
この記事では、css に関する関連知識を提供します。主に CSS ボックス モデルと box-sizing 属性の関連問題について紹介します。box-sizing 属性は、要素の合計サイズを計算する方法を定義します。 . width と total height は主にパディングやボーダーを追加するかどうかを設定するものですので、一緒に見ていきましょう。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
CSS基本ボックスモデルはCSS仕様のモジュールです。それぞれのパディングとマージン
を含む長方形のボックスを定義し、ビジュアル書式設定モデルに基づいて要素を生成し、レイアウトし、配置します。それらを並べて配置します。ボックスモデル、ボックスモデル、ボックスモデルなどと直訳されることが多い。
ボックス モデルには次の分類があります。
幅width = コンテンツ幅(content) padding border margin
コンテンツの幅は content のみです。要素の幅を 100px に設定すると、この要素のコンテンツ領域の幅は 100px になり、任意の borders と padding## 最後に描画された要素の幅に # の幅が追加されます。
width = コンテンツ幅(content padding border) margin
content、border、padding が含まれます。要素の width が 100px に設定されている場合、この 100px には、その border と padding が含まれます。コンテンツ領域の実際の幅は、width から (border padding) を引いた値です。ほとんどの場合、これにより要素の幅と高さを簡単に設定できます。
box-sizing 属性には、以下の 2 つの属性値があります。
標準ボックス モデルを使用します。
.contentBox {
box-sizing: content-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}390px です。

奇妙なモード ボックス モデルを使用します。
.borderBox {
box-sizing: border-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}350px です。

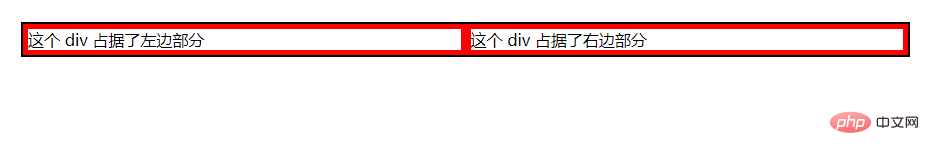
例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.container {
width: 100%;
border: 2px solid black;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 5px solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据了左边部分</div>
<div class="box">这个 div 占据了右边部分</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
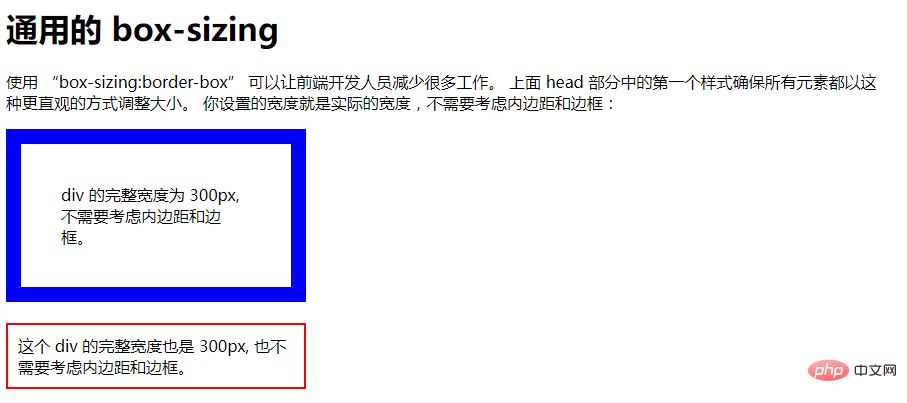
例 2:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
#example1 {
width: 300px;
padding: 40px;
border: 15px solid blue;
}
#example2 {
width: 300px;
padding: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
<h1>通用的 box-sizing</h1>
<p>使用 “box-sizing:border-box” 可以让前端开发人员减少很多工作。 上面 head 部分中的第一个样式确保所有元素都以这种更直观的方式调整大小。
你设置的宽度就是实际的宽度,不需要考虑内边距和边框:</p>
<div id="example1">div 的完整宽度为 300px, 不需要考虑内边距和边框。</div>
<br>
<div id="example2">这个 div 的完整宽度也是 300px, 也不需要考虑内边距和边框。</div>
</body>
</html>
および height プロパティをラップします 、p、p、section はすべて block ステータス width和height属性将不起作用a元素、span、em以及strong都处于inline状态如果不希望一个项切换到新行,但希望它可以设定宽度和高度,此时我们可以将该元素设置为inline-block。
display属性值 | |
|---|---|
| 块级盒子 | block |
| 内联盒子 | inline |
| 行内块 | inline-block |
border: 10px double red;
10px、双实线、红色边框。
以上がCSS ボックス モデルとボックス サイズ設定プロパティの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




