
ボタン ウィザードなどの自動ツールは、手を解放し、多くのタスクを自動的に完了するのに役立ちます。生産性。
この記事では、JavaScript を使用して「キー ウィザード」を実装し、クリック、フォーカス、入力、その他の操作の自動完了を示します。

上のアニメーションに示すように、ページ上で次の操作が自動的に実行されます:
1. クリックします。 1 秒間隔で順番に 2 つのボタン;
2. 入力ボックスにフォーカスを設定します;
3. 入力ボックスにテキストを入力します;
4. クリックして開きますリンク;
#原理は複雑ではなく、要素を取得し、クリックやフォーカス設定などのイベントを実行します。
問題が 2 つあります:
1. ID と名前のない要素については、getElementById と getElementByName を使用できません。それらを見つける方法;
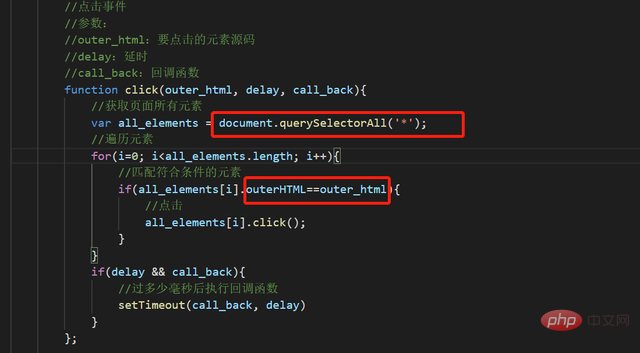
解決策は、querySelectorAll を使用することです。ページのすべての要素を取得し、ソース コードと照合して要素を正確に特定します。コードは次のとおりです:

#2. 遅延の設定方法: 場所をクリックした後、次の操作を実行するまで数秒待ちます。
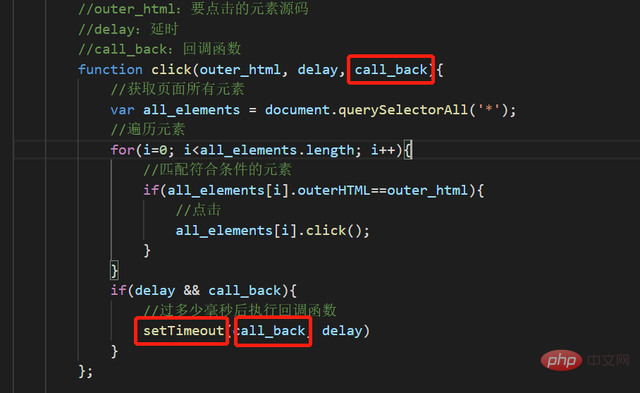
解決策は、setTimeOut とコールバック関数を使用することです。コードは次のとおりです。

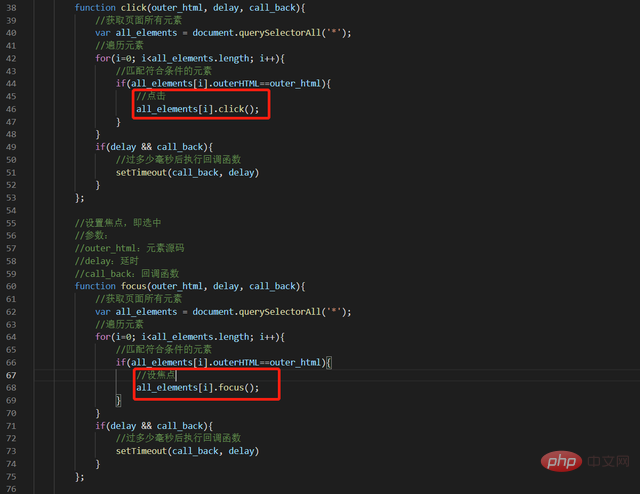
上記の原則に従って、クリック、フォーカス、割り当て機能を次のように準備します。

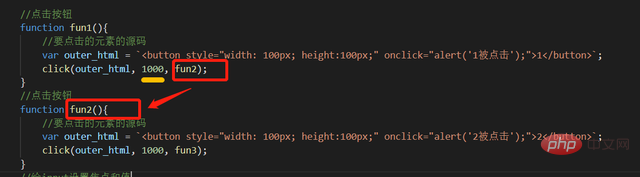
呼び出し時に、ソース コード、遅延値、およびコールバック関数を渡します。
つまり、指定されたソース コードの要素を操作し、一定時間遅延してからコールバック関数を実行します。

