
jquery では、「:not()」セレクターを使用して、eq セレクターによって選択された要素を取得できます。「:not()」セレクターは、指定された要素を除くすべての要素を選択するために使用されます。最も一般的なのは他のセレクターと一緒に使用され、構文は「$("Element:not(:eq(...))").Method」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.4.1 バージョン、Dell G3 コンピューター。
eq() メソッドは、選択された要素の指定されたインデックス番号を持つ要素を返します。
インデックス番号は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
構文
$(selector).eq(index)
index 必須。要素のインデックスを指定します。整数または負の数を指定できます。
注: 負の数値を使用すると、選択した要素の末尾からインデックスが計算されます。
: eq() セレクターは、指定されたインデックス値を持つ要素を選択します。
インデックス値は 0 から始まり、すべての最初の要素のインデックス値は 0 (1 ではありません) です。
は、指定されたグループ内の特定のシーケンス番号を持つ要素を選択するために、他の要素/セレクターとともによく使用されます (上記の例など)。
構文
$(":eq(index)")パラメータの説明
index 必須。要素のインデックス値を指定します。
eq 以外の要素を選択したい場合は、:not() セレクターを使用してください。
: not() セレクターは、指定された要素を除くすべての要素を選択します。
最も一般的な使用法: 指定された要素 (上記の例など) を除く、指定された組み合わせ内のすべての要素を選択するために、他のセレクターとともに使用されます。
構文
$(":not(selector)")パラメータの説明
selector 必須。選択されていない要素を指定します。
このパラメーターは、任意のタイプのセレクターを受け入れます。
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
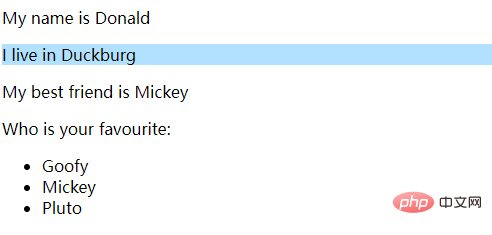
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>出力結果:

not セレクターの使用例は次のとおりです:
<script type="text/javascript">
$(document).ready(function(){
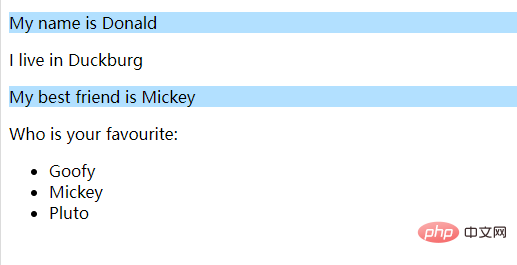
$("p:not(:eq(1))").css("background-color","#B2E0FF");
});
</script> 出力結果 :

ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryでeqで選択された要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。