
この記事では、javascript に関する関連知識を提供します。主に、オブジェクト自体をイテレータや文字列に構築するなど、クラス配列と反復可能オブジェクトの実装原則を紹介します。イテレータとその他の関連コンテンツを見てみましょう。 . 皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
配列は特別なオブジェクトであり、通常のオブジェクトとの違いは、要素の順次アクセスと格納だけではありません。もう 1 つの重要な違いは、配列が反復可能であることです。つまり、for ... of ステートメントを使用してすべての要素にアクセス (反復) できることです。
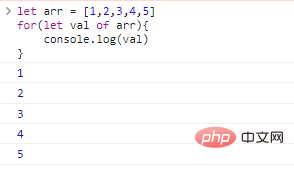
単純に小さな実験を行うことができます:
1 2 |
|
コードの実行結果:

上記のコードは単に配列反復機能を使用しています。配列要素にアクセスするとき、要素の添字を使用する必要はありません。
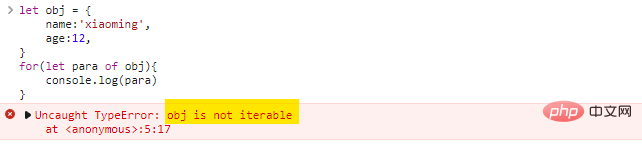
通常のオブジェクトに対して for ... of ステートメントを使用するとどうなりますか?
1 2 3 4 |
|
実行結果は次のとおりです:

#これは、通常のオブジェクトと配列の間に反復可能なギャップがあることを証明します。 反復可能なオブジェクト。
オブジェクトを反復可能にしたい場合は、Symbol.iterator という名前のメソッドをオブジェクトに追加する必要があります (特に、オブジェクト反復可能)。シンボル) をビルドします。
メソッド関数には次のものが含まれます。
for ... of ループを使用してオブジェクトを反復する場合、Symbol.iterator メソッドは次のようになります。が呼び出される場合、このメソッドは iterator (next() メソッドを持つオブジェクト) を返す必要があります。 for ... of はイテレータの next() メソッドを継続的に呼び出して次の要素を取得します。 next()メソッドによって返されるコンテンツは、done:true の場合、{done:Boolean,value:any} の形式に準拠する必要があります。 の場合、ループは終了します。それ以外の場合は、 value が次の値になります。 反復可能なオブジェクトの実装:イテレータ:
イテレータは
Cや他の言語から借用した概念です。イテレータの原理はポインタのようなもので、の要素の場合、それが指す要素を取得したり、要素を移動して他の要素を取得したりできます。イテレータは配列の添え字の展開に似ており、リンク リスト (List)、セット (Set)、マップ (Map#) など、さまざまなデータ構造が利用可能です。 ##). 対応するイテレータ。JS
のイテレータは、traversal の操作用に特別に設計されています。毎回取得される反復子は、最初は常に最初の要素を指し、データ セットの最後の要素が取得されるまで、反復子は next()の動作のみを持ちます。イテレータの位置を柔軟に移動することはできないため、イテレータのタスクは、データ セット内の要素 を特定の順序で走査することです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
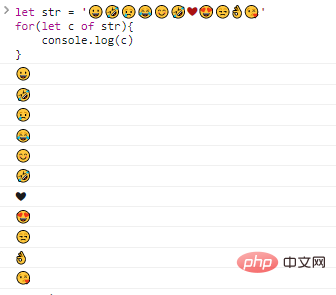
这对于代理对(UTF-16扩展字符)同样是有效的:
1 2 |
|
执行效果如下:

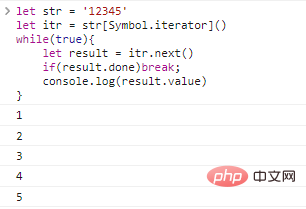
并非只有for...of语句能够使用迭代器,我们还可以显式的调用迭代器:
1 2 3 4 |
|
代码执行效果:

以上代码执行了遍历字符串字符的操作,是不是觉得可迭代对象就没有这么神秘了!
类数组和可迭代在遍历功能上非常相似,都可以方便的方式内部元素,但是二者仍然有明显的区别:
iterable可迭代对象:实现了Symbol.iterator的对象;array-like类数组对象:具有数字索引,并且有length属性;字符串就是一个即使类数组又是可迭代的对象。
可迭代和类数组对象通常都不是数组,如果我们想把一个可迭代或者类数组对象转为数组,需要使用Array.from方法。
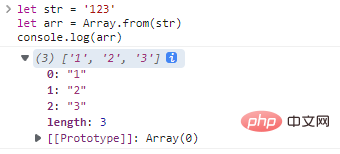
使用Array.from将字符串转为数组:
1 |
|
代码执行效果如下:

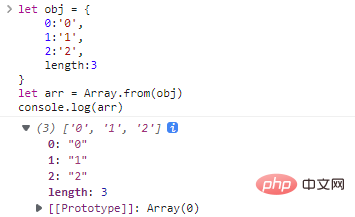
把自定义的类数组对象转为数组:
1 2 3 4 5 |
|
代码执行结果:

Array.from的完整语法:
1 |
|
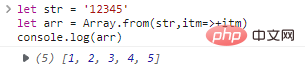
mapFunc方法会在生成数组之前对每个可迭代或类数组元素调用,如果mapFunc是一个成员方法,可以使用thisArg提供this指针。
举个例子:
1 |
|
代码执行结果:

这里通过映射函数,将本应该生成字符数组转为数字数组。
for...of语法的对象被称为可迭代对象
Symbol.iterator方法的对象Symbol.iterator方法返回了一个迭代器;next方法,该方法返回下一个元素的值;next方法返回值需要满足格式{done:Boolean,value:nextVal},当done:true时,迭代结束Array.from可以把类数组和可迭代对象转为数组;
【相关推荐:javascript视频教程、web前端】
以上がJavaScript クラス配列と反復可能オブジェクトの実装原則の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。