この記事では、css に関する関連知識を提供します。主に CSS の相対配置、絶対配置、および固定配置に関連する問題を紹介します。CSS の位置属性、position には 4 つの値があります。 )、absolute(絶対位置)、static(静的位置)、fixed(固定位置)の要素の位置を調整するには、上、左、下、右を使います。一緒に見ていきましょう。お役に立てば幸いです。みんなに、役に立ちました。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
1. とは位置?
CSS のposition 属性には、上、左、下、右まで、relative (相対位置)、absolute (絶対位置)、static (静的位置)、fixed (固定位置) の 4 つの値があります。要素の位置
2. 各属性値の役割
| 属性値 |
機能 |
備考 |
| relative |
相対配置 |
要素自体の参照 |
| absolute | 絶対配置 |
最も近い祖先要素を参照 |
| static |
静的配置 |
基本的な配置規則 |
##fixed | 固定位置 | 参照ブラウザ ウィンドウ |
1. 相対位置決め
相対位置決めのオフセット要素は要素自体を参照し、要素がドキュメント フローから離脱することはありません。要素の初期位置が占めるスペースは次のようになります。保持
html コード:

CSS コード:

Web ページの効果:


相対位置は要素自体に対して相対的であり、上から 30 ピクセル、左から 20 ピクセルの位置にあり、ドキュメント フローから逸脱していないことがわかります。
2. 絶対配置絶対配置は相対的です配置された最も近い祖先要素の場合、最も近い祖先要素が配置されていない場合、その位置は元の包含ブロック (ボディ) を基準とします css コード:
 Web ページの効果:
Web ページの効果:


絶対的な配置がドキュメント フローの外にあることがわかります。親要素は配置されていないため、最初の包含ブロック (本体) に基づいて配置され、今度は要素の親要素を配置します#css コード:
#Web ページの効果:
親要素がここに配置された後、要素は親要素に基づいて配置されます  3. 静的配置
3. 静的配置
特別な設定はなく、ドキュメント フローから逸脱することはなく、基本的な条件に従います。 位置決めの規定は、z-index を通じて階層化することはできません。 css コード:
Web ページの効果: 
# 赤いブロックの位置が変わっていないことがわかり、通常は static (static、default 属性) が使用されていないことがわかります。通常、位置の値はデフォルトの
4 です。固定位置 
固定位置はブラウザ ウィンドウを基準としており、ドキュメント フローから切り離されており、固定要素を使用するとウィンドウのスクロールと一緒にスクロールしません。
html コード:
css コード:
Web ページ効果 (固定位置は設定されていません) ):
Web ページ効果 (設定されています)
 固定位置設定後は、ウィンドウがスクロールされても、赤いブロックの位置は変化しないことがわかります
固定位置設定後は、ウィンドウがスクロールされても、赤いブロックの位置は変化しないことがわかります
3. 相対位置と絶対位置
3 つのカラー ブロックを使用して相対配置と絶対配置を区別します。
#配置が実行されない場合、デフォルトの Web ページ効果:
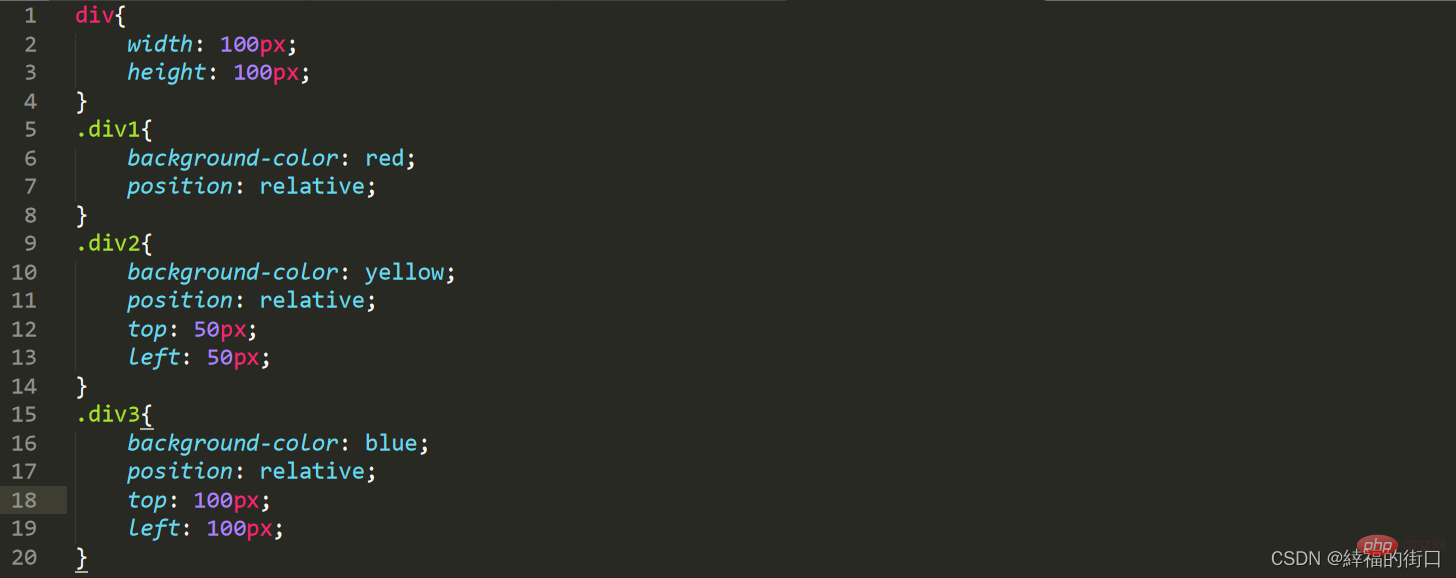
1。相対位置  #css コード:
#css コード:
Web ページの効果:

