
この記事では、javascript に関する関連知識を提供します。主に紹介された関連問題を整理します。JavaScript は、Netscape の LiveScript から開発されたプロトタイプです。継承されたオブジェクト指向の動的型の大文字と小文字を区別するクライアント スクリプト言語です。ぜひ一緒にご覧ください。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
JavaScript は、プロトタイプ継承、オブジェクト指向、動的に型指定され、大文字と小文字を区別するクライアント スクリプト言語 であり、Netscape の LiveScript から開発されています。その主な目的は、サーバー側の言語を解決することです。 Perl などの古いバージョンには速度の問題があり、顧客によりスムーズなブラウジングを提供します。
当時、サーバーはデータを検証する必要がありましたが、ネットワーク速度が 28.8kbps と非常に遅かったため、検証作業に多くの時間を費やしてしまいました。そこで Netscape のブラウザ Navigator には Javascript が追加され、データ検証の基本機能が提供されました。 JavaScriptの正式名称は「ECMAScript」です。この規格は ECMA 組織によって開発および維持されています。 ECMA-262 は公式の JavaScript 標準です。この標準は、JavaScript (Netscape) および JScript (Microsoft) に基づいています。
Netscape (Navigator 2.0) の Brendan Eich がこの言語を発明し、1996 年以来すべての Netscape および Microsoft ブラウザーに搭載されています。 ECMA-262 の開発は 1996 年に始まり、1997 年 7 月に ECMA 総会で最初のバージョンが採択されました。
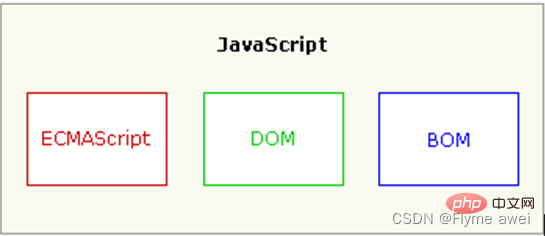
JavaScript のコンポーネントには、ECMAScript、DOM、BOM が含まれます。
JS はブラウザ側で実行される小さなスクリプト ステートメントで、Web ページのテキスト コンテンツのアニメーション、動的なデータの変更、アニメーションの特殊効果などを実現できます。 
ECMAScript
は、ECMA-262 を通じて欧州コンピュータ製造者協会 (ECMA) によって標準化されたスクリプト言語です。簡単に言うと、ECMAScript は次のことを説明します。構文、タイプ、ステートメント、キーワード、予約語、演算子、オブジェクト。これは、スクリプト言語のすべてのプロパティ、メソッド、オブジェクトを定義します。
DOM
ページ全体をノード レイヤーで構成されるドキュメントに計画します。ブラウザ、プラットフォーム、言語に関係なく、Web の標準を提供します。開発者。サイト内のデータ、スクリプト、プレゼンテーション層オブジェクトにアクセスします。DOM プログラミングは、Web ページのコンテンツ検証と動的な変更の効果を実現できます。
BOM
はタイプです。ブラウザの機能に基づいて、ブラウザ ウィンドウにアクセスし、ウィンドウの移動、閉じる、ウィンドウ サイズの調整、Cookie のサポートなどの操作を行うことができます。 BOM プログラミングは、ブラウザ自体の動作を動的に制御する効果を実現できます。
次のように言う人もいます。
ECMAScript は、JS の基本構文部分として理解できます。
DOM は、単にドキュメント オブジェクトを使用するものとして理解されます。ドキュメントのコンテンツを操作するプログラミング
#BOM は、ウィンドウ オブジェクトを使用してブラウザの動作を操作するプログラミングとして理解できます## 2. JS の機能
JS の特徴JS はブラウザ上で動作するスクリプト言語です
1.スクリプト言語
スクリプト言語は単純なプログラムですこれは規模が小さく、必要がありません。コンパイルが完了し、高速に実行され、いくつかの ASCII 文字で構成され、任意のテキスト エディタを使用して作成できます。スクリプト言語とは、Web ブラウザーのインタープリターによって解釈および実行されるプログラミング言語を指します。プログラムが実行されるたびに、インタープリターはプログラム コードを実行可能形式に変換します。一部のプログラミング言語 (C、C、Java など) はコンパイルする必要があり、実行する前にソース コードをバイナリ実行可能ファイルにコンパイルする必要があります。スクリプト言語はコンパイルする必要はありません。適切なインタープリターが存在する限り、先に進んでください。
2.
オブジェクトベース言語オブジェクト指向には、不可欠な 3 つの主要な特徴 (カプセル化、継承、ポリモーフィズム) があります。通常、「オブジェクトベース」ではオブジェクトを使用しますが、既存のオブジェクトテンプレートを使用して新しいオブジェクトタイプを生成することはできません。つまり、「オブジェクトベース」には継承の特性がありません。継承の概念がなければ、「ポリモーフィズム」について語ることはできません。
3.
