
この記事では、javascript に関する関連知識を提供します, 主にアロー関数とこれによって指摘される関連問題を紹介します. 通常の関数における this は、この関数が呼び出されたときのオブジェクトを表します。アロー関数には独自の this がありません。アロー関数内の this は外部の this を継承します。見てみましょう。皆さんの参考になれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
Use arrows => 関数の定義
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>numアロー関数のコード ブロック部分に複数のステートメントがある場合は、中かっこを使用してステートメントを囲み、次を使用します。戻るに戻る。
var func = (a,b)=>{
return a+b;
}中括弧 {} はコード ブロックとして解釈されるため、アロー関数が直接オブジェクトを返す場合は、オブジェクトの外側に中括弧を追加する必要があります。追加しないとエラーが報告されます。
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错アロー関数には、このポインティングの問題を解決するという、より重要な役割もあります。
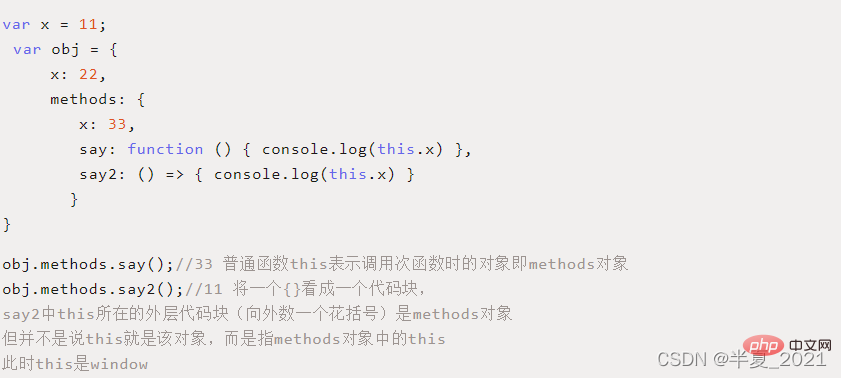
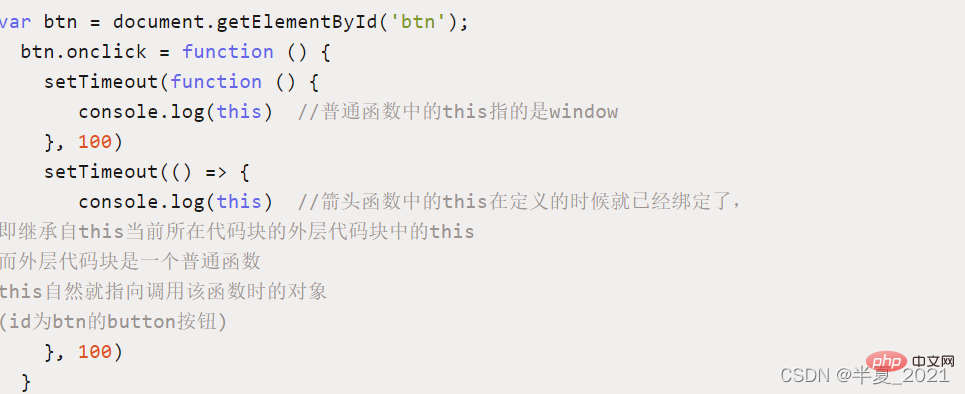
を指します。まず、通常の関数での this について説明します。通常の関数での this は、この関数が呼び出されたときのオブジェクトを表します。アロー関数には独自の this はなく、アロー関数内の this は外部の this を継承します。あるいは、コード
ブロックの概念を使用して説明する方が直観的です。アロー関数の this は、外側のコード ブロックの this です。例を示します:


アロー関数は ES6 の新機能です。独自の this はなく、this ポイントはありません。コードベースの継承。
アロー関数を使用する場合は、いくつか注意すべき点があります。
PS: 実際の開発環境では、React はアロー関数を使用して問題を解決できます。典型的な質問なので、ここでは詳しく説明しません。
アロー関数の実際の状況を確認するための例を示します:
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // window各行の出力の分析:
let f1 = obj.fun1() // obj
明らかなことここで行われるのは暗黙的な型バインディングです。fun1 の this は obj を指します
f1() // obj
前の行から返されたアロー関数がここで実行されます。コード ライブラリの前の層の this が obj を指していると分析します。直接継承され、これが指すアロー関数は
objlet f2 =obj.fun2()
fun2の最初の層は、実行時にコードを出力しませんでしたが、関数を返し、それをf2に割り当てました。ここでバインドロスが発生しました。これは元の obj から window を指します (割り当てが発生しました)
let f2_2 = f2() // window
f2() が実行され、変更された this——window が出力され、アロー関数が返されて f2_2f
2_2() // window
obj.fun3() // window
上記のコードに基づく:
let fun4 = f2.bind(obj)() // obj fun4() // obj
fun2: function () {
return function () { // 我们修改的是这里的this
console.log(this);
return () => { // 然后这里定义的时候就继承啦
console.log(this);
}
}
},JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がES6のアロー機能とこのポインティングの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。