
すべてのアセットをまとめた後、アプリケーションをパッケージ化する場所を webpack に指示する必要もあります。 webpack の出力属性には、バンドルされたコードの処理方法が記述されています。次の記事では、webpack の核となる概念の出力 (Output) について詳しく説明しますので、お役に立てれば幸いです。

出力: 出力オプションを設定すると、Webpack がコンパイルされたファイルをハードディスクに書き込む方法を制御できます。 複数のエントリ ポイントが存在する場合でも、指定される出力構成は 1 つだけであることに注意してください。
最初に npm init でプロジェクトを初期化し、webpack と webpack をローカルにインストールします。 -cli、次に、ルート ディレクトリに index.html、webpack.config.js、および src フォルダーを作成し、フォルダー内に別のフォルダーを作成します。 main.jsエントリ ファイルとして
準備作業が完了すると、図のようになります。
main.js
function Component(){
var div=document.createElement('div')
div.innerHTML="来一起学习出口配置吧~"
return div
}
document.body.appendChild(Component())index.html
<script></script>
packag.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack" //加上
},webpack.config.js
Output)
複数の entries 開始点が存在する場合でも、
output
いくつかの出力構成を次に示します。 :
path はリソース出力の場所を指定します。必要な値は絶対パス ## である必要があります。 # など: const path=require('path')
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
//将资源输出位置设置为该项目的dist目录
path: path.resolve(__dirname, 'dist')
},
}
になりました。変更する必要がない限り、別途設定する必要はないので、webpack4 以降の場合は、 module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
2, filename と記述できます。
filename この関数は、文字列形式の出力リソースのファイル名を制御するための関数です。ここでは、bundle.js という名前を付けました。これは、リソースを Bundle.js というファイルに出力することを意味します。
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
} フォルダーには、bundle.js ファイルがあります。
ファイル名は、名前だけでなくても構いませんバンドルだけでなく、相対パスにすることもできます。
module.exports = {
output: {
filename: './js/bundle.js',
},
}; パッケージ化後は次のようになります。
パッケージ化後は次のようになります。
複数エントリのシナリオ
では、それぞれに異なる名前を指定する必要があります。Webpack は、同様のテンプレート言語の使用をサポートしています
 の形式でファイル名を動的に生成します その前に、新しいエントリ ファイル
の形式でファイル名を動的に生成します その前に、新しいエントリ ファイル
vender.js を作成しますsrc: function Component(){
var div=document.createElement('div')
div.innerHTML="我是第二个入口文件"
return div
}
document.body.appendChild(Component())
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
output: {
filename: '[name].js',
},
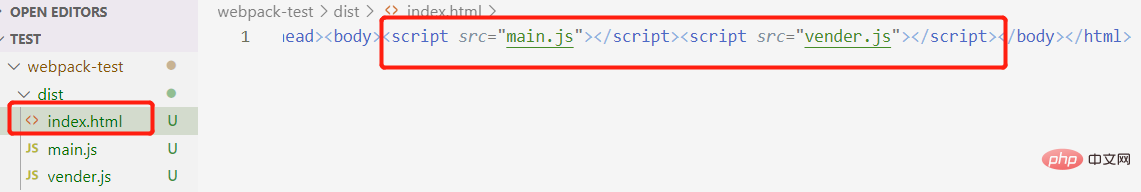
};パッケージ化後、図に示すように:
ファイル名の
[name]
はチャンク名、つまり main と Vendor に置き換えられます。したがって、最終的にはvendor.js
とmain.js
が生成されますが、その内容を確認したい場合は、index を実行する必要があります。 .html途中の内容を変更し、最後にパッケージ化されたバンドルへのパスを合わせます<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">
<script></script>
<script></script>
</pre><div class="contentsignin">ログイン後にコピー</div></div>#[質問] この時に必要となるのが、indexの作り方です。 html 自動的にヘルプ 生成されたバンドルを html に追加するとどうなるでしょうか?プラグイン HtmlWebpackPlugin はここで使用できます。詳細は以下を参照してください。
[name ]以外
チャンク名に加えて、ファイル名の設定に使用できるテンプレート変数が他にもいくつかあります: [ハッシュ]: すべてのリソースをパッケージ化するために Webpack によって生成されたハッシュを指します。今回
[chunkhash]: 現在のチャンク コンテンツのハッシュを参照します。[id]: 現在のチャンクの ID を参照します。
はどちらもチャンク コンテンツに直接関連しており、ファイル名で使用すると、チャンクのコンテンツが変更されると、リソース ファイル名も変更される可能性があるため、ユーザーはリクエスト時に新しいバージョンをすぐにダウンロードできます。次回はローカル キャッシュを使用せずにリソース ファイルを作成します。
[クエリ] も同様の効果を持つ可能性がありますが、チャンクの内容とは関係がないため、開発者が手動で指定する必要があります。 4、パブリックパス
<p>publicPath是一个非常重要的配置项,<strong>用来指定资源的请求位置</strong></p>
<p>以加载图片为例</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">import Img from './img.jpg';
function component() {
//...
