
この記事では、javascriptに関する関連知識を提供します, 主に JavaScript のプロセス制御構造に関連する問題を紹介します. プロセス制御には 3 つの主要な構造があります: シーケンシャル構造と分岐. 構造とループ構造,これら 3 つの構造はコードの実行順序を表していますので、一緒に見ていきましょう。

[関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
プログラムの実行プロセスでは、各コードの実行順序が結果に直接影響します。多くの場合、完了したい機能を達成するためにコードの実行順序を制御する必要があります
簡単な理解: プロセス制御とは、目標を達成するために作成したコードが実行される順序を制御することです。
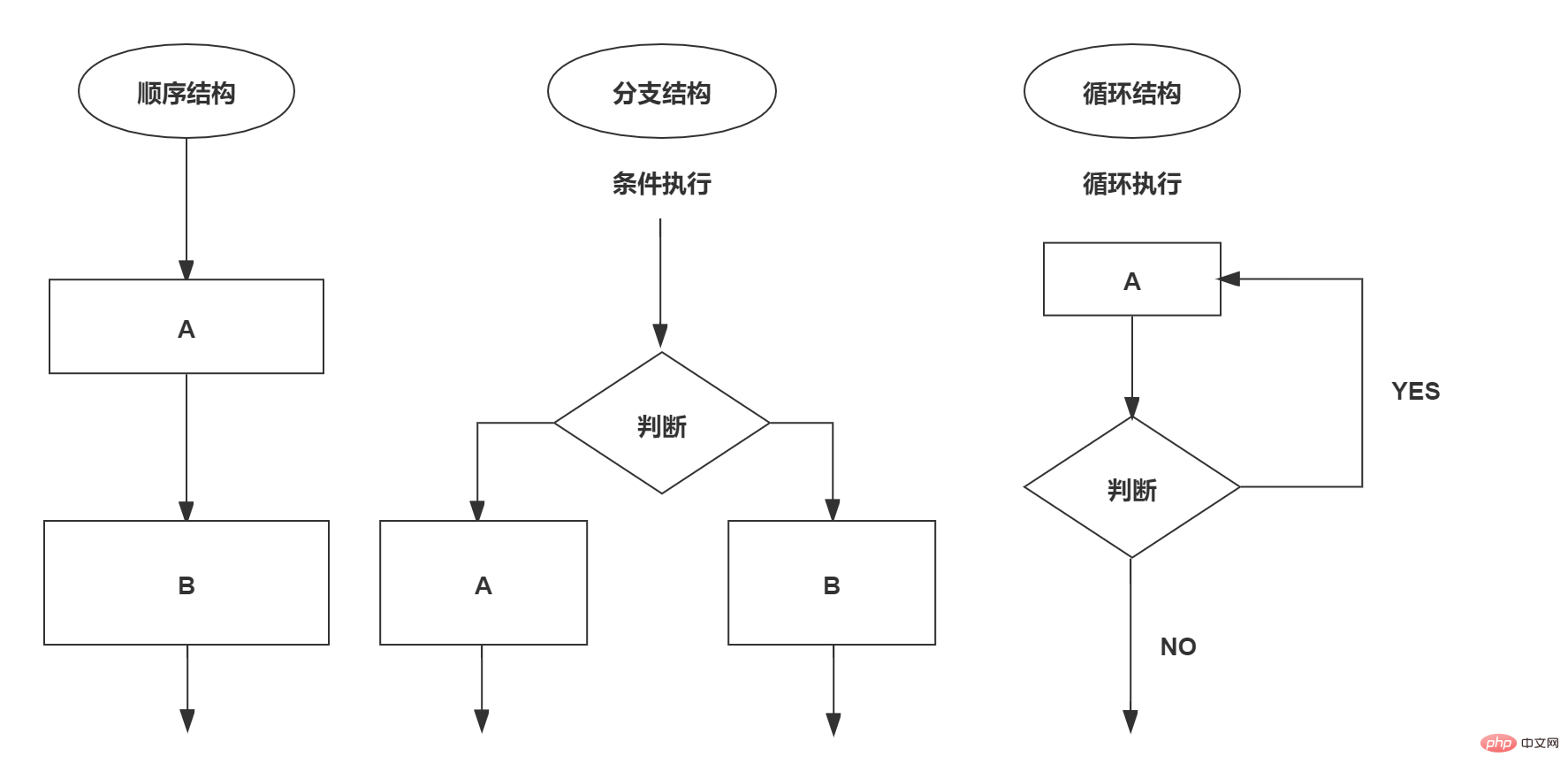
プロセス制御には主にシーケンシャル構造、分岐構造、ループ構造の 3 つの構造があり、これら 3 つの構造はコードの実行順序を表します。

シーケンシャル構造は、プログラム内で最も単純かつ基本的なプロセス制御です。以前に書いたすべてのコードは、これはシーケンシャル構造 (つまり、上から下へ順番に実行される) です。固定された構文構造はありません。プログラムはコードを順番に実行します。
コードを上から下に実行する過程で、異なる条件に応じて異なるパスコードが実行される(複数の実行コードから1つを選択する処理)ことで、異なる結果が得られます