イベント駆動型Web ページ上で特定の操作を実行するアクション。 「イベント」(Event)と呼ばれるもので、マウスを押す、ウィンドウを移動する、メニューを選択するなどをイベントとみなすことができます。イベントが発生すると、対応するイベント応答がトリガーされる場合があります。
4.
単純さ変数型は弱く型指定されており、厳密なデータ型は使用されません。
var a,b,c; a=123; b="abc"; a=b;5.
JavaScript Itローカル ハード ディスクにアクセスできず、サーバーにデータを保存できず、ネットワーク ドキュメントを変更または削除できず、ブラウザを介してのみ情報の参照や動的な対話を実現できます
6.
クロスプラットフォーム JavaScript はブラウザ自体に依存しており、動作プラットフォームとは関係ありませんが、コンピュータに JavaScript をサポートするブラウザ (JavaScript インタプリタがインストールされている) があれば、JavaScript プログラムは正しく実行できます。 欠点: さまざまなブラウザが JavaScript をサポートしていますが、程度はさまざまです。JavaScript をサポートしているブラウザと完全にサポートしていないブラウザは、同じ JavaScript スクリプトを参照しています。一定のギャップが生じます。 Web ページの影響で、表示されない場合もあります。 違い 1: 異なる企業、異なる前身 JavaScript は Netscape Company の製品であり、使用されていますNetscape を拡張する Web ページに埋め込むことができる Navigator 機能用に開発されたオブジェクトベースおよびイベント駆動のインタープリタ言語です。その前身は Live Script であり、Java は SUN によって開始された新世代のオブジェクト指向プログラミング言語です。インターネット アプリケーションに適しています プログラム開発; Java の前身は Oak 言語です。 違い 2: オブジェクトベースとオブジェクト指向 JavaScript は、スクリプト言語であり、オブジェクトベースの言語です。それ自体は、設計者が使用できる非常に豊富な内部オブジェクトのセットを提供しますが、継承とポリモーフィズムはサポートしていません。 Java はオブジェクト指向であり、カプセル化、継承、ポリモーフィズムをサポートする真のオブジェクト指向言語です。 違い 3:変数の型は強さと弱さが異なります Java は強力な型変数チェックを使用します。つまり、すべての変数はコンパイル前に指定された型として宣言される必要があります。 。例: int x=1234; は、JavaScript の弱く型指定された変数です。 var 文を統一して使用し、さまざまなデータ型の値を代入できます。 違い 4: 実行場所が異なります Java は大きなプログラミング言語であるサーバー側で実行され、JS はクライアント (ブラウザ) で実行されます。