
Node をクロールに使用するにはどうすればよいですか?次の記事では、Node.js を使用して簡単な画像クローリング機能を開発する方法について説明します。

クローラーの主な目的は、インターネット上で公開されている特定のデータを収集することです。このデータを使用して、いくつかの傾向を分析して比較したり、深層学習などのモデルをトレーニングしたりできます。この号では、Web クローリングに特別に使用される node.js パッケージ - node-crawler を紹介し、それを使用して、画像をクロールする単純なクローラー ケースを完成させます。 Web ページに保存され、ローカルにダウンロードされます。
node-crawler は、効率と利便性の両方を考慮した軽量の node.js クローラー ツールです。 、分散クローラー システムをサポートし、ハード コーディングをサポートし、http フロントレベル プロキシをサポートします。さらに、これは完全に nodejs によって記述されており、本質的にノンブロッキングの非同期 IO をサポートしているため、クローラーのパイプライン操作メカニズムに非常に便利です。同時に、DOM の素早い選択をサポートしています (jQuery 構文を使用できます)。Web の特定の部分を取得するタスクのキラー関数と言えます。正規表現を手書きする必要がなくなり、Reptileの開発効率が向上します。
最初に新しいプロジェクトを作成し、エントリ ファイルとしてindex.jsを作成します。
次に、クローラー ライブラリ node-crawler をインストールします。
# PNPM pnpm add crawler # NPM npm i -S crawler # Yarn yarn add crawler
次に、require を使用してそれを導入します。
// index.js
const Crawler = require("crawler");// index.js
let crawler = new Crawler({
timeout:10000,
jQuery:true,
})
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
}
})
}ここからはHTMLページの画像を取得するメソッドを書いていきます。crawlerインスタンス化後は主に配置されます。書き込みリンクおよびコールバック メソッドのキューに追加されます。このコールバック関数は、各リクエストが処理された後に呼び出されます。
ここで、Crawler は request ライブラリを使用するため、Crawler で設定できるパラメータ リストは であることを説明したいと思います。 request ライブラリのパラメーターのスーパーセット、つまり request ライブラリ内のすべての設定は Crawler に適用できます。
おそらく、今 jQuery パラメーターも見たでしょう。ご想像のとおり、jQuery の構文を使用してキャプチャできます。 DOM 要素。
// index.js
let data = []
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
let $ = res.$;
try {
let $imgs = $("img");
Object.keys($imgs).forEach(index => {
let img = $imgs[index];
const { type, name, attribs = {} } = img;
let src = attribs.src || "";
if (type === "tag" && src && !data.includes(src)) {
let fileSrc = src.startsWith('http') ? src : `https:${src}`
let fileName = src.split("/")[src.split("/").length-1]
downloadFile(fileSrc, fileName) // 下载图片的方法
data.push(src)
}
});
} catch (e) {
console.error(e);
done()
}
done();
}
})
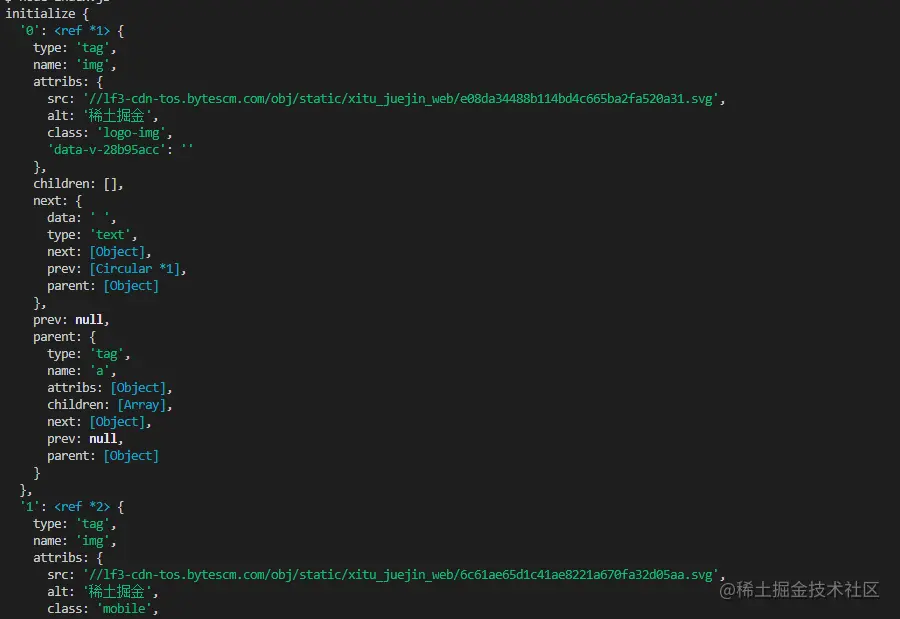
}$ がリクエスト内の img タグをキャプチャするために使用されたことがわかります。次に、次のロジックを使用して完成した画像へのリンクを処理し、後で保存して名前を付けられるように名前を削除します。ここでは配列も定義されており、その目的はキャプチャされた画像アドレスを保存することです。次のキャプチャで同じ画像アドレスが見つかった場合、ダウンロードは繰り返し処理されません。
以下は、ナゲッツのホームページ HTML で $("img") を使用して出力される情報です:

写真をダウンロード
ダウンロードする前に、nodejs パッケージをインストールする必要があります—— axios、はい、その通りです、axios フロントエンドに提供するだけでなく、バックエンドでも利用できます。ただし、画像のダウンロードはデータ ストリームに処理する必要があるため、responseType は stream に設定されます。次に、pipe メソッドを使用してデータ フロー ファイルを保存できます。
const { default: axios } = require("axios");
const fs = require('fs');
async function downloadFile(uri, name) {
let dir = "./imgs"
if (!fs.existsSync(dir)) {
await fs.mkdirSync(dir)
}
let filePath = `${dir}/${name}`
let res = await axios({
url: uri,
responseType: 'stream'
})
let ws = fs.createWriteStream(filePath)
res.data.pipe(ws)
res.data.on("close",()=>{
ws.close();
})
}画像が大量にある可能性があるため、1つのフォルダーに入れたい場合は、そのようなフォルダーがあるかどうかを確認する必要があり、ない場合はフォルダーを作成します。次に、createWriteStream メソッドを使用して、取得したデータ ストリームをファイルの形式でフォルダーに保存します。
それでは、試してみましょう。たとえば、Nuggets ホームページの HTML の下にある画像をキャプチャします:
// index.js
getImages("https://juejin.cn/")実行後、静的 HTML 内のすべての画像が保存されていることがわかります。捕らえられた。
node index.js

結論
最後に、このコードが SPA で機能しない可能性があることもわかります。 (単一ページのアプリケーション)。シングルページ アプリケーションには HTML ファイルが 1 つだけあり、Web ページ上のすべてのコンテンツは動的にレンダリングされるため、内容は変わりません。何があっても、そのデータ リクエストを直接処理して、必要な情報を収集できます。 。
もう 1 つ言っておきたいのは、多くの友人が画像をダウンロードするリクエストを処理するときに request.js を使用しているということです。もちろん、これは可能であり、必要なコードも少なくなりますが、何が言いたいかというと、このライブラリは 2020 年に非推奨になりました。更新および保守されているライブラリに置き換えることをお勧めします。

ノード関連の知識について詳しくは、nodejs チュートリアルをご覧ください。
以上がNode.jsを使った簡単な画像巡回機能の開発方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。