
要素オブジェクトを削除する Jquery メソッド: 1. "$(selector)" を使用して、指定された要素の要素オブジェクトを取得します; 2. 取得した要素を削除するには、remove() メソッドまたは detach() メソッドを使用します。はい、構文は「element object.remove()」および「element object.detach()」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
1. 指定した要素の要素オブジェクトを取得します
構文は次のとおりです。 ##
$(selector)
2. 要素オブジェクトの削除
$(selector).remove()
$(selector).detach()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".bt1").click(function(){
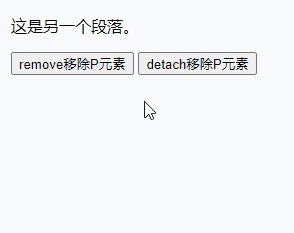
$(".p1").remove();
});
$(".bt2").click(function(){
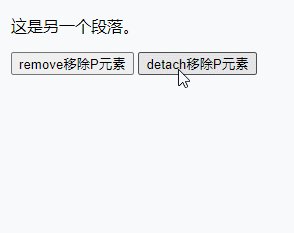
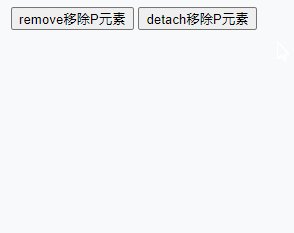
$(".p2").detach();
});
});
</script>
</head>
<body>
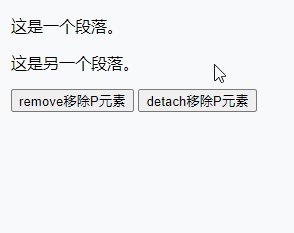
<p class="p1">这是一个段落。</p>
<p class="p2">这是另一个段落。</p>
<button class="bt1">remove移除P元素</button>
<button class="bt2">detach移除P元素</button>
</body>
</html> # #ビデオ チュートリアルの推奨事項 :
# #ビデオ チュートリアルの推奨事項 :
以上がjqueryで要素オブジェクトを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。