクライアント A での操作とほぼ同じであることがわかります。
バックエンドが新しいトークンを生成するときに、最初にログイン ステータスを確認する必要があるだけです。次に、対応する新しいトークンを生成します; #9. QR コードをスキャンしてログインします##9.1 QR コードログインとは
スキャン QR コード ログインは通常、モバイル APP にあります。多くの PC Web サイトでは QR コード ログインの機能が提供されています。Web ページでアカウント番号とパスワードを入力する必要はありません。モバイル APP (など) を許可するだけで済みます。 (WeChat、淘宝、QQ など) など) ログインしているユーザーは、QR コード をアクティブにスキャンし、ログインを確認します。PC 上の同じアプリケーションにすばやくログインする方法は、次のとおりです。 QR コードをスキャンしてログインします。
9.2 QR コードとは
QR コード QR コード、一般的な QR コード QR コードとも呼ばれます。 QR の正式名は Quick Response で、近年モバイル デバイスで非常に人気のあるエンコード方式で、従来のバーコードよりも多くの情報を保存し、より多くのデータ型を表現できます。
PC 端末、モバイル端末、サーバー端末#) が必要であることが簡単にわかります。 ##) 協力によってのみログインを成功させることができます;
9.3 QR コードをスキャンしてログインするための認証フローチャート

スキャンする段階:
PC 側:
Web サイトを開きます (たとえば、 taobao.com) または APP (WeChat など) を使用して QR コードをスキャンしてログインすると、PC のデバイス情報が伝達され、QR コードを取得するリクエストがサーバーに送信されます。
#サーバー:を取得してRedisサーバーに保存し、PC側に戻すと同時に有効期限を設定後、ユーザーはQRコードを更新してログインし、再度取得する必要があります。
PC側:
表示してモバイル端末がコードをスキャンするのを待ちます。このとき、PC はログインが成功するまで QR コードの状態を確認するためのポーリングを開始します。 モバイル端末がスキャンされない場合、QR コードは一定期間後に自動的に期限切れになります。
モバイル バージョン:
その後携帯電話でQRコードを読み取ると、自動的にQRコードIDを取得し、携帯端末のログイン情報伝票(トークン)とQRコードIDをパラメータとしてサーバーに送信します。このとき、携帯電話はログインしている必要があります。 (スキャンログインを使用する場合は、ログイン状態を共有できるように携帯端末アプリケーションがログイン状態であることが前提となります)。
サーバー:
携帯電話からリクエストを受信すると、
確認済みステージ:
モバイル版:
受信後確認情報を受信して確認ボタンをクリックすると、モバイル端末は前のステップで取得した#server:
サーバー側の認証が完了すると、QRコードのステータスが更新され、PC側に正式トークンが生成されます。 PC側はこのトークンを保持してサーバー側にアクセスします。
PC側:
ポーリングによりQRコードの状態がログイン状態となり、生成されたTokenを取得し、ログインが完了します以降のアクセスは Token に基づいて完了します。
ご存知のとおり、最も伝統的なログイン方法は # を使用してログインすることです。 ##アカウントとパスワード、単純かつ粗雑ですが、通常は問題ありません;
欠点:
ただし、この方法には次の必要があります。ユーザーは自分自身を覚えておく必要があります。アカウント番号とパスワードには記憶コストがかかります。メモリのコストを削減するために、ユーザーは異なるプラットフォームで同じアカウント パスワードのセットを使用する可能性があります。セキュリティの観点から、特定のプラットフォームのアカウントパスワードが漏洩すると、ユーザーが利用している他のプラットフォームにも影響が及びます。
また、アカウントは個人情報とは関係がないため、同一ユーザーが複数の異なるアカウントを登録できることになり、悪意のある登録が行われる可能性があります。
携帯電話カードの実名制義務化が解決するまで!
10.2 携帯電話番号認証コードログイン
無線インターネットの発展と携帯電話カードの実名制の推進により、携帯電話番号はアカウントのパスワードと比較して、携帯電話番号はユーザーの身元をより確実に検証し、悪意のある登録を防ぐことができます。
ただし、携帯電話番号を登録するには、携帯電話番号を入力し、SMS 認証コードが届くのを待ち、認証コードを入力して、クリックしてログインするという一連の面倒な操作が必要です。プロセス全体には少なくとも 20 秒かかり、テキスト メッセージを受信できない場合はログインする必要があるため、この種の問題は潜在的なユーザーの損失につながる可能性があります。
セキュリティの観点からは、認証コードが漏洩するリスクもあります。誰かがあなたの携帯電話番号を知って認証コードを盗んだ場合、その人はあなたのアカウントにログインすることもできます。
つまり、ワンクリックでログイン操作ができるのです。
10.3 ワンクリック ログインとは
考えてみましょう。なぜ確認コードが必要なのでしょうか。認証コードの役割は、その携帯電話番号が自分のものであることを確認することですが、テキスト メッセージを使用する以外に携帯電話番号を認証する方法はありますか?
