
フローティングは CSS3 の新しい機能ではありません。要素が浮動する方向を定義する float 属性は、CSS1 ですでに使用できています。CSS で浮動すると要素が左または右に移動し、その周囲の要素も再配置されます。浮動要素は次の位置に移動しようとします。外側の端が、含まれているボックスまたは別のフローティング ボックスの境界線に触れるまで移動します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
Floating は css3 の新しい機能ではありません
CSS の Float (フローティング) は要素を左または右に移動します。も並び替えられます。
Float(フロート)は画像によく使われますが、レイアウトにも非常に便利です。
要素の浮遊方法
要素は水平方向に浮動します。つまり、要素は左右にのみ移動でき、上下には移動できません。
フローティング要素は、その外縁が包含ボックスまたは別のフローティング ボックスの境界線に触れるまで、左または右に移動しようとします。
float 要素の後の要素がそれを囲みます。
フローティング要素の前の要素は影響を受けません。
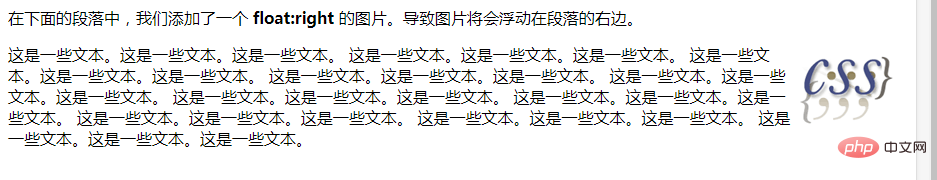
画像が右フローティングの場合、次のテキスト フローは画像の左側に折り返されます:
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="float は css3 の新機能ですか?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がfloat は css3 の新機能ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




