
jquery では、map() 関数は指定された関数を使用して新しいカプセル化された配列を返します。この関数は、指定された関数を使用して配列内の各要素またはオブジェクトの各属性を処理するために使用されます。結果はカプセル化され、新しい配列として返されます。この関数の戻り値は、結果配列の要素として使用されます。戻り値が null または未定義の場合、結果配列には追加されません。

このチュートリアルの動作環境: Windows10 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。 jquery の
jQuery.map() 関数は、指定された関数を使用して配列内の各要素 (またはオブジェクトの各属性) を処理し、処理結果を新しい配列が返されました。
注:
1. jQuery 1.6 より前では、この関数は配列の走査のみをサポートしていましたが、1.6 以降、この関数はオブジェクトの走査もサポートするようになりました。
2.map() は関数に 2 つのパラメータも渡します: 1 つは現在の反復の要素または属性値、もう 1 つは現在の反復項目の配列インデックスまたはオブジェクト属性名です。
3. この関数の戻り値は、結果配列の要素として使用されます。戻り値が null または未定義の場合、結果配列には追加されません。
Syntax
$.map( object, callback )
object 配列/オブジェクト タイプは、処理する必要がある配列またはオブジェクトを指定します。
callback 関数タイプは処理関数を指定します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>例は次のとおりです:

##知識を広げる:
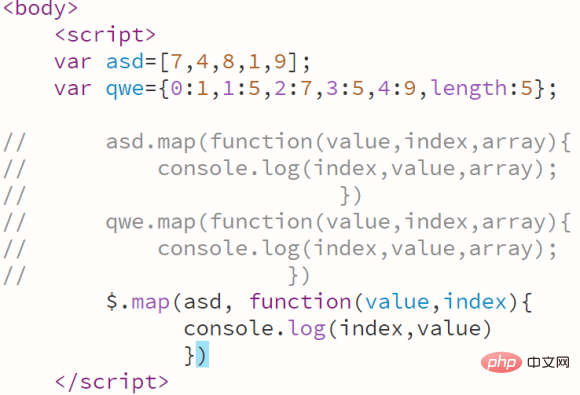
ネイティブ JS にも Map メソッドがあり、jQuery にも Map メソッドがありますが、両者の違いは何でしょうか?いつものように、最初にコードを見てください。
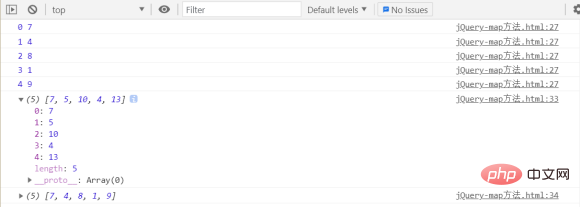
最初のパラメータ: 現在走査されている要素

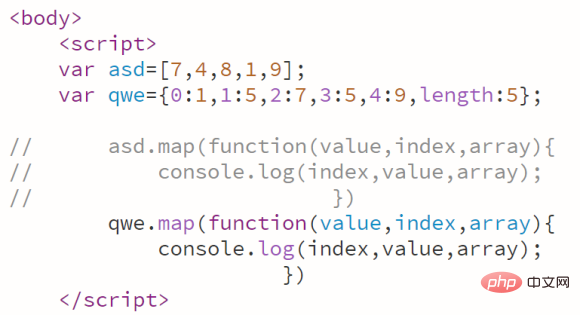
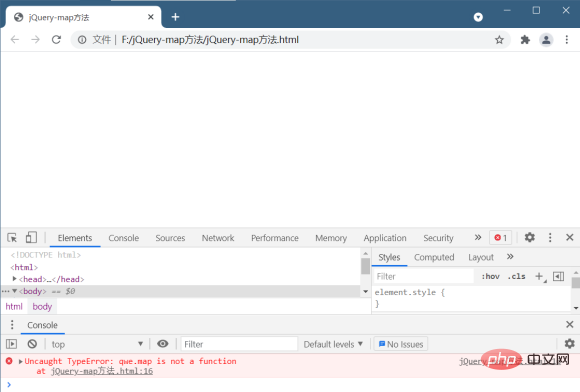
ただし、注意: ネイティブ JS の forEach メソッドと同様、疑似配列は走査できません。