1.21js言語2 つの分岐を提供します。 構造ステートメント
//次の場合にコードを実行します。条件が満たされる、それ以外の場合は何も行われない
if (条件式) {
//条件が true の場合に実行するコード言語 == 条件式が true の場合のみ実行
}
文は動作として理解できます。ループ文や分岐文が代表的な文です。プログラムは多くの文から構成されます。通常は、次のように分割されます。ステートメントを 1 つずつ
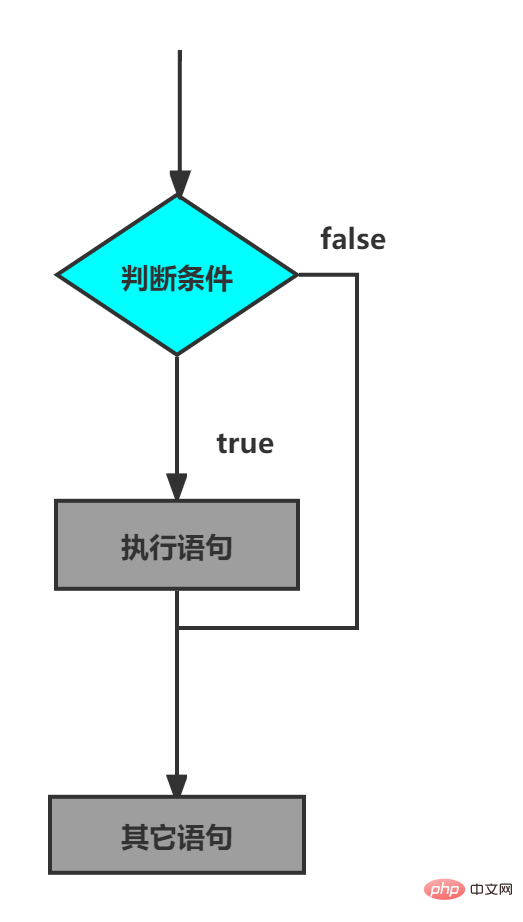
#コードのデモvar age=19; if(age>=18){ console.log('你已经是成年人了'); //输出你已经是成年人了,因为age=19;,大于18就会执行if里面的语句 } var age=1; if(age>=18){ console.log('你已经是成年人了'); //啥也不输出。age=1;実行プロセス

if else ステートメントの拡張版 (二重分岐ステートメント)
文法構造//条件が成立した場合はifのコードを実行、そうでない場合はelseifのコードを実行(条件式){//条件を満たす コードを実行する #}else{#//条件を満たさない場合にコードを実行する
#}
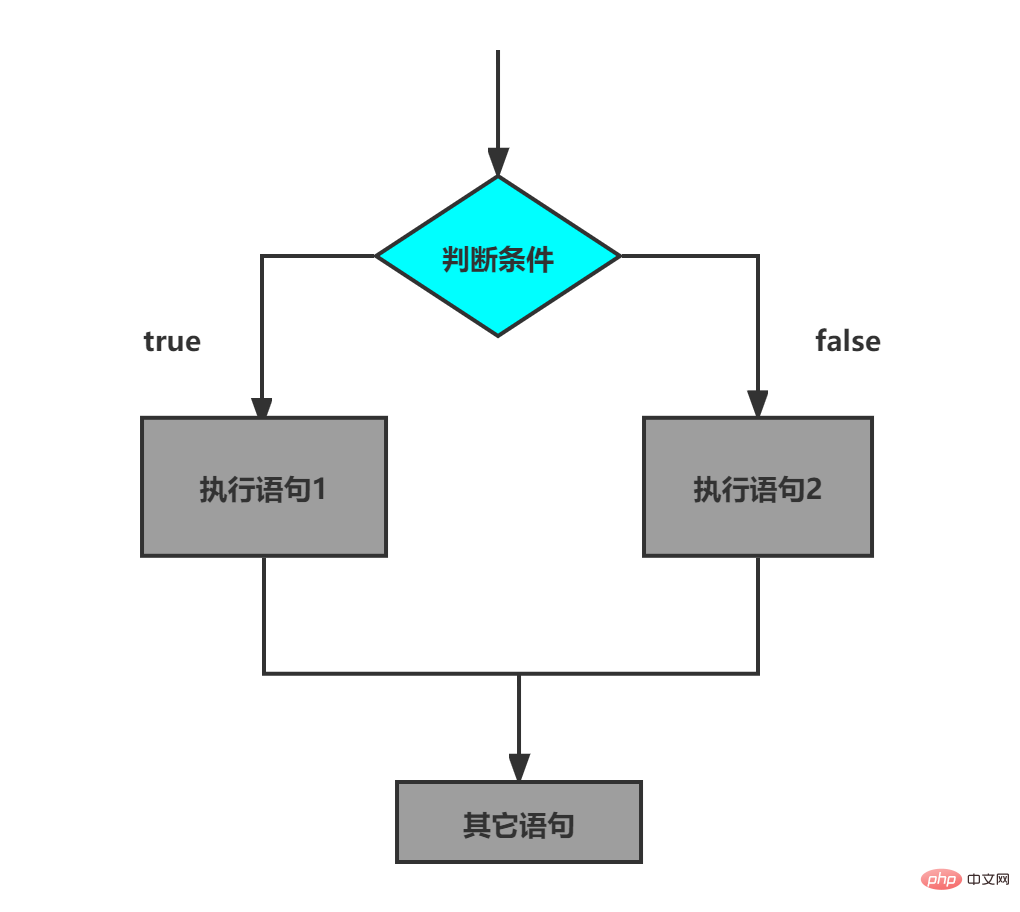
実行プロセス
 コードデモ
コードデモ
