
この記事の例では、Web ページを無限に折りたたむメニュー (ツリー メニューと同様) の効果を実現するための JS コードを説明します。皆さんの参考に共有してください。詳細は以下の通りです。
これは、JavaScript で実装された非常に優れた Web ページの折りたたみメニューです。折りたたみメニューは、誰もが目にする一般的なメニュー形式で、管理システム、バックエンドの左側、製品リストなどに広く使用できます。この折りたたみメニューには、「無限レベル」があると思います。あなたの要件を満たします。
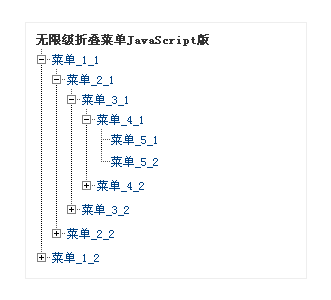
実行中のエフェクトのスクリーンショットは次のとおりです:

オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/js-unlimit-fade-in-out-tree-menu-codes/
具体的なコードは次のとおりです:
<html>
<head>
<title>无限级折叠菜单JS版</title>
<style>
<!--
body,ul,h3 {margin:0px; padding:0px;}
li {list-style-type:none;}
body{
font-size:12px;
color:#333;
font-family: Simsun;
line-height:15px;
}
a{text-decoration:none;color:#004285;border:none;}
a:hover{text-decoration:none;color:#C33;}
#menu {
width:260px;
margin:50px auto;
padding:10px;
border:#EEE 1px solid;
}
#menu h3 {
font-size:12px;
}
#menu ul {
background:url("images/ul-bg.gif") repeat-y 5px 0px; overflow:hidden;
}
#menu ul li {
padding:5px 0 2px 15px;
background:url("images/tree-ul-li.gif") no-repeat 5px -32px;
}
#menu ul li ul {display:none;}
#menu ul li em {
cursor:pointer;
display:inline-block;
width:15px;
float:left;
height:15px;
margin-left:-14px;
background:url("images/tree-ul-li.gif") no-repeat -32px 2px;
}
#menu ul li em.off {
background-position: -17px -18px;
}
#menu ul li#end {
background-color:#FFF;
}
#menu ul.off {
display:block;
}
-->
</style>
</head>
<body>
<div id="menu">
<h3>无限级折叠菜单JavaScript版</h3>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_1_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_2_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_2_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_1_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_2_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_2_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
(function(e){
for(var _obj=document.getElementById(e.id).getElementsByTagName(e.tag),i=-1,em;em=_obj[++i];){
em.onclick = function(){ //onmouseover
var ul = this.nextSibling;
if(!ul){return false;}
ul = ul.nextSibling; if(!ul){return false;}
if(e.tag != 'a'){ ul = ul.nextSibling; if(!ul){return false;} } //a 标签控制 隐藏或删除该行
for(var _li=this.parentNode.parentNode.childNodes,n=-1,li;li=_li[++n];){
if(li.tagName=="LI"){
for(var _ul=li.childNodes,t=-1,$ul;$ul=_ul[++t];){
switch($ul.tagName){
case "UL":
$ul.className = $ul!=ul?"" : ul.className?"":"off";
break;
case "EM":
$ul.className = $ul!=this?"" : this.className?"":"off";
break;
}
}
}
}
}
}
})({id:'menu',tag:'em'});
</script>
</body>
</html>この記事が皆さんの JavaScript プログラミングに役立つことを願っています。