
react では、ノード上でデータが変更された後、他のノードには一方向のみに影響するため、双方向のデータ フローの場合は、親コンポーネントのデータが子に渡されます。 props を介してコンポーネントが更新され、子コンポーネントが更新されます。props がないと、親コンポーネントとその他の関連コンポーネントのデータが更新され、UI レンダリングもそのデータで更新され、データの乱れや制御不能につながるため、react は一方向のデータフロー。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
一方向のデータ フローとは、ノード上でデータが変更された後、他のノードには一方向のみに影響を与えるということです。
コンポーネントの状態: 状態は props と同様にデータとして理解できますが、状態はプライベートであり、現在のコンポーネントによって完全に制御されます。したがって、コンポーネントの状態は次のものを指します。コンポーネント自体が保持するデータ。 データ駆動型 UI: 意味は非常に単純です。つまり、ページに表示されるコンテンツは状態によって完全に制御されます。これが mvvm の概念であり、UI への変更はすべてフレームワーク自体に委ねられ、データ (状態) の管理のみが必要になります。 コンポーネントの状態管理。
データ フローとは、コンポーネント間のデータの転送です。
一方向のデータ フローとは、あるノードでデータが変更された後、他のノードには一方向のみに影響を与えるというものです。
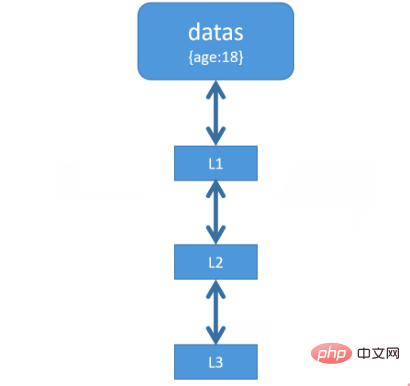
つまり、データは次のレベルのノードにのみ影響し、前のレベルのノードには影響しません。これを次の図に表すと、L2 データの変更は L3 にのみ影響し、L1 や他のノードには影響しません。これはトップダウンの一方向のデータ フローです。次に、React フレームワークで、一方向のデータ フローを明確に定義できます。 データ フローを指定すると、データは外側のコンポーネントから内側のコンポーネントに転送および更新されます。 
理由: 次のシナリオを想像します:
親コンポーネントのデータが props を通じて子コンポーネントに渡され、子コンポーネントが props を更新することで、次のようなデータが得られます。親コンポーネントとその他の関連コンポーネントが更新されると、UI レンダリングもデータで更新されます。これが重大なデータ障害や制御不能につながることは間違いありません。
双方向にはできません。
したがって、ほとんどのフレームワークはこの側面に対処しています。 React のこの側面の処理に関しては、 は Prop が読み取り専用で変更できないことを直接規定しています。 これは、前に見たデータ更新は this.state を通じて直接操作できないことを意味します。更新したい場合は、React が提供する特別な this.setState() メソッドを通じて行う必要があります。
一方向のデータ フローは、実際にはフレームワーク自体によるデータ フローの方向の制限です。
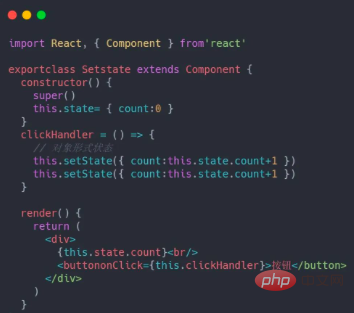
実際、これは非常に簡単で、setState がオブジェクトまたは関数の形式で状態を渡すことができることは誰もが知っています。状態がオブジェクト形式であるか関数形式であるかに関係なく、最初にすべての状態が保存され、次に状態がマージされ、すべての状態がマージされた後に 1 回限りの DOM 更新が実行されます。

上記のコードを実行すると、Dom に表示される結果は 1 です。明らかに、2 つの setState のうち 1 つだけが有効になります。 ######本当に?実際にはどちらの場合も有効ですが、2 つの setState は実行前に 1 つにマージされます。どちらが有効になるかは言えませんが、マージされたコードは最終的に実行されるため、どちらも有効ではないと言えます。
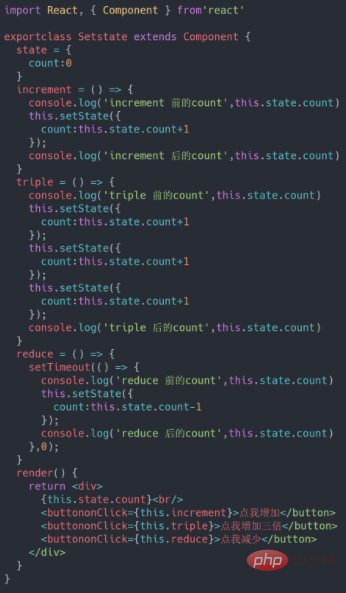
状態が関数の形式である場合、関数は状態を蓄積するために順番に呼び出されます。すべての関数呼び出しが完了した後、最終状態が取得され、最終的に 1- DOM 更新が実行される時間。
したがって、ここで言う同期、非同期とは、API 呼び出し後の DOM 更新が同期か非同期かを指します。  結果から、非常に奇妙な現象がわかります:
結果から、非常に奇妙な現象がわかります:
最初に話しましょう。 all,最初のイベントの実行は明らかに非同期です。最初に 2 つの 0 が出力され、Dom は 1 に変わります。 ## 2 回目も非同期ですが、複数の実行は効果がないことがわかりました (非同期?);
そして 3 回目は同期実行です;
同期と非同期は主に、呼び出される環境に依存します。
JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がなぜ反応は一方向のデータフローなのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