var age=prompt('请输入你的年龄');//用户输入 if(age>=18){ console.log('你可以喝酒了'); }else{ console.log('不好意思未成年人只能喝AD钙'); } //判断年份是否为润年 var year=prompt('请输入年份:'); if(year%4==0&&year%100!=0||year%400==0){ alert('您输入的年份是闰年'); }else{ alert('您输入的年份是平年'); }
ログイン後にコピー
if (条件式){
ステートメント 1;
}else if( 条件式){
ステートメント 2;
}else if(条件式){
ステートメント 3;
……
}else{
//上記の条件がいずれも当てはまらない場合、このコードを実行します
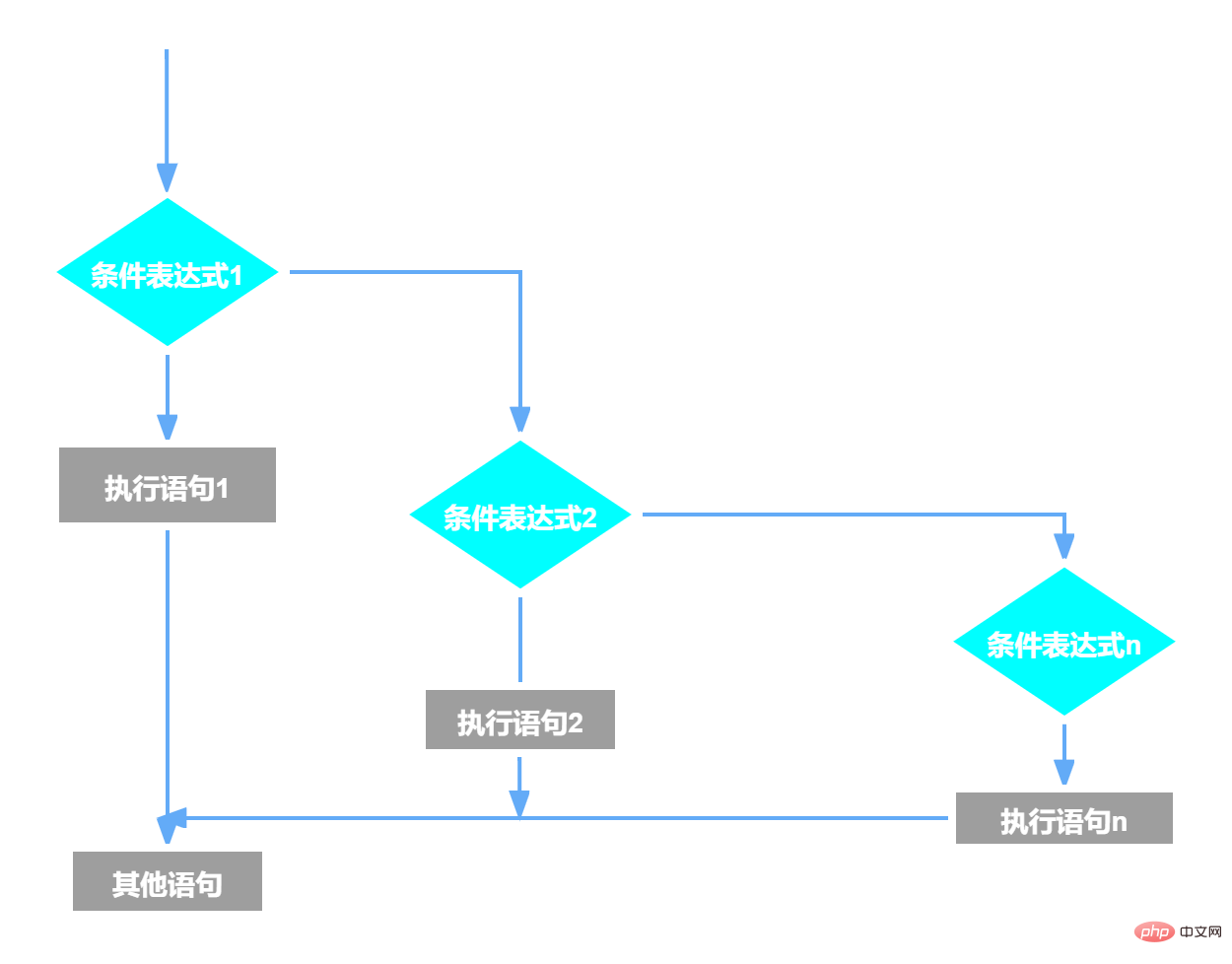
# #}プロセス制御
コードのデモ
//迷你计算器 : 输入两个数以及运算符号得出相应 var yi = +prompt('请输入第一个数字'); //请用加减乘除隐式转换成数字类型,或者用 praseInt(变量)或parsefloat(变量)整数和浮点数 var fuhao = prompt('请输入运算符'); var er = +prompt('请输入第二个数字'); if (fuhao == '+') { var shu = yi + er; } else if (fuhao == '-') { var shu = yi - er; } else if (fuhao == '/') { var