
この記事では、javascript に関する関連知識を提供します。主に、オブジェクトを作成する JavaScript コンストラクター関数に関する関連問題を紹介します。コンストラクター (コンストラクター) は、コンストラクターおよび型関数とも呼ばれます。この関数は、オブジェクト テンプレート。コンストラクターは任意の数のインスタンスを生成できます。インスタンス オブジェクトは同じ属性と動作特性を持っていますが、同等ではありません。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
JavaScript コンストラクター (Constructor) は、コンストラクターおよび型関数とも呼ばれます。その機能はオブジェクト テンプレートに似ています。コンストラクターは、任意の数のインスタンスを生成できます。インスタンス オブジェクトは同じ属性と動作特性を持ち、しかし平等ではありません。
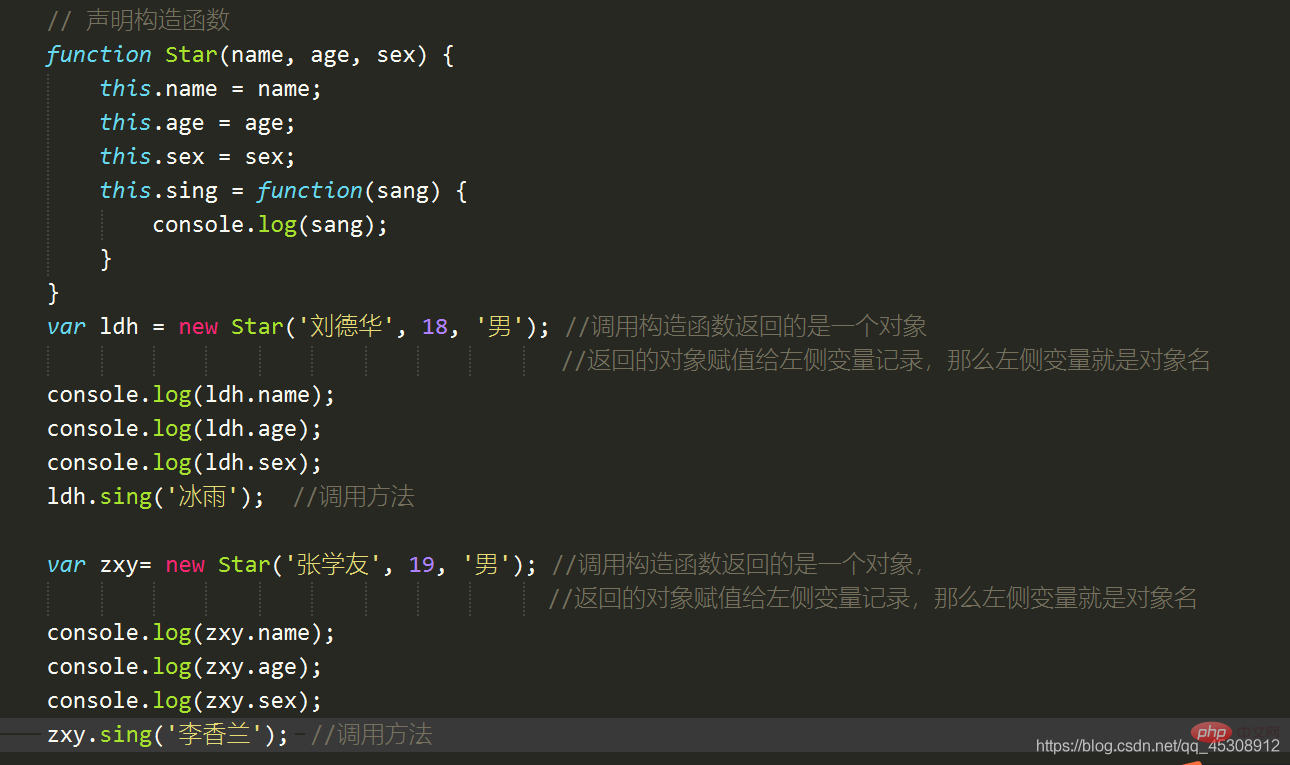
コンストラクターを使用して、さまざまなクラスのオブジェクトを作成します。
コンストラクタは通常の関数です。作成方法に通常の関数との違いはありません。コンストラクタは頭文字を大文字にするのが通例です
コンストラクタと通常の関数の違いコンストラクタと通常の関数の違い関数は呼び出しメソッドです。 違いは、同じコンストラクターを使用して作成されたオブジェクトはオブジェクトのクラスと呼ばれ、コンストラクターはクラスとも呼ばれます。コンストラクターを通じて作成されたオブジェクトを、このクラスのインスタンスと呼びます。上記に関する限り、Obj はクラスであり、obj はクラス Obj のインスタンスです。 
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
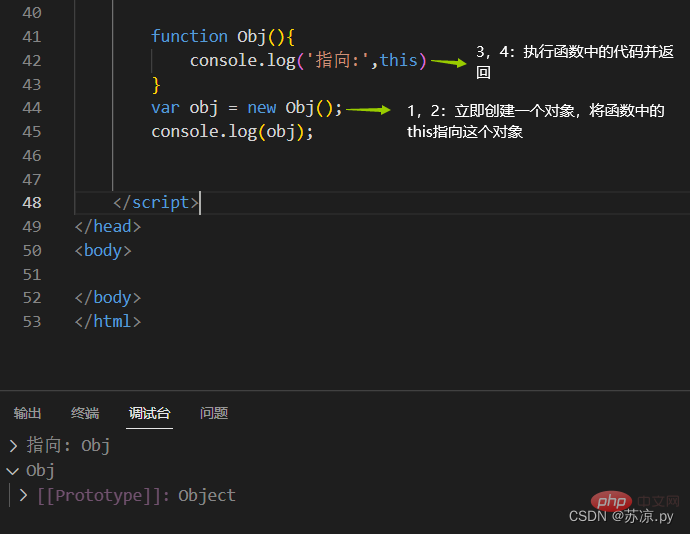
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
var per = new Person('苏凉',21,'男');
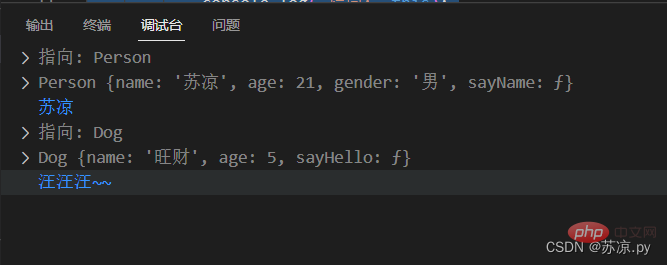
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script>
コンストラクターの利点は、さまざまなオブジェクトを区別できることです。つまり、作成されたオブジェクトがどこにあるかを明確に把握できることです。まず、通常のオブジェクトを使用してオブジェクトを作成する場合と、ファクトリ モードを使用してオブジェクトを作成する場合では、オブジェクトの種類を区別することはできず、すべて 1 つの大きなクラス (オブジェクト) に属します。 
構文:
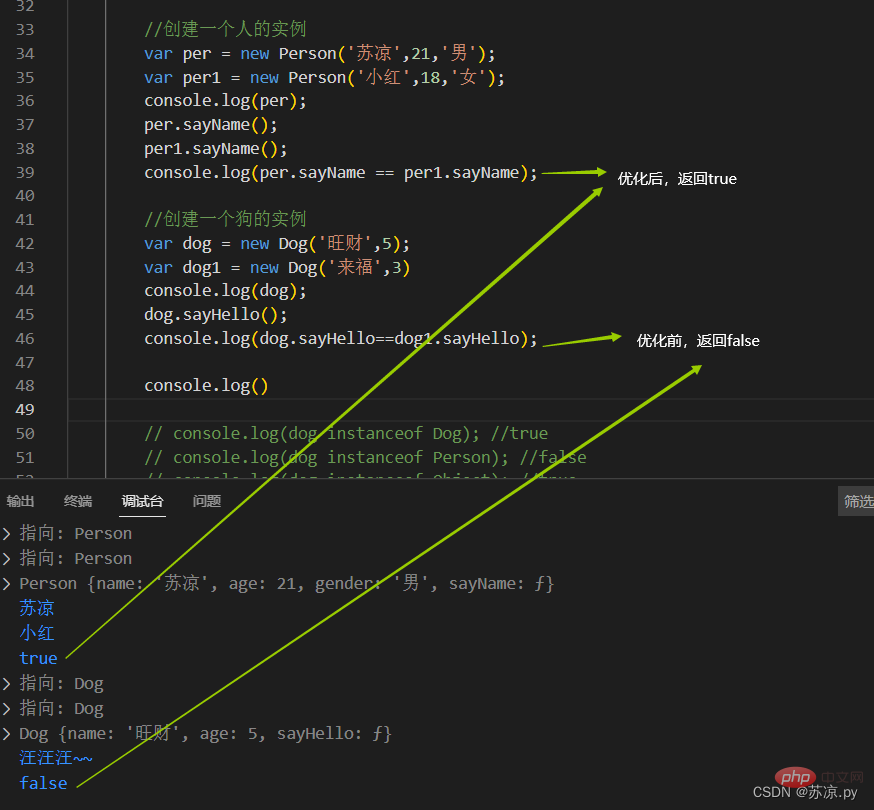
