
この記事では、javascript に関する関連知識を提供します。主に、プロセス指向メソッドのソース コードでのスタックの記述やオブジェクト指向メソッドのソース コードでの記述など、スタックに関する関連問題を紹介します。皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
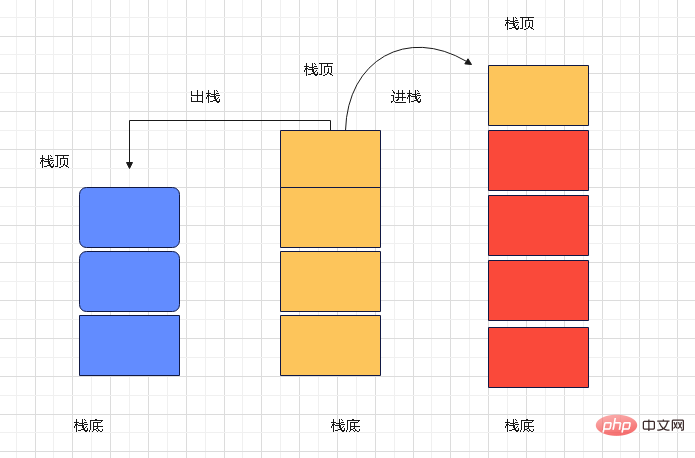
スタック: (スタック) スタックとも呼ばれる、限定された操作を備えた線形テーブルです。 後入れ先出し (LIFO) に従う
スタックの最上位: 挿入操作と削除操作を制限するテーブルの最後までのみ 線形テーブル、
スタック最下位: 挿入および削除操作をテーブル ヘッダーのみに制限する線形テーブル。
プッシュ : 新しい要素をスタックに挿入することは、プッシュ、プッシュ、またはプッシュとも呼ばれ、新しい要素をスタックの最上位要素に置きます。 、それをスタックの新しい最上位要素にします;
ポップ : スタックから要素を削除することは、ポップまたはスタックからのポップとも呼ばれます。

push (elementステップを分析することです。
その後、 呼び出し をステップバイステップで実行するだけです。
2.2 実装する必要があるメソッド
- pop()スタックの先頭の要素を削除し、削除された要素を返します
- peek ()スタックの先頭にある要素を返します
- isEmpty() は、 stack is empty. 空の場合は空です
- clear()スタックの要素をクリアするために使用されます
- size()スタック内の要素を返すために使用されます。
- 実装する前に、どのように実装できるかを考えてみましょう 最初に配列メソッドを使用して実装するため、スタック
2.3 ソース コード実装をシミュレートする空の配列を作成し、クラスを呼び出す必要があります
クラスを構築するには、配列を使用してシミュレートし、
#クラス内にそれぞれを記述します。メソッド
は、配列のメソッドを部分的に呼び出します。
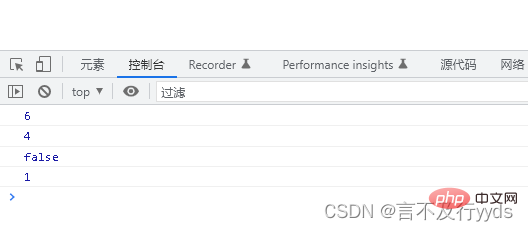
#一般的には、スタック シミュレーションを実装するには、クラスを使用してclass Stack { constructor() { this.item = [] } push(element) { this.item.push(element) } pop() { return this.item.pop() } peek() { return this.item[this.item.length - 1] } isEmpty() { return this.item.length === 0 } clear() { this.item = [] size() { return this.item.length } } //实例化Stack类 const stack = new Stack() stack.push(4) stack.push(6) console.log( stack.pop()) console.log(stack.peek()) console.log(stack.isEmpty()) console.log(stack.size())ログイン後にコピー実行結果:
# 3. オブジェクト指向メソッドを使用してソース コードを記述します
3.1 考え方
オブジェクト指向: 
問題を解決する過程での何かの動作を説明します
- push(element)添加一个或多个元素到栈顶
- pop()删除钱顶的元素,并返回移除的元素
- peek()返回栈顶的元素
- isEmpty()用于判断栈是否为空,空则为空
- clear()用于清空栈的元素
- size()用于返回栈中元素的个数
- toString()用于将栈以字符串的形式打印
那么在实现这个类,我们用对象来模拟栈
class Stack {
constructor() {
this.count=0
this.items = {}
}
push(element) {
this.items[this.count]=element
this.count++
}
pop() {
if(this.isEmpty()){
return undefined
}
this.count--
const result=this.items[this.count]
delete this.items[this.count]
return result
}
peek() {
if(this.isEmpty()){
return undefined
}
return this.items[this.count-1]
}
isEmpty() {
return this.count===0
}
clear() {
this.items={}
this.count=0
}
size() {
return this.count
}
toString(){
if(this.isEmpty()){
return undefined
}
let objectString=`${this.items[0]}`
for(let i=1;i<this.count;i++){
objectString=`${objectString},${this.items[i]}`
}
return objectString
}
}
const stack = new Stack()
stack.push(23)
stack.push(34)
stack.push(80)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())
console.log(stack.toString())在使用对象来模拟栈时,采用了键:值的方式
来存储数据,比如this.items[this.count]=element
在这个结构中用this.count来记录栈的大小,
当我们向里面插入一个数字时,就分配count为键
插入的值为值。这个时候就需要将this.count++.
关于pop()与peek(),toString()方法都需要
先判断栈是否为空,如果为空则返回undefined。
【相关推荐:javascript视频教程、web前端】
以上がJavaScript のデータ構造とアルゴリズム スタックを簡単に理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。