shu = yi / er; } else if (fuhao == '*') { var shu = yi * er; } else if (fuhao == '%') { var shu = yi % er; } else { alert('请按要求输入:'); } alert(shu);
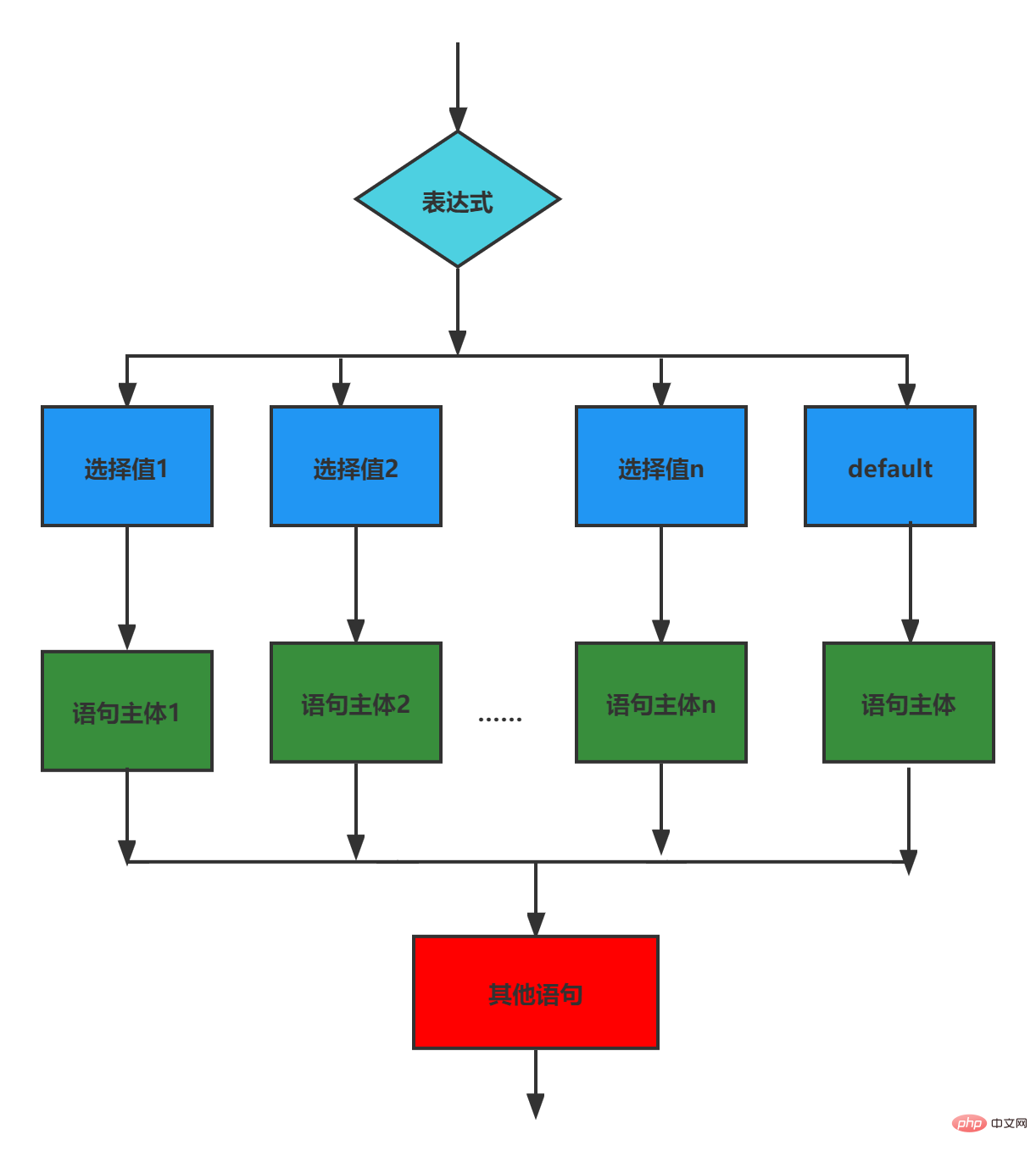
switch(expression){ を使用します。
case value1:
//Expression 式が value1 break; case value2 に等しい場合に実行されるコード: //式が value2 break; default: //次の場合に実行されるコード式はどの値とも等しくありません }プロセス制御
コードのデモ
var fruit =prompt('请输入你要买的水果:'); switch(fruit){ case '苹果': alert('苹果的价格是:3.5/斤'); break; case '荔枝': alert('荔枝的价格是:10.5/斤'); break; default: alert('没有水果'); }
開発では式を変数として記述することがよくあります。
一般に、2 つのステートメントは相互に変換できます
switch… …case ステートメントは通常、 case が比較的特定の値である状況ですが、if …else … ステートメントはより柔軟で、範囲の判断 (特定の範囲より大きい、等しい) によく使用されます。
