
CSS3 では、「user-select」属性を使用して、表の選択の強調表示を禁止できます。この属性は、要素のテキストを選択できるかどうかを指定するために使用されます。テキストが選択されたり、選択されないようにすることができます。テキストをダブルクリックすると強調表示されます。動作では、この属性の値を none に設定するだけで、構文は「element {user-select: none;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
user-select 属性は、要素のテキストを選択できるかどうかを指定します。
Web ブラウザでテキストをダブルクリックすると、テキストが選択されるか強調表示されます。このプロパティは、この動作を防止するために使用されます。
構文は次のとおりです:
user-select: auto|none|text|all;
auto デフォルト。ブラウザで許可されている場合はテキストを選択できます。
none はテキストの選択を妨げます。
text テキストはユーザーが選択できます。
all ダブルクリックする代わりにクリックしてテキストを選択します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
.tb1{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<p>禁止选择高亮:</p>
<table border="1" class="tb1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<p>未禁止选择高亮:</p>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
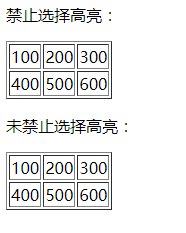
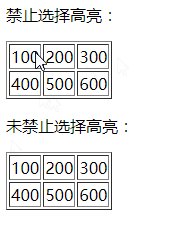
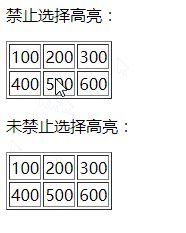
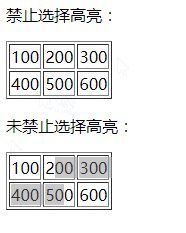
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル ,htmlビデオチュートリアル)
以上がCSS3でテーブル選択の強調表示を無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




