
「node.js」のURLは「Uniform Resource Locator」の略称で、インターネット上のリソースの位置を特定するために特別に設定されたアドレス指定方法です。 URL はリソースの種類によって決まります。リソースが保存されているホスト ドメイン名、リソース ファイル名の 3 つの部分で構成されます。URL の内容を表示するには、「node.js」URL ライブラリを使用できます。

この記事の動作環境: Windows 10 システム、nodejs バージョン 16、Dell G3 コンピューター。
#Uniform Resource Locator (URL (Uniform Resource Locator) とも呼ばれる) は、インターネット上のリソースの場所を識別するために特別に設定されます。 . アドレス指定方法の 1 つで、通常私たちが参照する Web ページのアドレスは URL を指します。
WWWでは、各情報資源はインターネット上で統一された固有のアドレスを持ち、このアドレスはURL(Uniform Resource Locator、Uniform Resource Locator)と呼ばれ、WWWのUniform Resource Locatorを指します。ネットワークアドレスに。 URL は、リソース タイプ、リソースが保存されているホスト ドメイン名、リソース ファイル名の 3 つの部分で構成されます。 は、プロトコル、ホスト、ポート、パスの 4 つの部分で構成されていると考えることもできます。 URL の一般的な構文形式は次のとおりです。 (角括弧 [] で囲まれています)はオプションです):protocol :// hostname[:port] / path / [;parameters][?query]#fragment
ノード js URL ライブラリ
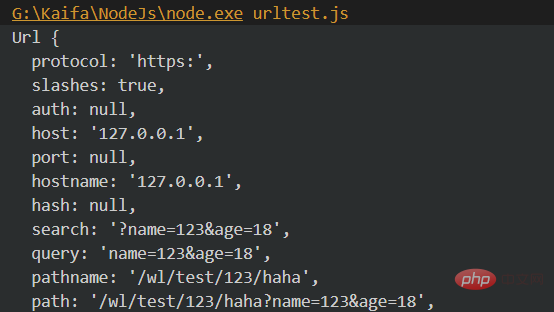
//使用url库将字符串转化为对象 const url = require('url') let urlString = 'https://127.0.0.1/wl/test/123/haha?name=123&age=18' let urlObj = url.parse(urlString) console.log(urlObj)

//将对象转为字符串
let obj = {
protocol: 'https:',
slashes: true,
auth: null,
host: '127.0.0.1',
port: null,
hostname: '127.0.0.1',
hash: null,
search: '?name=123&age=18',
query: 'name=123&age=18',
pathname: '/wl/test/123/haha',
path: '/wl/test/123/haha?name=123&age=18',
href: 'https://127.0.0.1/wl/test/123/haha?name=123&age=18'
}
let string = url.format(obj)
console.log(string)
nodejs ビデオ チュートリアル》
以上がNode.jsのURLとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