switch语句进行条件判断后直接执行到程序的条件语句,效率更高,而if ……else ……语句有几种条件,就得判断多次。
当分支比较少时,if……else……语句的执行效率比switch语句高
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
在实际问题中,有许多具有规律性的重复操作,因此在程序中要执行这类操作就要重复执行某些语句
在Js中,主要有三种类型的循环语句
在程序中,一组被重复执行的语句被称为循环体,能否继续重复执行,取决于循环终止的条件,由循环体及
循环终止条件组成的语句,被称为循环语句
语法结构
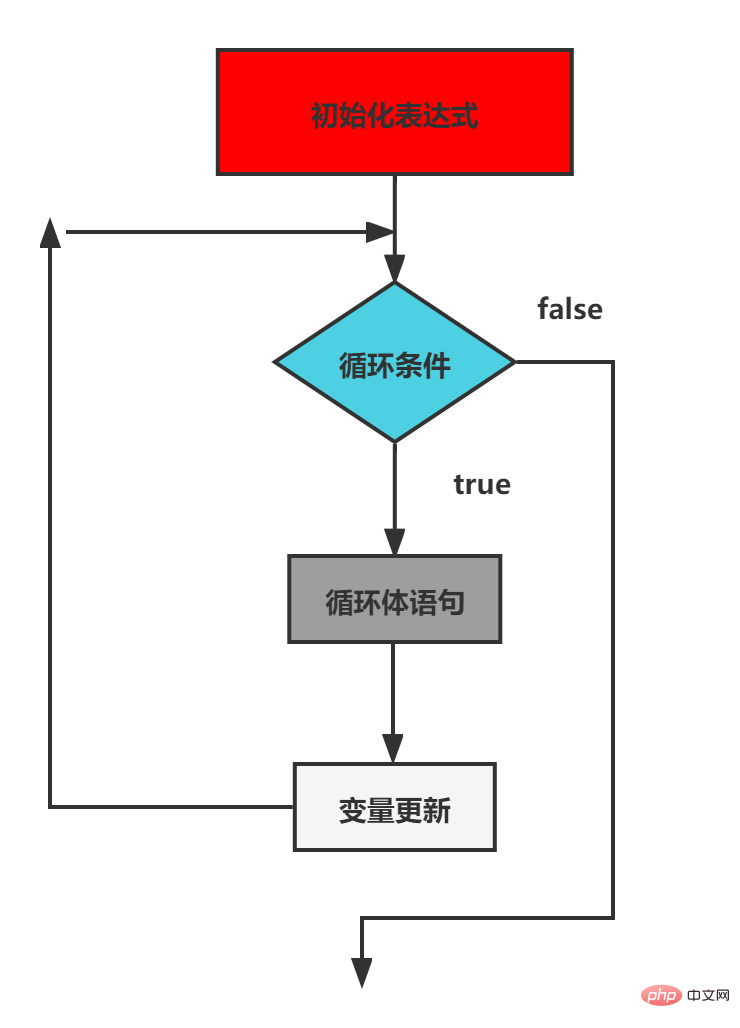
for循环主要用于把某些代码重复若干次,通常跟计数有关。其语句结构如下
for(初始化变量;条件表达式;操作表达式){
//循环体
}
流程控制

代码示范
for (var i=1;i双层for循环(循环嵌套)
循环嵌套是指在一个循环语句里再定义一个循环语句的语法结构,例如在for循环里再嵌套一个for循环,这样的for循环语句我们称之为双层for循环
我们把里面的循环称之为内层循环,外面的 称之为外层循环
外层循环循环一次,内层循环从头到尾执行一遍
代码示范
//低级:5行5列 var str=''; for (var i=0;ifor循环小结
while循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不满足条件时结束循环