var img = new Image();
myyebo.src = Img //请求url
//...
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> {
//...
query: {
name: '[name].[ext]',
outputPath: 'static/img/',
publicPath: './dist/static/img/'
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>由上面的例子所示,原本图片请求的地址是<code>./img.jpg,而在配置上加上publicPath后,实际路径就变成了了./dist/static/img/img.jpg,这样就能从打包后的资源中获取图片了
publicPath有3种形式:
HTML相关
我们可以将publicPath指定为HTML的相对路径,在请求这些资源时会以当前页面HTML所在路径加上相对路径,构成实际请求的URL
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"" //-->https://www.example.com/app/1.chunk.js pubilicPath:"./js" //-->https://www.example.com/app/js/1.chunk.js pubilicPath:"../assets/" //-->https://www.example.com/assets/1.chunk.js
Host相关
若publicPath的值以“/”开始,则代表此时publicPath是以当前页面的host name为基础路径的
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"/" //-->https://www.example.com/1.chunk.js pubilicPath:"/js/" //-->https://www.example.com/js/1.chunk.js
CDN相关
上面两个都是相对路径,我们也可以使用绝对路径的形式配置publicPath
这种情况一般发生于静态资源放在CDN上面时,由于其域名与当前页面域名不一致,需要以绝对路径的形式进行指定
当publicPath以协议头或相对协议的形式开始时,代表当前路径是CDN相关
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"http://cdn.com/" //-->http://cdn.com/1.chunk.js pubilicPath:"https://cdn.com/" //-->https://cdn.com/1.chunk.js pubilicPath:"//cdn.com/assets" //-->//cdn.com/assets/1.chunk.js
1、单个入口
在 webpack 中配置 output 属性的最低要求是将它的值设置为一个对象,包括以下两点:
filename 用于输出文件的文件名。path 的绝对路径module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
//webpack4以后dist会默认生成,于是这里省略了path2、多个入口
如果配置创建了多个单独的 "chunk",则应该使用占位符来确保每个文件具有唯一的名称
这里用到了上面所讲的filename的[name]
另外,如果想将这些资源放进指定的文件夹,可以加上path配置
module.exports={
entry: {
main: './src/main.js',
vender: './src/vender.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist/assets' //指定打包后的bundle放在/dist/assets目录下
}
}
// 打包后生成:./dist/assets/main.js, ./dist/assets/vender.js本章上方遗留的问题可以通过使用插件HtmlWebpackPlugin解决
安装插件
npm install --save-dev html-webpack-plugin
配置插件
const HtmlWebpackPlugin=require('html-webpack-plugin') //加载模块
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
//添加插件
plugins:[
new HtmlWebpackPlugin({
title:'output management'
})
],
output: {
filename: '[name].js',
},
};打包
打包完成后你会发现dist中出现了一个新的index.html,上面自动帮我们添加所生成的资源,打开后会发现浏览器会展示出内容

这意味着,以后初始化一个项目就不必写index.html了
源码可从这里获取:
https://sanhuamao1.coding.net/public/webpack-test/webpack-test/git/files
更多编程相关知识,请访问:编程视频!!
以上が出力、webpack の中心的な概念の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。