つまり、主人公はワンクリックでログインできます。
SMS認証コードの役割は、現在の操作ページのユーザーと携帯電話番号を入力したユーザーが同一人物であることを証明することです。現在の携帯電話で使用しているカード番号。この番号を直接使用してログインできます。追加の操作は必要ありません。これは ワンクリック ログイン です。
ワンクリックログインが可能かどうかは、運営者が関連サービスを開設しているかどうかで決まり、運営者が関連サービスを開設すると、運営者が提供するSDKにアクセスし、料金を支払って関連サービスを利用できるようになります。
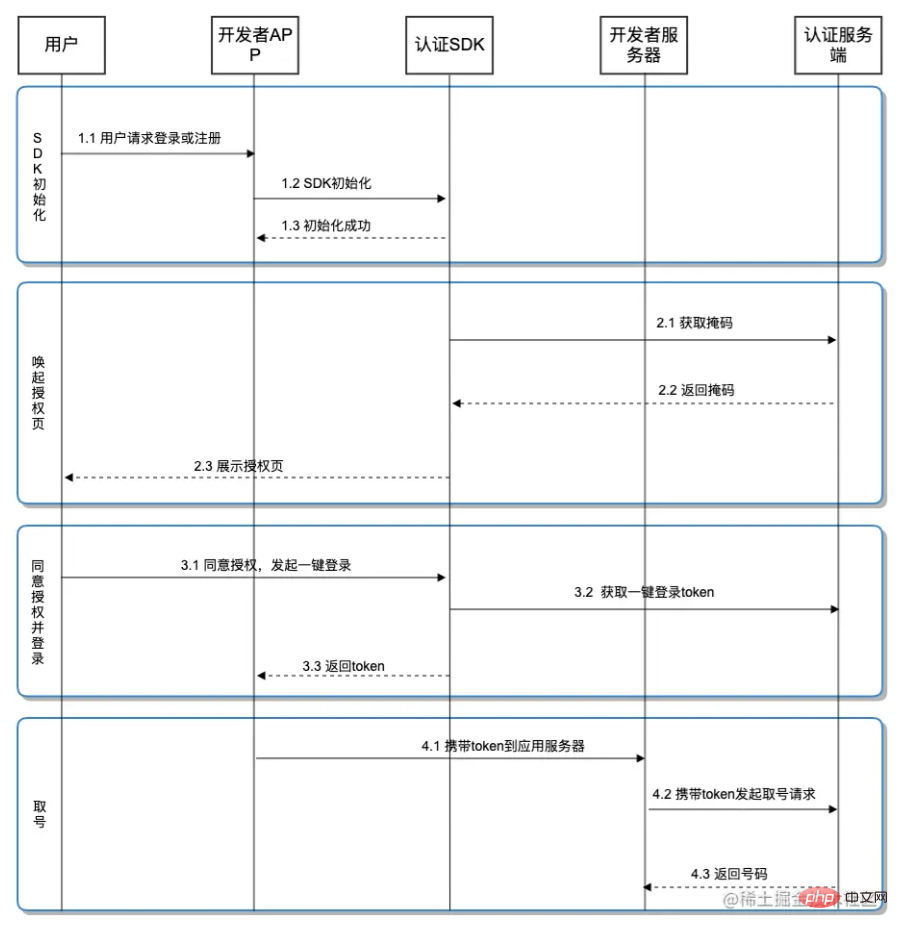
ワンクリック ログインのフローチャート:

ワンクリック ログイン手順の詳細な説明:
SDK の初期化: SDK メソッドを呼び出し、プラットフォームによって構成された AppKey と AppSecret を渡します
認証ページの取り消し: SDK を呼び出して認証インターフェイスを呼び出します。SDK はまずオペレータに携帯電話番号マスクを取得するリクエストを開始します。リクエストが成功すると、認証ページにジャンプします。認証ページには、ユーザー確認のための携帯電話番号マスクとオペレーター同意書が表示されます。
承認に同意してログイン: ユーザーは、関連する契約に同意し、承認ページのログイン ボタンをクリックします。SDK は、次のトークンを要求します。リクエストが成功すると、トークンがクライアントに返されます。
番号を取得します: 取得したトークンを自分のサーバーに送信すると、サーバーはトークンを持ってオペレーターのワンクリック ログイン インターフェイスに電話をかけると、通話が成功すると携帯電話番号が返されます。サーバーは携帯電話番号を使ってログインや登録を行い、操作結果をクライアントに返すことでワンクリックログインが完了します。
##3 つの主要通信事業者のオープン プラットフォーム:
※国内大手3社はそれぞれ独立したSDKを持っているため、互換作業は特に煩雑になります。ワンクリック ログイン ソリューションを使用したい場合は、番号認証サービスを提供するサードパーティを使用することをお勧めします。次のサプライヤーはすべて、携帯電話番号認証機能を備えています:
Alibaba -番号認証サービス
注:認証プロセス中、ユーザーは携帯電話ネットワークをオンにする必要があります。携帯電話端末にSIMカードが挿入されていない場合、または携帯電話ネットワークがオフになっている場合 ネットワークの場合は認証を完了できません。したがって、ワンクリック ログインが有効になっている場合でも、従来のログイン方法と互換性があり、失敗した場合でもユーザーがログイン プロセスを正常に完了できるようにする必要があります。
概要HTTP 基本認証 内部ネットワーク、またはセキュリティ要件がそれほど高くないネットワークに適しています。Session-Cookie 一般的な媒体に適しています。および大規模な Web サイト (モバイル APP を除く)。Token と JWT は市場のほとんどのエンタープライズ Web サイトに適しており、JWT のパフォーマンスは Token よりも優れています。 ;シングル サインオン 多くのサブシステムを備えた大規模な企業 Web サイトに適しています; ユーザーを迅速に登録する必要がある Web サイトに適しています。
3 つの端末の展開を完了した企業に適用;
ネイティブ APP に適用;
この記事は、https://juejin.cn/post/7129298214959710244著者: Master Yi(学習ビデオ共有:
Web フロントエンド )