ソース コード部分は、以下に示すように、ページ ビューアで取得できます。

上記の例の完全なコードはここに示されており、HTML として保存した後に実行できます。
<html>
<body>
<script>
document.body.addEventListener("click", function(e) {
console.log('点击:',e.originalTarget);
});
</script>
<h1>JS版按键精灵</h1>
<div>
一、按钮:<br>
<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>
<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>
<br>
<br>
二、输入框:
<input type="text" value="">
<br>
<br>
三、链接:<a href="http://jshaman.com" target="iframe1">jshaman.com</a>
<br>
<iframe name="iframe1"></iframe>
</div>
<br>
<hr>
<button onclick="fun1();">开始自动执行</button>
<br>
依次执行以下操作:<br>
1、点击第一、第二按钮;2、给输入框设置焦点;3、给输入框设置值:abc;4、点击链接;
<br>
</body>
<script>
//点击事件
//参数:
//outer_html:要点击的元素源码
//delay:延时
//call_back:回调函数
function click(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i].click();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置焦点,即选中
//参数:
//outer_html:元素源码
//delay:延时
//call_back:回调函数
function focus(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//设焦点
all_elements[i].focus();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置内容
function setvalue(outer_html, type, value, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i][type] = value;
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//点击按钮
function fun1(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>`;
click(outer_html, 1000, fun2);
}
//点击按钮
function fun2(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>`;
click(outer_html, 1000, fun3);
}
//给input设置焦点和值
function fun3(){
//要点击的元素的源码
var outer_html = `<input type="text" value="">`;
focus(outer_html);
setvalue(outer_html,"value","abc",1000,call_back_function)
}
//点击链接
function call_back_function(){
var out_html = `<a href="http://jshaman.com" target="iframe1">jshaman.com</a>`;
click(out_html);
console.log("已完成自动点击")
}
</script>
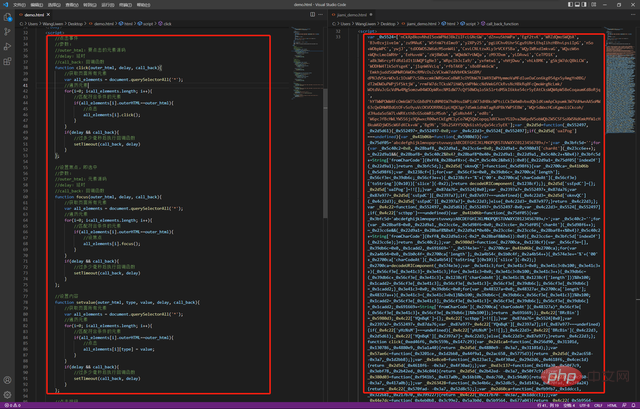
</html>オープンで透過的な JavaScript は、関数ロジックを簡単に理解でき、自由に変更できます。コードのセキュリティを向上させたい場合は、コードを暗号化して保護する必要があります。たとえば、専門的な JavaScript コード難読化暗号化ツールである JShaman を使用できます。上記の完全なソース コード内の JavaScript コードは、JShaman によって暗号化された後、次の形式になります。その使用にはいかなる影響もありません:

注: 左左側が元のコード、右側が暗号化されたコードです。
関連する推奨事項: [JavaScript ビデオ チュートリアル ]
以上がJavaScriptを使った「キーウィザード」の実装方法を教えます!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。