
jquery には 4 つのリクエスト メソッドがあります: 1. “$.ajax()” リクエストは指定されたオブジェクトを返します。構文は “$.ajax({name:value,…})” です。 2. “ HTTP GET "情報をロードするリクエスト、構文は "$.get(url, 渡されたパラメータ、コールバック関数、タイプ)"; 3. 情報をロードする "HTTP POST" リクエスト、構文は "$.post(... )"; 4. 「HTTP GET」は JSON データをロードします。構文は「$.getJSON(...)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.4.1 バージョン、Dell G3 コンピューター。
Ajax は、既存のテクノロジの集合を説明するために 2005 年に Jesse James Garrett によって提案された新しい用語です。「新しい」メソッドには、HTML または XHTML、CSS、JavaScript、DOM が含まれます。 、XML、XSLT、そして最も重要な XMLHttpRequest。
Ajax テクノロジを使用すると、Web アプリケーションはページ全体を再読み込み (更新) することなく、増分更新をユーザー インターフェイスに迅速に表示できるため、プログラムはユーザーの操作に迅速に応答できます。フロントエンドのトレーニングと学習では、jQuery に 4 つの一般的な Ajax リクエスト メソッドがあります:
1. $.ajax() は、作成した XMLHttpRequest オブジェクトを返します。
$.ajax() にはパラメータが 1 つだけあります。それは、各設定とコールバック関数の情報を含むパラメータ キー/値オブジェクトです。
dataType オプションを指定する場合は、サーバーが正しい MIME 情報を返すことを確認する必要があります (xml が「text/xml」を返すなど)。
例:
データをサーバーに保存し、成功したら情報を表示します。
$.ajax({ type: "post", dataType: "html", url: '/Resources/GetList.ashx', data: dataurl, success: function (data) {if (data != "") { $("#pager").pager({ pagenumber: pagenumber,
pagecount: data.split("$")[1], buttonClickCallback: PageClick }); $("#anhtml").html(data.split("$")[0]); } } });2. リモート HTTP GET リクエストを通じて情報を読み込みます。
複雑な $.ajax と比較して、GET リクエスト関数は単純であり、リクエストが成功したときにコールバック関数を呼び出すことができます。もちろん、エラー発生時に関数を実行する必要がある場合には、$.ajax も使用してください。
例:
$.get("test.cgi", { name: "John",
time: "2pm" },function(data){ alert("Data Loaded: " + data); });3. リモート HTTP POST リクエストを通じて情報を読み込みます。
POST リクエスト関数も比較的単純で、リクエストが成功したときにコールバック関数を呼び出すことができます。エラー時に関数を実行する必要がある場合は、$.ajax リクエストを使用します。
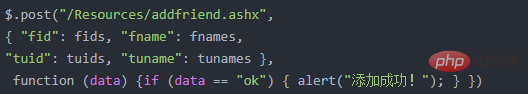
例:

4. HTTP GET リクエストを通じて JSON データをロードします。
例:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?
tags=cat&tagmode=any&format=json&jsoncallback=?",function(data){ $.each(data.items, function(i,item){ $("<img / alt="jqueryにはいくつかのリクエストメソッドがあります" >").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false; }); });ビデオ チュートリアルの推奨: jQuery ビデオ チュートリアル
以上がjqueryにはいくつかのリクエストメソッドがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。