while语句的语法结构
while(条件表达式){
//循环体语句;
}
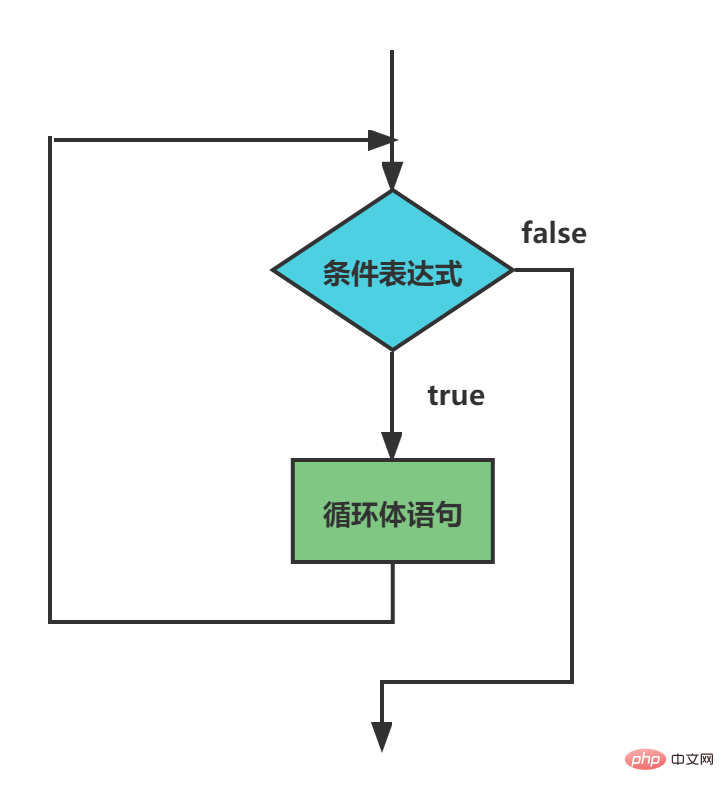
执行思路:
先执行条件表达式,如果条件为true,则执行循环体代码,反之,则退出循环,执行后面的代码
执行循环体代码
循环体代码执行完毕后,程序会继续判断执行条件表达式,如果条件还是为true则继续执行循环体,直到循环条件为false时,整个循环体过程才会结束
流程控制图如下

代码示范
var num=1; //初始化变量 while(num注意:
while里面也有操作表示式, 完成计数器的更新,防止死循环(我没加操作表达式,去运行代码结果谷歌浏览器界面黑了)
里面应该也有计数器初始化变量
while循环在某种程度上可以与for循环等价,只需要把while里面初始化变量;条件表达式;操作表达式;放到for循环里就可以了
代码示范
//打印人的一生,从1岁到120岁 var age = 1; while (agedo ……while循环
do……while 语句其实就是while语句的一个变种,该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环
do……while语句的语法结构如下
do {
//循环体代码- 条件表达式为true时重复执行循环体代码
}
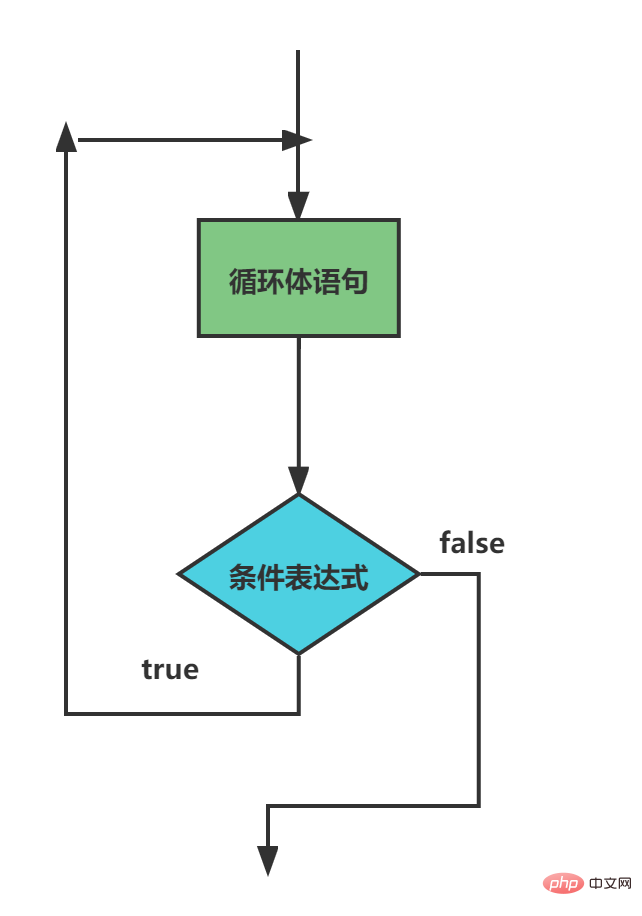
执行思路:
先执行一次循环体代码
再执行条件表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码
注意:先执行循环体语句,再判断,我们就会发现do……while循环语句至少会执行一次循环体。
流程控制

代码示范
//打印人的一生,从1岁到120岁 var age = 1; do { console.log('这个人今年' + age + '岁了'); age++; } while (age 循环小结
continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
如:吃5个包子,第三个有虫子,就扔掉第三个,继续吃第四个第五个包子
代码示范
for (var i = 1; ibreak关键字
break关键字用于立即跳出整个循环(循环结束)
如:吃五个包子,吃到第三个又发现了一条虫,就没胃口吃了。
代码示范
for (var i = 1; i命名规范及其语法
标识符命名规范
ログイン後にコピー
单行注释规范
for (var i = 1; i操作符规范
//操作符的左右两侧各保留一个空格 for (var i = 1; i【相关推荐:javascript视频教程、web前端】
ログイン後にコピー
以上がJavaScriptのフロー制御構造(シーケンシャル構造、分岐構造、ループ構造)を完全マスターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。