
プログレッシブ JavaScript は、浅いものから深いもの、単純なものから難しいものへの方法を指します。「vue.js」はプログレッシブ JavaScript フレームワークです。プログレッシブとは、vue など、一歩前進することを意味します。プログレッシブ パフォーマンスは、宣言型レンダリング、コンポーネント システムで行われます。 、クライアントルーティング、ビッグデータ充填管理、および構築ツール。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
vue.js はプログレッシブ JavaScript フレームワークです。
プログレッシブとは何ですか?
プログレッシブとは、浅いものから深いもの、簡単なものから難しいものへと段階的に進むことができる手法を指します。
プログレッシブ: 段階的に前進します。vue は軽量で、多くの独立した関数やライブラリがあります。プロジェクトに応じて vue のいくつかの関数を選択します。プロジェクトを開発するときは、Vue の宣言的レンダリングを使用するときのみ、 Vue の宣言的レンダリングのみを使用し、そのコンポーネント システムを使用する必要があります。そのコンポーネント システムを使用できます。
Vue の進歩的なパフォーマンス:
宣言型レンダリング---コンポーネント システム-----クライアント ルーティング-----ビッグ データ充填管理--- ----ビルドツール
宣言的レンダリング:
// 引入vue // html{{ msg }}// js
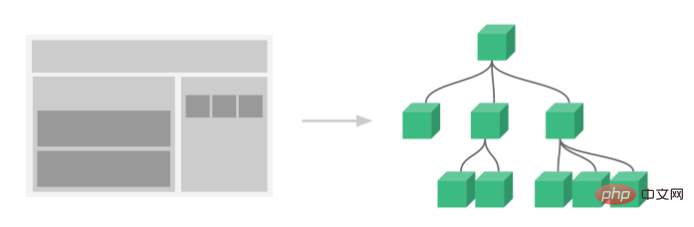
コンポーネント化されたアプリケーション
上記の各宣言ファイルを使用できますはコンポーネントとみなされます。プロジェクト内には相互に構成する複数のコンポーネントが存在できます。公式 Web サイトの画像を使用して説明します

クライアント ルーティング:ルーティング機能を使用してシングルページ アプリケーションを実装する
一元的な状態管理: これが vue における vuex の概念です
プロジェクト構築: これは一般に、大規模なプロジェクトにおける開発、パッケージ化、デプロイメント、オンラインなどのプロセスです
段階的な要約: vue を使用して差別化する場合からまた、vue で API を単独で使用することも、vue で基盤となるサービスを使用することもできるため、vue はライブラリとフレームワークの両方であるとも言えます。
【関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
以上がプログレッシブJavaScriptとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。