オブジェクト インスタンスオブ コンストラクターすべてのオブジェクトは Object の子孫であるため、instanceof がチェックされると、任意のオブジェクトと 0object は true を返します。 パフォーマンスの最適化パーソン コンストラクターを作成するパーソン コンストラクターでは、オブジェクトごとに SayName メソッドが追加されます現在、メソッドは内部に作成されていますコンストラクター、つまり、コンストラクターが実行されるたびに新しいsayNameメソッドが作成されます。つまり、すべてのインスタンスのsayNameは一意です。 これは大量のメモリを占有し、新しく作成されたオブジェクトごとに新しいメソッドが作成されます。
はいの場合は true を返し、それ以外の場合は false を返しますconsole.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //trueログイン後にコピー
解決策: 以下に示すように、新しく作成したオブジェクトのメソッドを個別に抽出します。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//将新创建对象的方法单独提取出来
function sayName(){
console.log(this.name)
}
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = sayName;
}
var per = new Person('苏凉',21,'男');
var per1 = new Person('小红',18,'女');
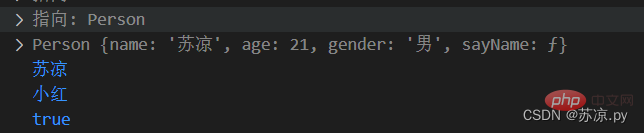
console.log(per);
per.sayName();
per1.sayName();
console.log(per.sayName == per1.sayName); //true
</script>
persayNameメソッドはper1のsayNameメソッドと同じです。これにより、別のインスタンスを作成するときに新しいsayName メソッドを作成する問題が解決され、メモリ使用量が大幅に削減されます。 
(1.) コンストラクターが必要な理由:
理由オブジェクトを作成するどちらの方法でも、一度に 1 つのオブジェクトしか作成できません。
(2.) コンストラクターとは:
コンストラクター: オブジェクト内の同じプロパティとメソッドの一部を抽象化し、それらを関数にカプセル化します
(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
new 构造函数名();以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
以上がJavaScript コンストラクターがオブジェクトを作成する (概要の共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。