スケール スクリプト言語 HTML、CSS、および JS は主要なフロントエンド テクノロジであり、3 つのそれぞれには独自の役割分担があります。 HTML は Web ページの本体構造を作成するために使用でき、CSS は Web ページを美しくするために使用され、JS は Web ページに動的な効果を追加するために使用されます。画像について、友人。 5. JS 導入方法 タグにjsコードを埋め込む 2.type属性を記述する必要がない 1定義 JS コードは現在の Web ページ内でしか使用できず、コードの再利用性と保守性が低いです。 2 リンク済み #3. JS と Java の違い
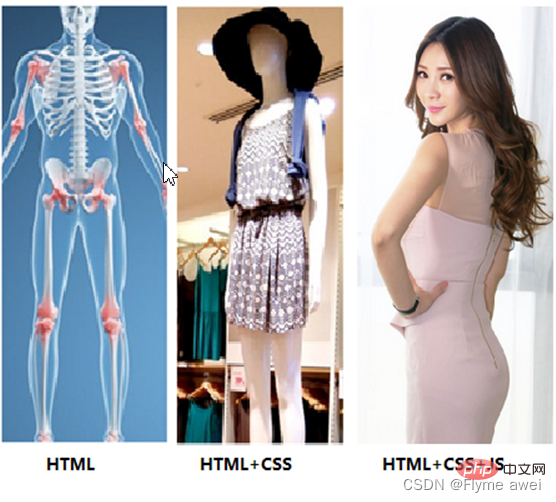
4. HTML、CSS、および JS の関係

<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">nbsp;html>
<meta>
<title>js引入方式1</title>
<!--内嵌式引入方式
1.在head标签中,用一对script标签,嵌入js代码
2.type属性可以不写
-->
<script>
//定义一个函数(方法)
function fun1 () {
//弹窗提示信息
alert("hello word")
}
</script>
<input>
</pre><div class="contentsignin">ログイン後にコピー</div></div> #2 JS コードと HTML コードが 1 つのファイルに混在しており、可読性が劣ります
#2 JS コードと HTML コードが 1 つのファイルに混在しており、可読性が劣りますnbsp;html>
<meta>
<title>js引入方式2</title>
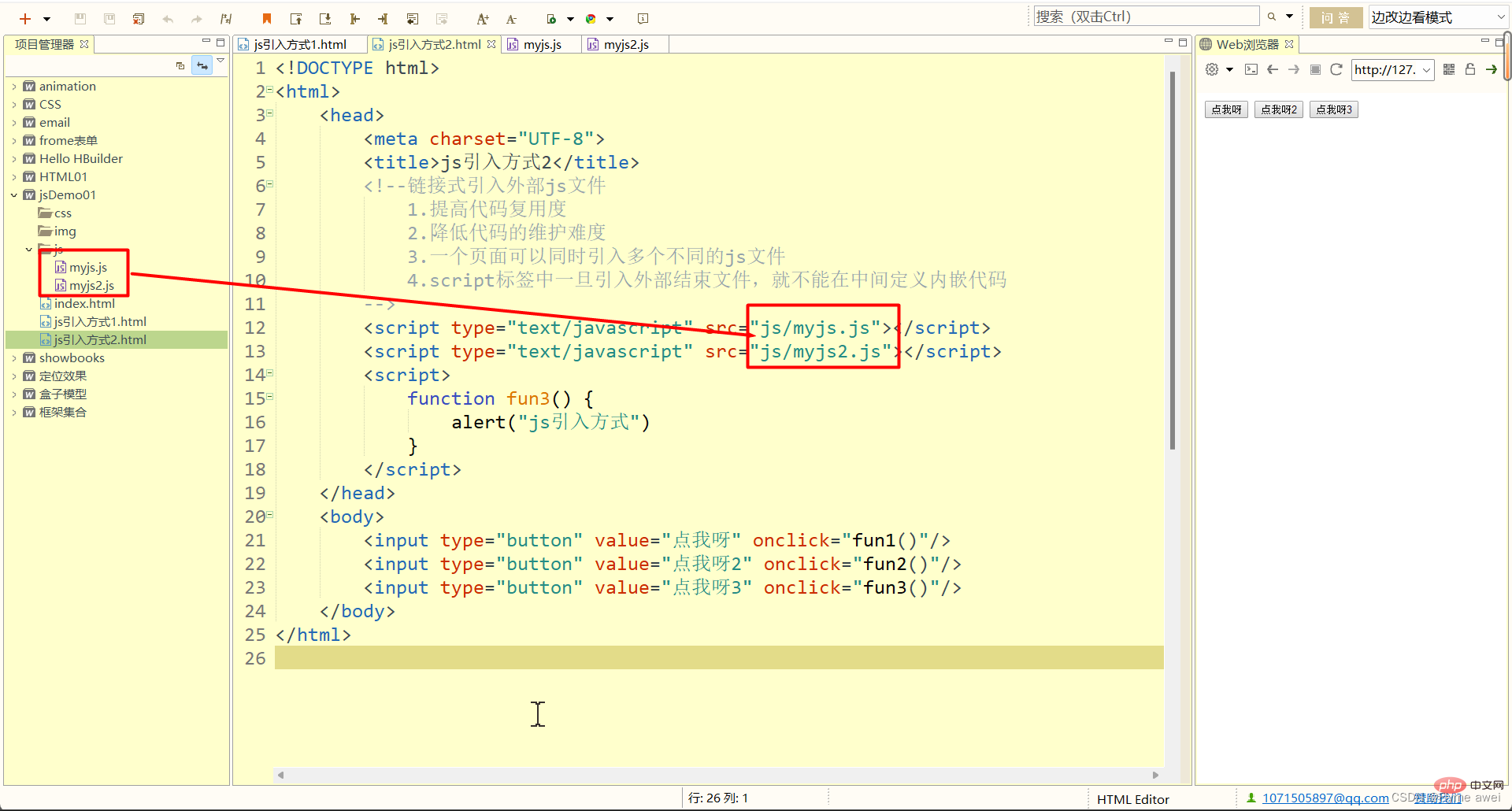
<!--链接式引入外部js文件
1.提高代码复用度
2.降低代码的维护难度
3.一个页面可以同时引入多个不同的js文件
4.script标签中一旦引入外部结束文件,就不能在中间定义内嵌代码
-->
<script></script>
<script></script>
<script>
function fun3() {
alert("js引入方式")
}
</script>
<input>
<input>
<input>
 コードの再利用性が高く、コードの保守が容易
コードの再利用性が高く、コードの保守が容易
#注:
1 複数の JS ファイルを 1 ページに同時に導入できます 2 各 JS ファイルは、独立したscripttag# を使用して導入する必要があります##3 インライン紹介とリンク紹介に同じタグを使用することはできません
[関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド
以上がわかりやすいJavaScript入門の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。