
初めての記事なので何を書けばいいのか分かりませんが、ページングコントロールの使い方について一緒にお話していきたいと思います。
ページネーションは、フロントエンド データ表示の一般的な機能です。私たちが使用する Angular js では、ネイティブ ページングでは、すべてのデータがフロントエンドにフェッチされてから、ページングのためにフロントエンドにフェッチされる必要があります。大量のデータを操作する場合に実用的です。次にjqueryページングコントロールをAngularjsディレクティブに修正する方法を紹介します。
まず、Web プロジェクト内の jquery1.10、Angularjs ライブラリ ファイル、jq-pagination コントロールを参照します。
コマンドに「custompagination」という名前を付け、コマンドに Html スタイルを追加しました。

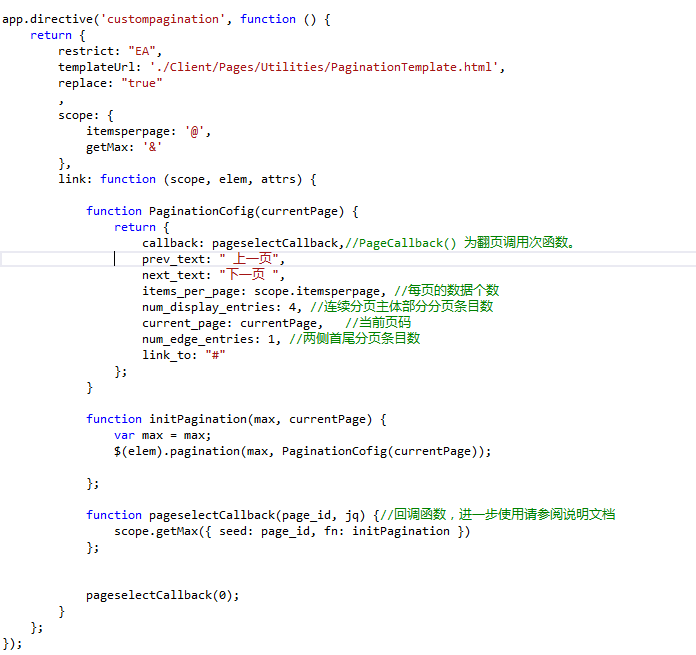
次に、対応するコントローラーをコマンドに追加します。

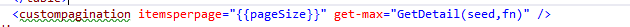
コマンドを使用すると、HTML ページのコードは次のようになります

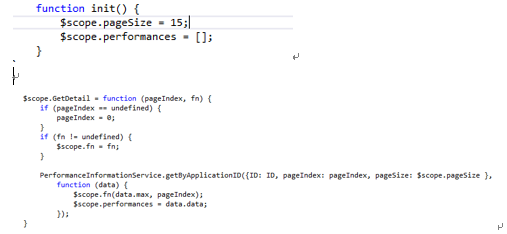
対応するコントローラーのデータ取得方法は
です 
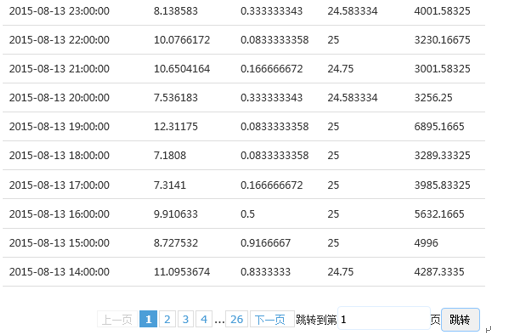
コントロールの最終的な使用効果。

注: jquery コントロールの呼び出しはどちらかというと同期メソッドですが、Angularjs はバックグラウンド データを取得するために非同期メソッドを使用します。jquery と Angularjs を同時に使用する場合は、2 つの異なるプログラミングのアイデアを組み合わせる必要があります。 。この場合の最大の問題は、Angularjs を使用してバックグラウンド データを取得した後、jquery ページング コントロールに新しいページング状況を通知し、ページング コントロールのページ データを更新する方法です。この例は、Angularjs および jquery コードでコールバックを作成することによって実装されます。実際、Angularjs の watch 命令を使用してページング制御データの変更を監視し、ページを更新することもできます。