
この記事では、javascriptに関する関連知識をお届けします。主に JavaScript スタックをすぐに理解するのに役立つ記事を紹介します。スタックの完全名は stack で、先入れ後順です。 -out データ構造. スタックには挿入と削除の 2 つの基本的な操作、つまりプッシュとポップの操作しかありません. スタックの一方の端だけがプッシュとポップの操作を実行できます. 皆様のお役に立てれば幸いです。

[関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
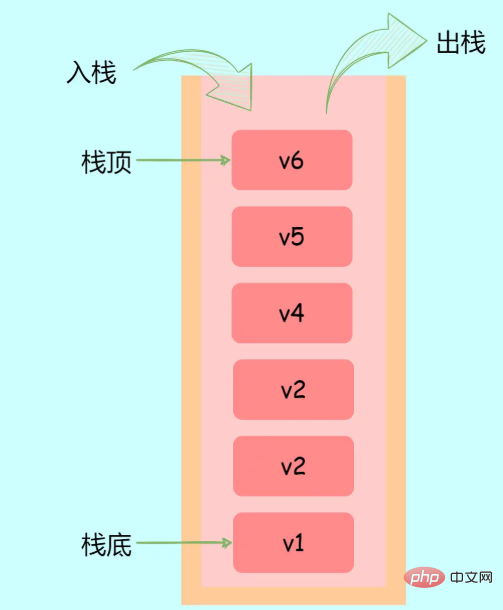
スタックの完全名は stack で、先入れ後出しデータ構造です。スタックにはinsertと 2 つの基本操作のみがあります。削除、つまりプッシュおよびポップ操作、スタックの一方の端のみをプッシュおよびポップできます、これをスタックの先頭#と呼びます## 、もう一方の端はStackbottomと呼ばれます。次の図はスタック データ構造を示しています。

push()およびpop()オプションは先入れのみを実装します。
const stack = [] // 入栈 stack.push(1) stack.push(2) // 出栈 const v1 = stack.pop() // 2 const v2 = stack.pop() // 1
関数呼び出しスタック
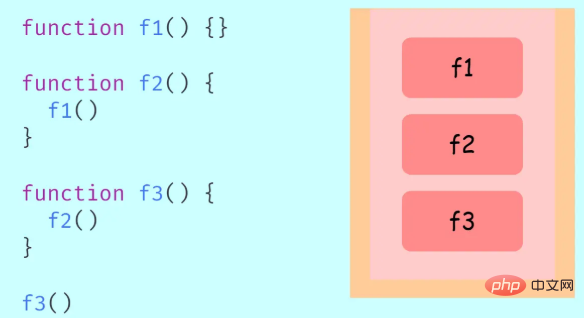
関数呼び出しJavaScript のスタックは、次のコードのようなアプリケーション スタックの典型的な例です。
function f1() {} function f2() { f1() } function f3() { f2() } f3()
 ##実行プロセスは次のとおりです:
##実行プロセスは次のとおりです:
関数
f3()をスタックにプッシュします。はf3()f2(() を呼び出し、f2をスタックにプッシュし、はf1 を呼び出します()で再度実行し、f1スタックにプッシュします;が最初にスタックからポップアウトされます。が返されます。問題解決のアイデアは次のとおりです:
文字列の長さが偶数かどうかを判断し、偶数でない場合は、括弧があるため、直接false
が返されます これらはすべてペアで表示されます;/** * @param {string} s * @return {boolean} */ var isValid = function(s) { if (s.length % 2 !== 0) return false const stack = [] for(let i = 0; i
ログイン後にコピー
もっと良い書き方があるかもしれませんが、ここでは暴力的な解決策を直接使用しています。 。
【関連する推奨事項:Web フロントエンドJavaScript ビデオ チュートリアル
、
以上がJavaScript スタックについて 1 つの記事で学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。