相対位置がデフォルトと同じ効果を持つことがわかります。位置決め
##2. 絶対位置##cssコード: 
Webページの効果:
# ここでは、赤、黄、青のブロックは重なって表示されます。つまり、文書の流れから切り離されます。 3. 相対配置と絶対配置
3. 相対配置と絶対配置
効果をより明確にするために、ここに赤、黄、青のブロックが表示されます 黄と青のブロックはある程度オフセットして表示されます  (1) 相対位置
(1) 相対位置
cssコード:
Web ページの効果:
(2) 絶対配置
 css コード:
css コード:

Web ページの効果:

4. 相対、絶対配置、およびフローティング
絶対配置とフローティングは次のとおりです。両方とも分離されたドキュメント フロー
#1. 相対的な配置
css コード:

Web ページの効果:

2. 絶対配置
css コード:

Web ページ効果:

3. フローティング
CSS コード:

Web ページの効果:

フロートがテキストの赤いカラー ブロックを囲んでいるのがわかりますが、その距離はテキストと赤いカラー ブロックの間が大きすぎます。閉じる、マージンを設定できません
4、相対位置およびフローティング
cssコード:

Webページ効果:

相対配置とフローティングの組み合わせにより、テキストと赤色のカラー ブロック間のマージンを設定できます
5. 絶対配置とフローティング
cssコード:

Web ページの効果:

5. z-indexの使用
# 赤色を表示したい場合次のカラー ブロックの黄色のカラー ブロックの上にカラー ブロックを置くと、z -index

CSS コード:

Web ページ効果: # を使用できます。
 ## 赤いカラー ブロックが赤で表示されていることがわかります。カラー ブロックの上では、ここでの z-index 値は 40、20、および 30 です。実際、Web ページ場合によってはこれより多く、場合によっては数百もある場合があります。これは表示の便宜のためだけです。
## 赤いカラー ブロックが赤で表示されていることがわかります。カラー ブロックの上では、ここでの z-index 値は 40、20、および 30 です。実際、Web ページ場合によってはこれより多く、場合によっては数百もある場合があります。これは表示の便宜のためだけです。
(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がCSS配置の詳しい説明 - 相対配置、絶対配置、固定配置の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。






