
この記事では、css に関する関連知識を提供します。主にボックス モデルとフローティングに関する問題を紹介します。Web ページ レイアウトの本質は、CSS レイアウトを通じてボックス モデルを配置することです。その後、必要な要素を配置します。皆さんの参考になれば幸いです。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
Web ページのレイアウトの本質は、CSS レイアウトを通じてボックス モデルを適切な位置に配置し、必要な要素を追加することです
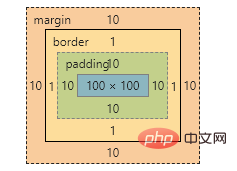
ボックス モデルで構成されます要素の内容、内側のマージン、外側のマージン、および境界線の
標準ボックス モデル
border : border-width || border-style || border-color
| #属性 | 関数 |
|---|---|
| 境界線の太さを定義する、単位 px | |
| 境界線スタイルの定義 | |
| 定義境界線の色 |
境界線のスタイル
##none: 境界線なしborder-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色;
以下同様
By
cellspacing=0セルの距離は0ですが、2つのセル間の距離が重なっています境界線を使用すると境界線が太くなります。太くせずに境界線を結合するには、CSS 属性 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">table{border-collapse:collapse}</pre><div class="contentsignin">ログイン後にコピー</div></div> を使用します。
border-radius:length;/*length 可以数字也可以百分比*/
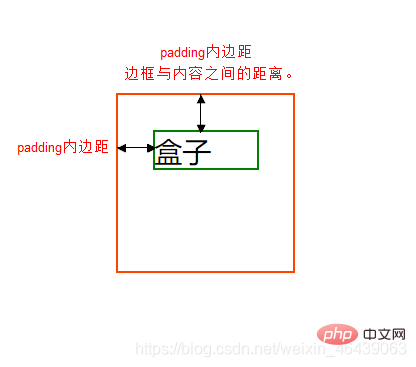
3. パディング

| 関数 | |
|---|---|
| 左パディング | |
| padding-right | |
| Padding-top | |
| 下部パディング |
| 意味 | |
|---|---|
| パディング: 上下左右のパディング | |
| パディング: 上、下、左、右 | |
| パディング: 上、左、右、下 | |
| パディング: 右上、左下 (時計回り) |
要素の高さ = コンテンツの高さのパディング境界線 (高さはコンテンツの高さです)
要素の幅 = コンテンツの幅のパディング境界線 (幅はコンテンツの幅です)
4. マージン (マージン)
| margin-left | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| margin-right | #右マージン | ||||||||||||||||||||||||||||
| 上マージン | |||||||||||||||||||||||||||||
| 下マージン | |||||||||||||||||||||||||||||
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影,负值在左边 |
| v-shadow | 必需,垂直阴影,负值在下 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影颜色 |
| inset | 可选,内阴影 |
注意
水平垂直阴影必须,其余可以省略,外阴影(outset)默认不写
p {
box-shadow:0 15px 20px rgba(0,0,0,.5)
}css布局的三种机制
1. 普通
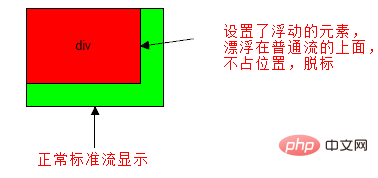
2. 浮动
使得盒子浮动起来。让多个块级盒子一行展示
3. 定位
将盒子定位于浏览器中的某一位置
通过浮动可以使得多个p水平排列一行,且之间没有空白缝隙,实现左右对齐,最早使用于图片,实现文字环绕效果
选择器 {float: 值;}| 属性值 | 描述 |
|---|---|
| none | 不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
注意
浮动托标使用浮动后,元素会脱离标准流,后续的标准流会移动至浮动盒子底下,浮动元素会“漂浮”

浮动会改变 元素display属性,任何元素都可以浮动,浮动元素相互紧靠,父级宽度装不下时,多出盒子调至下一行
浮动与标准流搭配
给浮动元素添加一个标准流父亲,在子元素使用浮动,从而较少对其他标准流的影响
浮动元素与父盒子关系
子盒子会与父盒子对齐,但不会与边框重叠,也不会超过父盒子的内边距
浮动元素与兄弟盒子关系
浮动元素只会影响当前以及后面的标准流盒子
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
很多子元素浮动后,父元素很难直接给出高度,最后父级盒子高度为0,对于以后的标准流盒子会有影响,对于标准流,子盒子会撑开盒子,而浮动不会。
清除就是为了消除浮动布局对于后续排版影响,主要是解决父元素高度为0的问题
选择器 {clear: 属性值;}| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(消除左侧浮动影响) |
| right | 不允许右侧有浮动元素(消除右侧浮动影响) |
| both | 同时清除左右浮动元素 |
额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <p></p>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
父级添加overflow属性
overflow : hidden|auto|scroll
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after为元素清除浮动
:after方式是额外标签升级方式
.clearfix:after{
content:""; display:block;height: 0;clear:both; visibility: hidden;
}
.clearfix {*zoom: 1;}
双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}以上がCSS標準ボックスモデルとフローティングの使い方まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。