
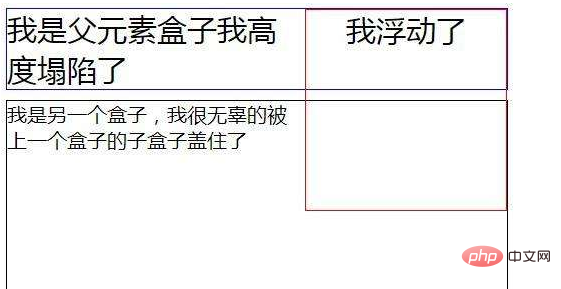
css3 フローティングとは、要素がドキュメントの通常の流れから外れ、外側の境界が親要素の内側の境界または外側の要素に接触するまで、float の値に従って左または右に移動することを意味します。別のフローティング要素の境界。フローティングにより要素が左または右に移動し、周囲の要素も再配置されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
いわゆる CSS フローティングとは、フローティング要素がドキュメントの通常の流れから外れ、値に応じて左または右に移動することを意味します。 float の外側の境界が親要素に接触するまで、または別の float 要素の外側の境界に接触します。
A 要素がフローティングで、もともとその要素の後にランクされていた要素が、A 要素がドキュメント フロー内に存在しないことが判明した場合、A 要素は無視され、A 要素の前の要素に接続されます ( PS: ただし、テキストはそうではありません。テキストは無視され、A 要素の周囲に回り込みます。つまり、A 要素はテキスト フローから切り離されません。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
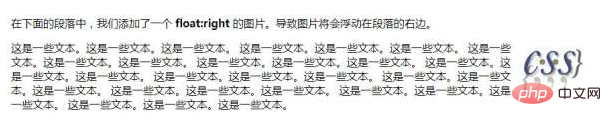
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="css3 float とはどういう意味ですか?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>(ビデオ共有の学習:  css ビデオ チュートリアル
css ビデオ チュートリアル
html ビデオ チュートリアル)
以上がcss3 float とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



