
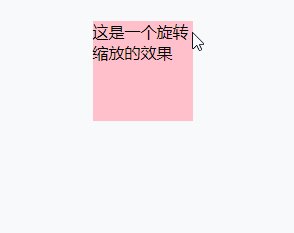
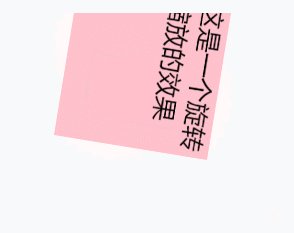
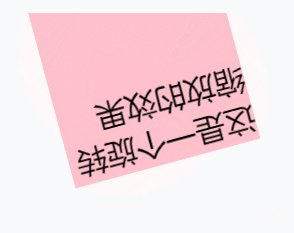
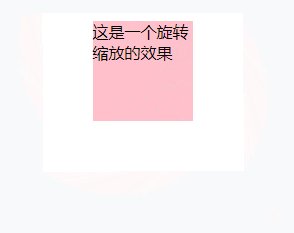
方法: 1. 「element {animation: name time}」ステートメントを使用して、回転と拡大のアニメーションを要素にバインドします。 2. 「@keyframes」を使用して、回転と拡大のキーフレームを指定します。構文は「@keyframes name { 100%{transform:rotate(回転角度)scale(横拡大率、縦拡大率);}}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。

css ビデオ チュートリアル,htmlビデオチュートリアル)
以上がCSS3でマウスをスライド、回転、ズームするように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