エラーが報告されていることは間違いありません。これは、ネイティブ JS のマップ メソッドが疑似配列を走査できないことを証明しています。

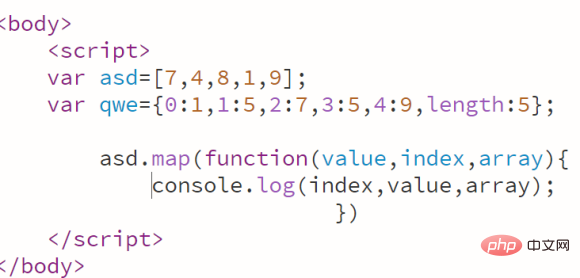
## 最初のパラメータ: 走査する配列
2 番目のパラメータ: 各要素が走査された後に実行されるコールバック関数
コールバック関数のパラメータ:
最初のパラメータ: 走査された要素
2 番目のパラメータ: 走査されたインデックス
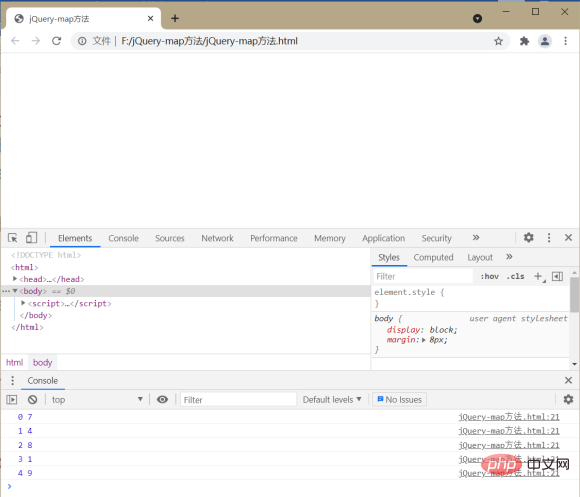
 は、ネイティブの JS マップ メソッドと同じように配列を走査できます。
は、ネイティブの JS マップ メソッドと同じように配列を走査できます。
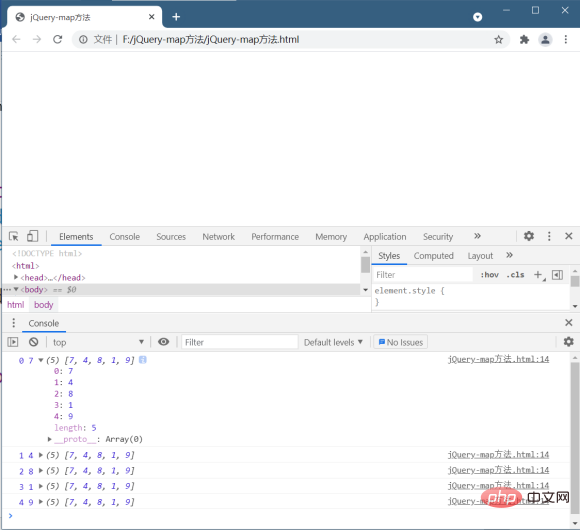
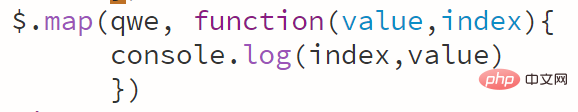
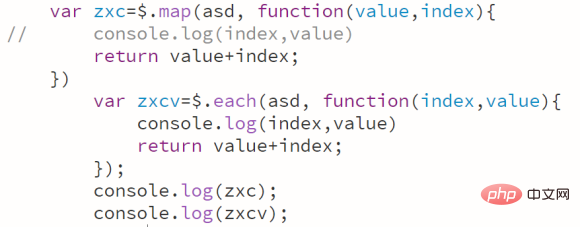
# では、擬似配列を走査できるでしょうか?それでは、コードに直接進みましょう!


jQuery の each メソッドと map メソッドは両方とも配列と擬似配列を走査できますが、両者の違いは何でしょうか?


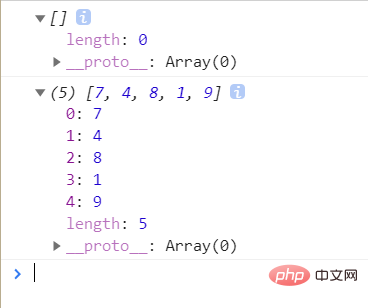
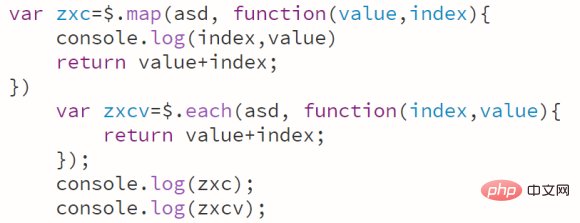
1. each メソッドは、コールバック関数での走査された配列の処理をサポートしていません。
2. map メソッドは、次のことができます。コールバック関数で使用され、return を通じてトラバースされた配列を処理し、
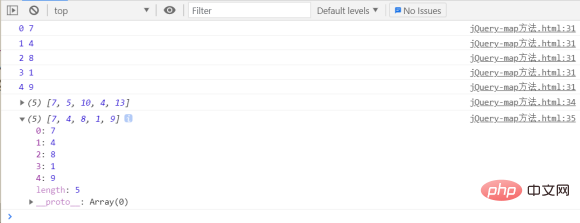
 を返す新しい配列を生成します。配列が返されたことがわかります。 Map メソッドでは、インデックスとインデックスを加算した値が対応する値となるため、map メソッドは return を介して走査された配列を処理し、返される新しい配列を生成できます
を返す新しい配列を生成します。配列が返されたことがわかります。 Map メソッドでは、インデックスとインデックスを加算した値が対応する値となるため、map メソッドは return を介して走査された配列を処理し、返される新しい配列を生成できます


そして、それぞれは、戻り値を介したコールバック関数内の走査された配列の処理をサポートしていません。
上記の比較は、次のようになります。両者の違いを理解すれば、map メソッドをいつ使用するか、および each メソッドをいつ使用するかを明確に理解する必要があります。
ビデオ チュートリアルの推奨: jQuery ビデオ チュートリアル
以上がjqueryのマップはオブジェクトか何かを返しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。